iframeとは、src属性で指定したURL(リンク先ページの内容)をインラインフレーム表示できるHTMLタグの一つです。
iframeは、Inline Frameの略称で、「インラインフレーム」「アイフレーム」といった呼び名があります。
【例:iframeの指定方法】
<iframe src=”sample.html” width=”500″ height=”100″> この部分はインラインフレームを使用してます。 </iframe>
【補足】
<iframe>~</iframe>タグの間には、iframeに対応してないブラウザ用に
「この部分はインラインフレームを使用してます。」といったテキストを記述することが可能です。
⇒src属性
画像や文書など、表示させるファイルの出処を指定します。
⇒width属性:幅の指定
iframeの幅を指定できます
⇒height属性:高さの指定
iframeの高さを指定できます
以下で実際に表示していきたいと思います。
【例1 GoogleMapの埋め込み】
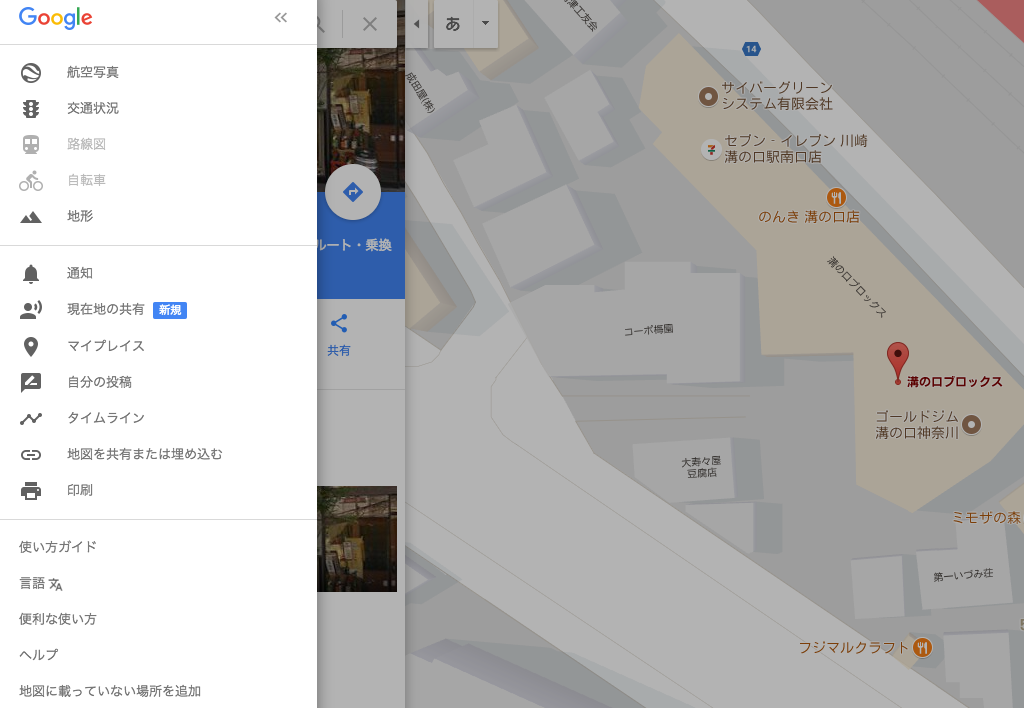
1.はじめに表示したい場所を検索しマップを表示します

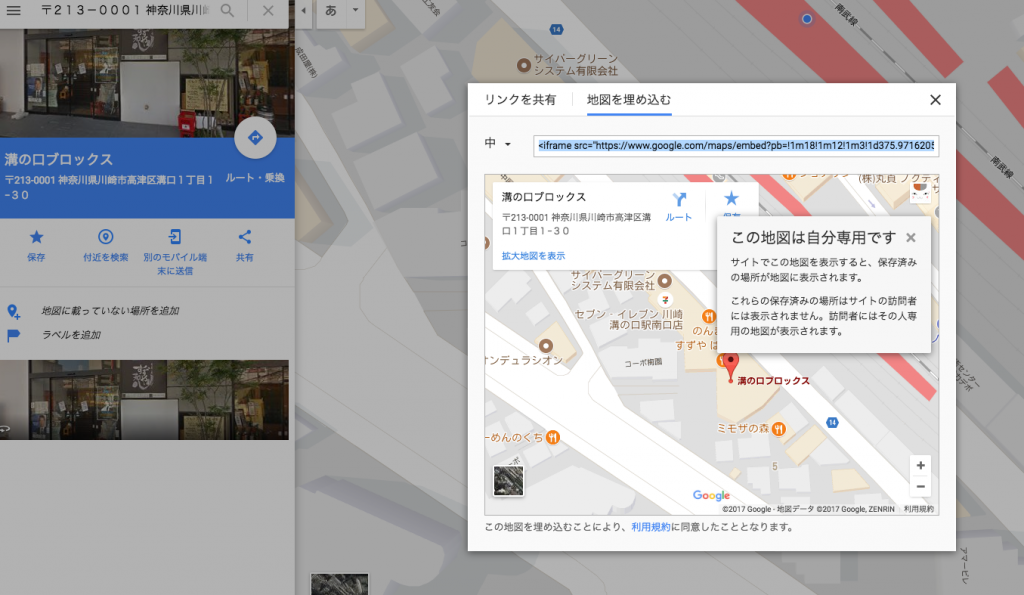
2.左上のメニューを開き「地図共有または埋め込む」を開きます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!
1d375.9716205040563!2d139.61153601800163!3d35.598175311745!2m3!
1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f427a6045163%3A0xbfa60b764f4d9523!
2z44CSMjEzLTAwMDEg56We5aWI5bed55yM5bed5bSO5biC6auY5rSl5Yy65rqd
5Y-j77yR5LiB55uu77yR4oiS77yT77yQIOa6neOBruWPo-ODluODreODg-OCr-OCuQ!5e0!3m2!1sja!2sjp!
4v1499930827281" width="800" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
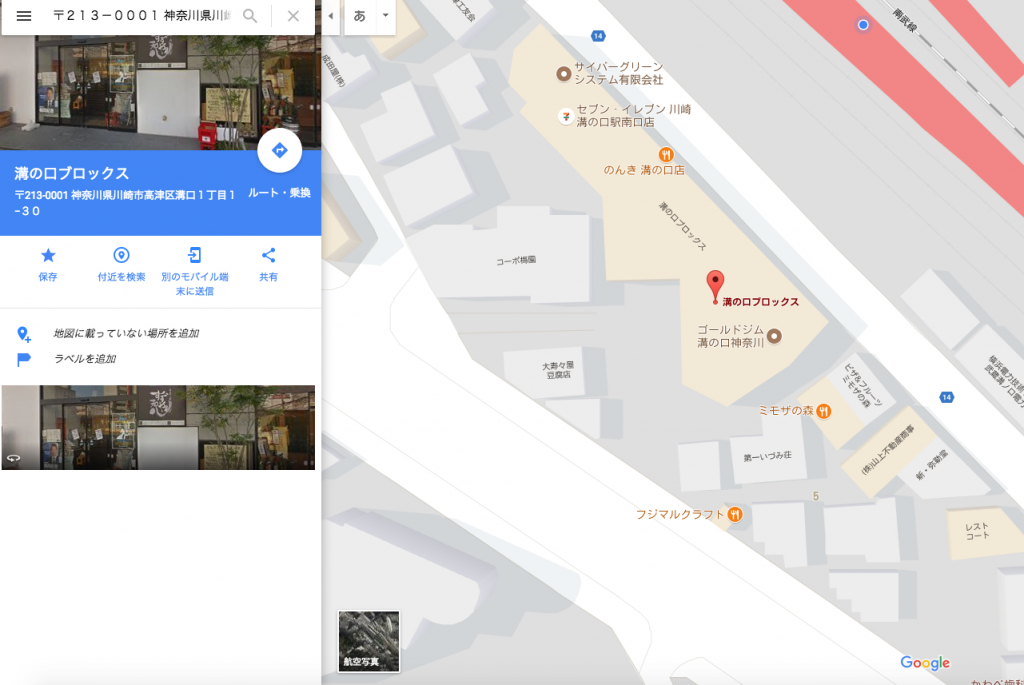
【例1:表示例】
⬆︎このようにマップを埋め込むことができました。
【例2:youtubeの埋め込み】
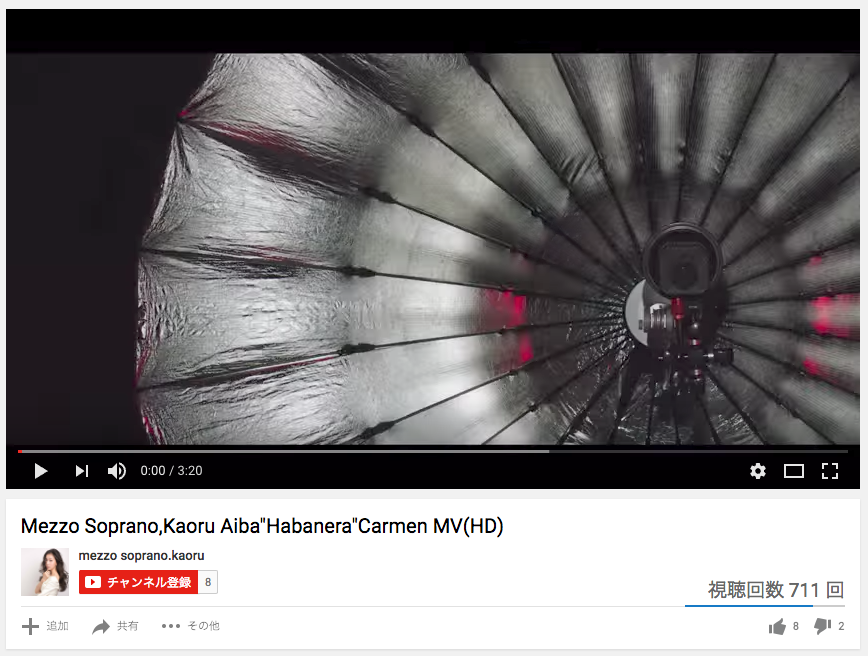
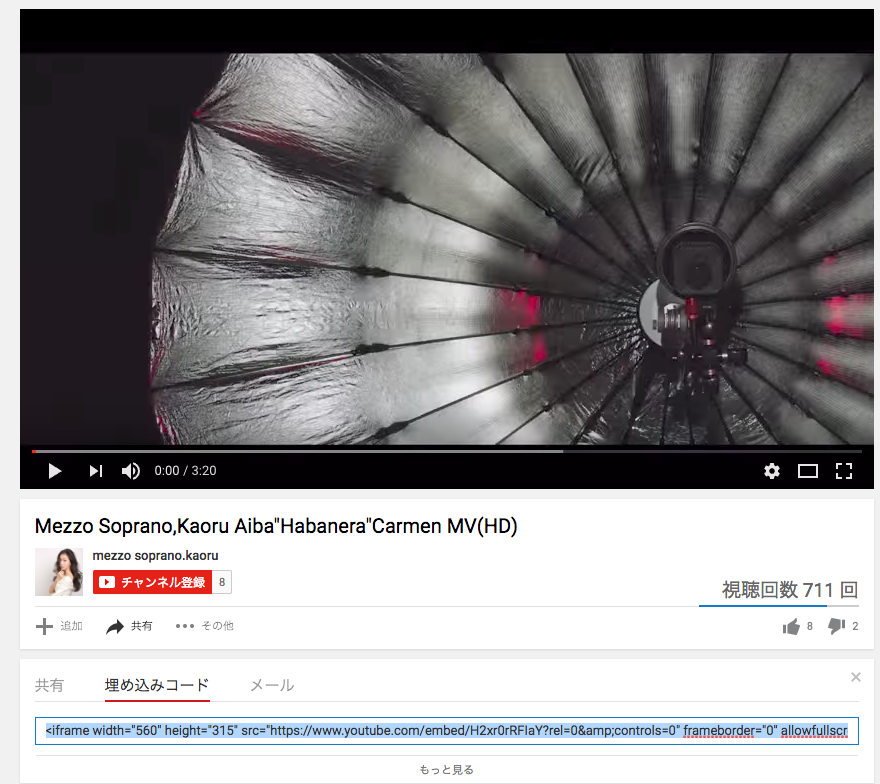
1.はじめに埋め込みたい動画を開きます。

2.次にチャンネル登録の下にある、「共有」をクリックします。
そうしますとその下さらにメニューが表示されます、はじめは「共有」になっているので隣に「埋め込みコード」とあるのでそちらに切り替えます。
iframeのリンクが表示されますのでそちらをコピーして任意の場所に挿入してください。

【HTML】
<iframe width="560" height="315" src="https://www.youtube.com/embed/H2xr0rRFIaY?rel=0& controls=0" frameborder="0" allowfullscreen> </iframe>
【例2:表示例】
⬆︎このようにyoutubeの動画を埋め込みことができました。
このようにiframeを使うことで任意に位置に動画やマップを配置が可能になるので非常に便利です。
ウェブサイトを制作する時は必ずといっていいほど使うと思うので覚えておいて損はありません。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!