こんにちは。フローラです。
ヘルプファイルやちょっとしたインフォメーションを表示させるのに便利なモーダルウィンドウ。
モーダルウィンドウはJavaScriptで作るのが一般的だったと思いますが、CSSだけで簡単に作れるのはご存知ですか?
CSSだけで作れるのでプログラミングの知識の必要がなく軽量です。またIE9+、Safari、Chrome、Firefoxと主要なブラウザで動作します。
今回はCSSだけでモーダルウィンドウを実装する方法をご紹介します!
https://github.com/hunzaboy/Light-Modal
Light-ModalはGithubに置かれています。
(無料で自由に使用できる)でGithubから入手することができますが、ライセンスについては必ずご確認していただき、自己責任でお願いします。
LICENSE
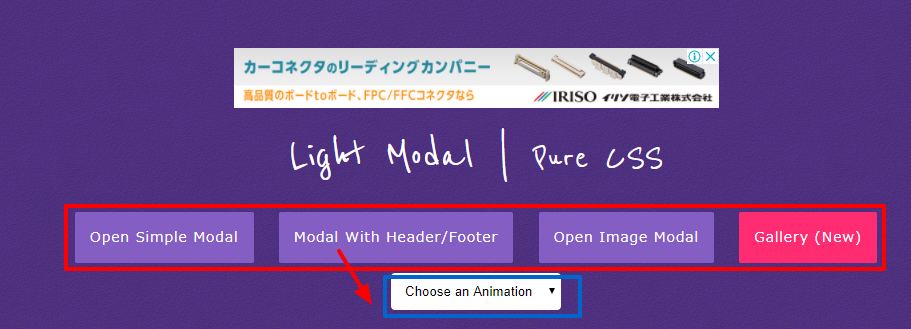
Light Modal | Pure CSS

中央ボタンからウィンドウのデザインが選べます。
シンプルなウィンドウ、ヘッダーフッターのあるウィンドウ、イメージとキャプションのウィンドウ、ネクストボタンのあるギャラリーウィンドウです。
アニメーションは下にあるプルダウンで変化が付けられます。
こちらはAnimate CSSがベースになっています。
https://daneden.github.io/animate.css/
- CSSファイルをhead内で指定
- HTMLを記述する
- アニメーションを付ける場合はAnimate CSSへの外部ファイルとclassを追加
Githubにサインインして対象のプログラムを表示させると右上にDownloadボタンが表示されます。

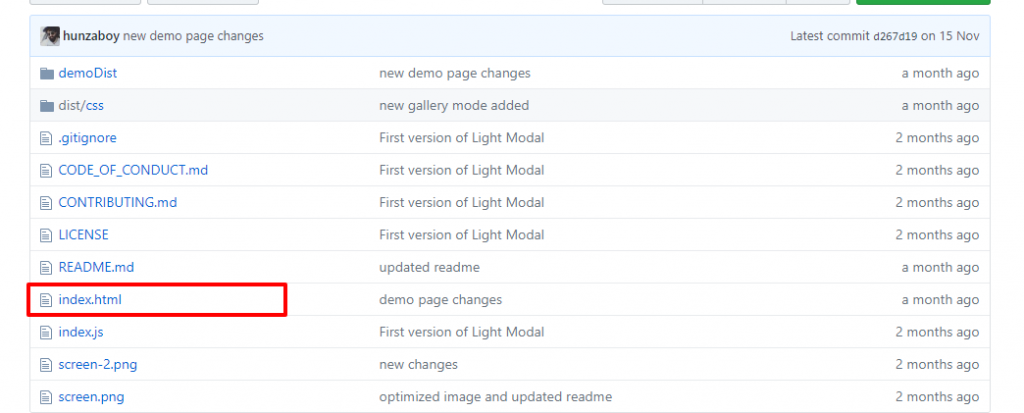
<dist/css/light-modal.min.css>
をご自身のサーバー上にアップロードしてください。
まずリンクボタンを記述します。続けてその下にモーダルウィンドウを記述します。
htmlソースはdemo pageをご参照ください。

head内にAnimate CSSへのリンクを追加し、「.light-modal-content」にアニメーションのclassを追加するだけです。
Animate CSSへのリンク
<link rel="stylesheet" href="animate.min.css">
「.light-modal-content」にアニメーションのclassを追加する例
<div class="light-modal-content animated zoomInUp">
いかがでしたでしょうか。モーダルウィンドウを使用することで表現の幅が広がりますね。
是非ご活用してみてください。
それでは、また!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- css, Github, html, Light-Modal, モーダルウィンドウ

