
こんにちは。フローラです。
ご無沙汰してしまいすみませんでした。
今回はCSSで簡単におしゃれなInstagram風の画像にする方法をご紹介します!
Instagramは簡単に画像にフィルタをかけられますね。種類も豊富です。

実装手順
- 配布サイトからファイルをダウンロードする
- head内でリンクさせる
- 画像にCSSを適用
たったこれだけです。では実際に見てみましょう。
サンプル
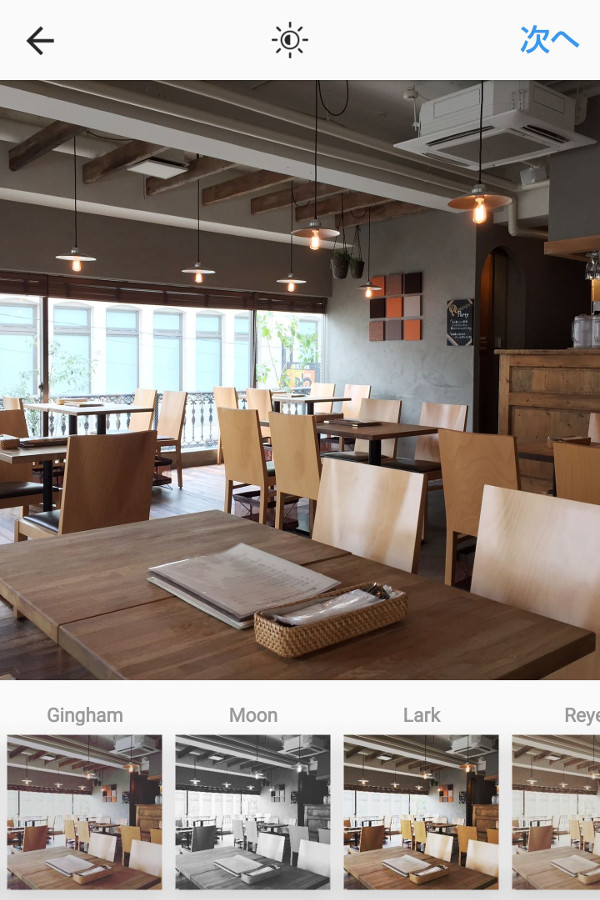
Instagram.cssの公式サイトにサンプルが掲載されています。種類も豊富にありますね。
Instagram.css
ファイルをダウンロードする
GitHubからダウンロードしてきます。
https://github.com/picturepan2/instagram.css/blob/master/dist/instagram.css
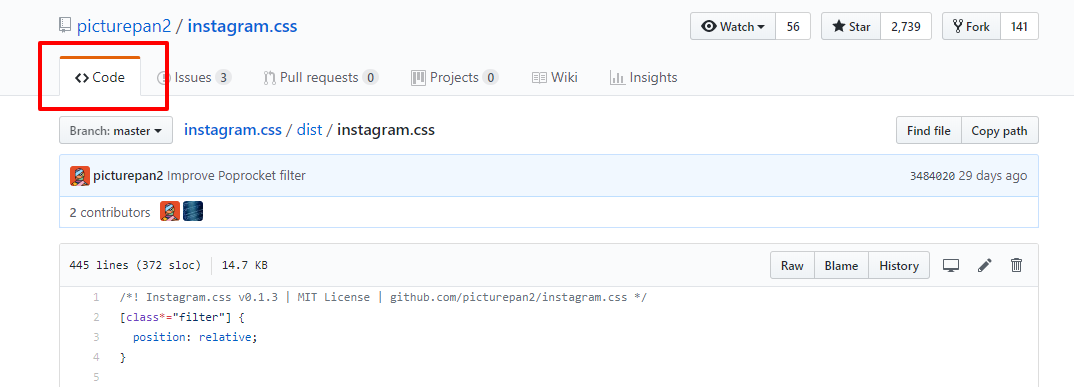
GitHubにサインインしたら、CODEをクリックします。

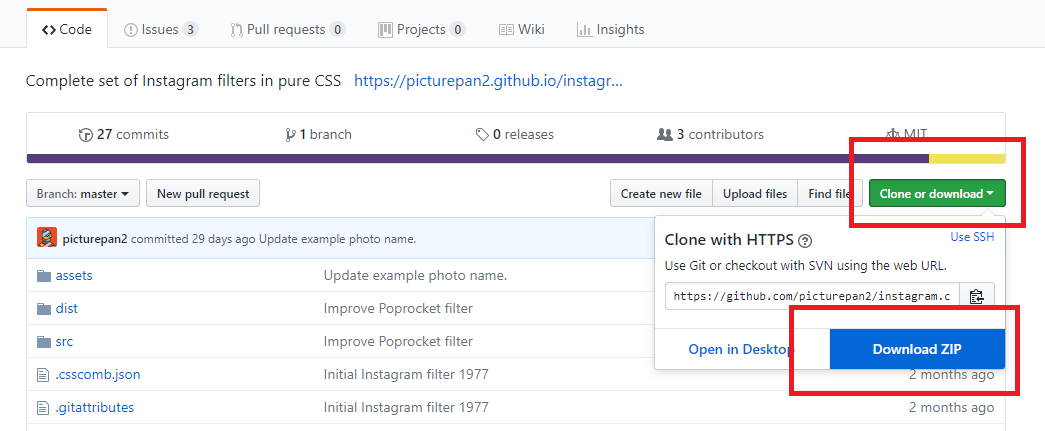
「clone or download」ボタンを押します。

distフォルダの「instagram.css」が対象ファイルです。
「instagram.css」をHTMLのhead内で読み込みます。
<head> <link rel="stylesheet" href="instagram.css"> </head>
CSSを適用する
画像ファイルにフィルタ用のdiv等で囲って、div等にclassを適用するだけです。
classは「filter-〇〇〇」。
〇〇〇は公式サイトのサンプルをご参照ください。
【ノーマル】
<div> <img src="0000.png" alt="" width="900" height="600" /> </div>

【Poprocket】
<div class="filter-poprocket"> <img src="0000.png" alt="" width="900" height="600" /> </div>

画像にボックスがfitせずうまく表示できない場合
下記コードを追加してみてください。
img{
margin: 0;
padding: 0;
vertical-align: bottom;
}
最後に・・・
簡単にInstagram風のスタイルが実装できましたね。
この方法だと、いちいちphotoshopを立ち上げる必要もありませんし、画像ファイルも一枚で済みます。
種類も豊富で何パターンも用意されているので、色々試してみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

