!importantとは?
スタイルには優先順位がありよりタグに近い、より後から読み込まれたスタイルが優先されます。
CSSのルールでは全称セレクタやタイプセレクタなどよりも「id」や「class」を参照した具体性の高いセレクタが優先的に適用されます。
また、「id」セレクタは「class」セレクタより優先されます。
例えば、外部CSSファイルの指定では文字色を緑、 <style>要素による文書単位の指定では赤色く、
style属性による局所的な指定では紫に指定した場合には、 より後から読み込まれる値で上書きされるため紫文字となります。
【例】
p {color:green;} /*緑色*/
p {color:red;} /*赤色で上書き*/
p {color:purple;} /*紫色で上書き、この値が有効になり表示されます*/
!important使用例
【例1 !important;】
【HTML】
<html>
<head>
<meta charset="utf-8">
<title>CSS arrow</title>
<link rel="stylesheet" type="text/css" href="sample.css">
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
</head>
<body>
<p>吉田朱里さんは何色がいいですか?</p>
</body>
</html>
【CSS】
p{
color: #ff0000 !important; //red;
color: #0000ff; //blue
}
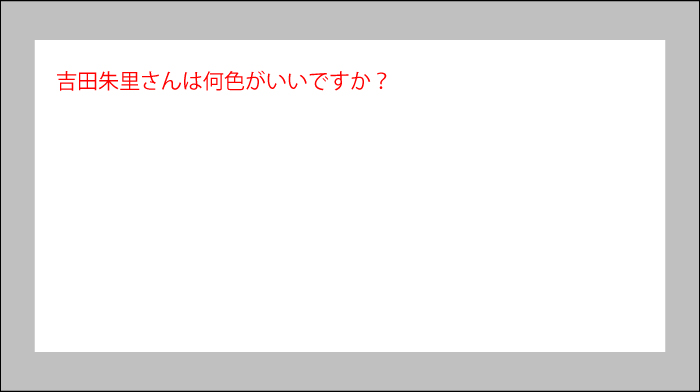
【例2:表示例(!important指定)】

⬆︎「!important」を使うと上記のようになります。
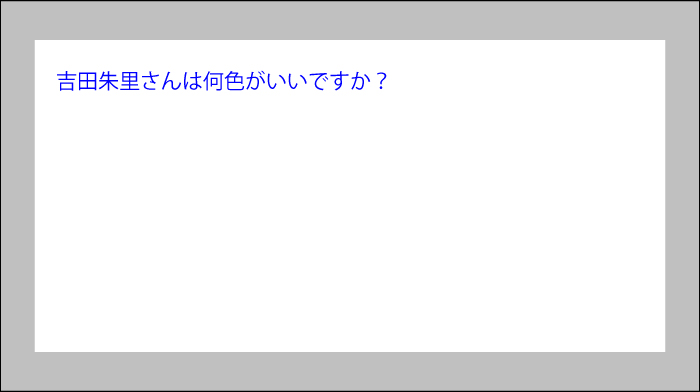
【例2:表示例(!important指定なし)】

⬆︎「!important」を削除すると上記のように青が優先されま。
!importantについてでした
「!important」を使うタイミングとしてはどうしても変えたくないスタイルがあるときや、ユーザー定義のスタイルシートを使ってみるときなどに使用してみると良いかもしれません。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- !important

