float(フロート)の使い方について
floatとは、指定された要素(<div>とか<p>)を右に寄せたり、左に寄せたりするときに使います。
ウェブサイトで見られるサイドバーやサイドメニューとかもfloatで配置されていることが多いです。
以下の例で説明していきます。
【値】
1⇒float:left;
指定した要素を左に寄せます。
2⇒float:right;
指定した要素を右に寄せます。
3⇒float:none;
特に配置を指定しません。これが初期値になります。
3つがありますが3を使う機会はほぼないので、1と2だけ覚えておくのが良いです。
実際にfloatプロパティを使ってみましょう。
以下のようなHTMLにCSSを適用します。
【例:HTMLソース】
<div class="nyanko1"></div> <div class="nyanko2"></div> <div class="nyanko3"></div>
【例:CSS】
.nyanko1{
width:100px;
height: 80px;
}
.nyanko2{
width: 150px;
height: 120px;
}
.nyanko3{
width: 200px;
height: 150px;
}
以上のHTMLとCSSを、ブラウザで確認すると、以下のようになります。

今のままではfloatプロパティを指定していないので、要素が縦並びになっています。
この3つの要素にfloatプロパティを適用していきたいと思います。
floatを適用
【例:HTMLソース】
<div class="nyanko1"></div>; <div class="nyanko2"></div> <div class="nyanko3"><1div>
【CSS:float:rightの場合】
.nyanko1{
width:100px;
height: 80px;
float:right;
}
.nyanko2{
width: 150px;
height: 120px;
float:right;
}
.nyanko3{
width: 200px;
height: 150px;
float:right;
}
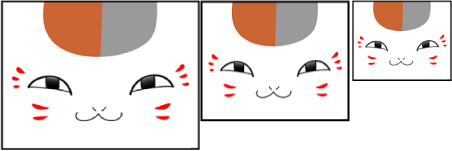
【表示】

float(フロート)の使いかたについてでした
要素が横並びになりました。今回は、横並びにしたい要素が3つなので、3つの要素すべてに「float: right;」を適応しています。
以上がCSS floatプロパティの使い方の例です、このようにfloatを使うことで自由に右や左に移動することが可能になります。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- float, float left, float right

