webフォントとは、インターネット上からフォントのデータを引き出してきてホームページ上に表示させることが出来るシステムです。
webフォントを利用すれば、閲覧者側の端末環境に依存せずにホームページ作成者が指定したフォントを確実にホームページ上に表示できます。
いくら制作サイドで多彩なフォントを持っていたとしても、ユーザーサイドのPCにフォントのデータが無いため表示が変わってしまい、指定されたものとは別のフォントで文章が表示されていました。
この問題の解決手段として策定されたのがWebフォントです。フォントのデータをネットワーク上に置き、サイト表示の際はそこからフォントのデータをダウンロードして使用するため、ユーザーの環境に左右されることが無くなりました。
今回はwebフォント簡単に利用できるGoogle Web Fontsの使い方を解説していきます。
それでは各手順を細かく解説していきます。
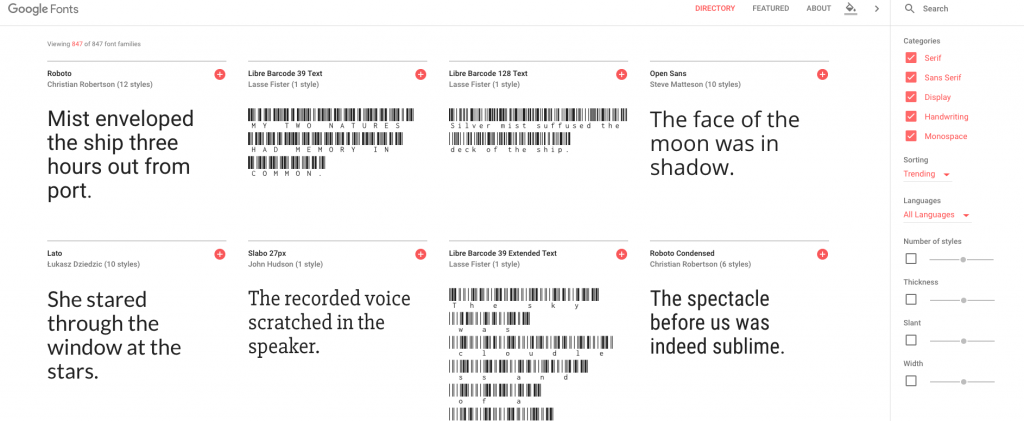
初めに「Google Web Fonts」を開きます。
「Google Web Fonts」は個人利用・商用利用問わず無料で利用することが出来ます。
まずフォントを選びます。
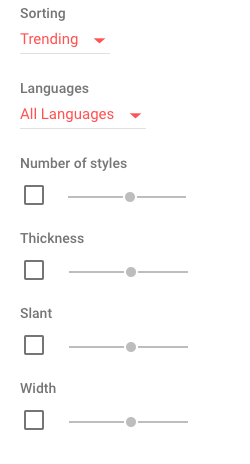
ページの右にあるカテゴリーやタイプなどから探すことが出来ます。⬇︎
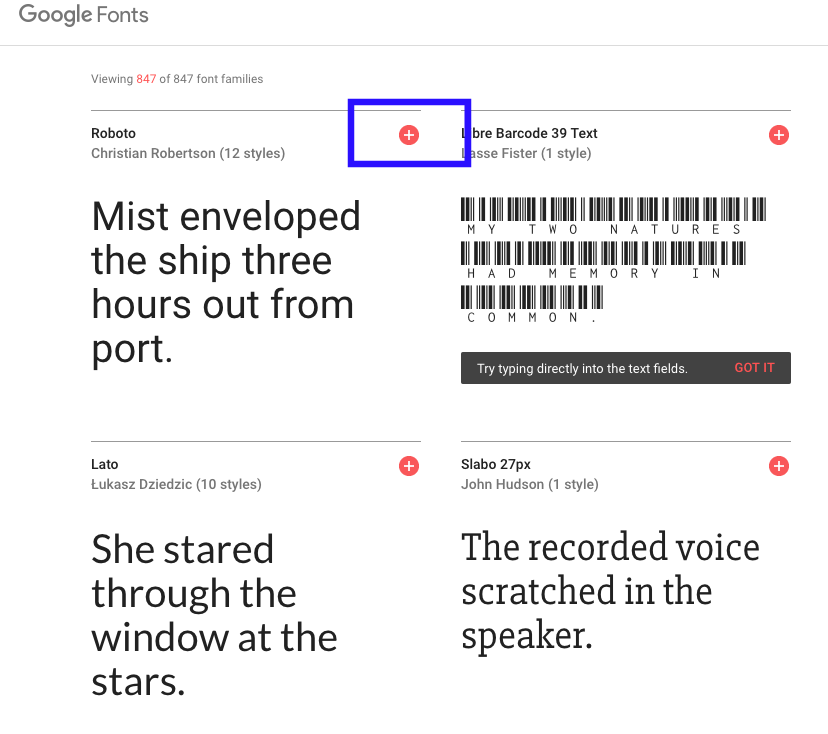
使いたいフォントが決まったら「+(select this font)」をクリックします。⬇︎
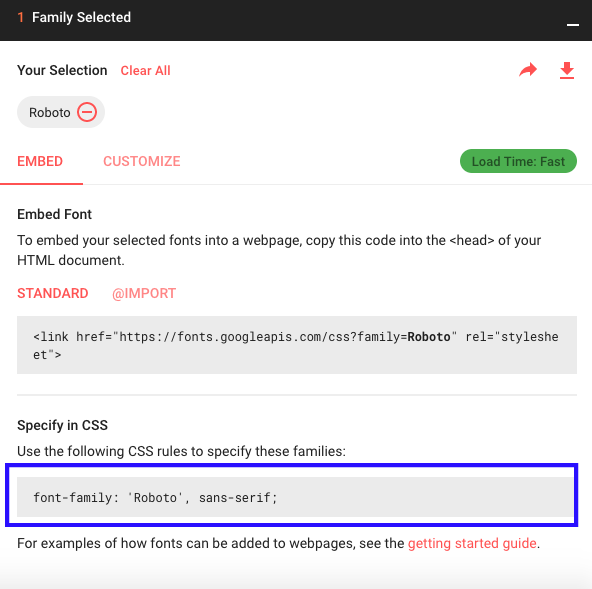
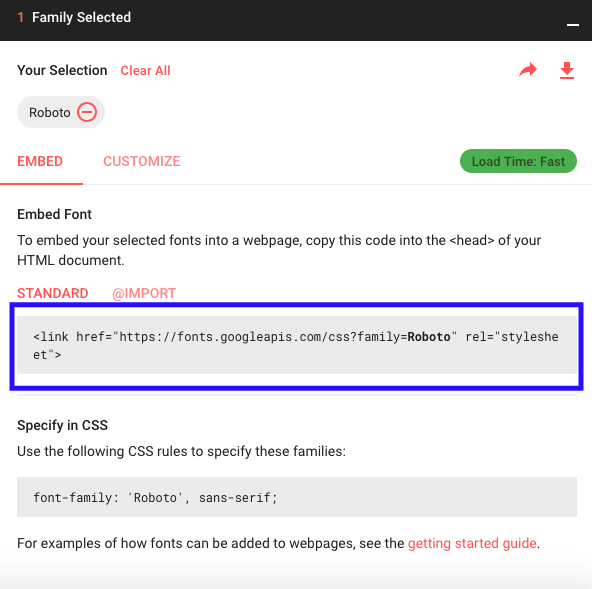
ページ中ほどのHTMLをコピーして
~の間に記述します。⬇︎

このように記述します。⬇︎
<head>
<link href='http://fonts.googleapis.com/css?family=フォント名' rel='stylesheet' type='text/css'>
</head>
次に、適応したい箇所に以下のCSSを適応すれば完了です。
このように指定します。⬇︎
<h2> <font-family: 'フォント名';> </h2>
【実際のHTMLコード】
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
font-family: 'Roboto', serif;
}
</style>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<h2>Fate Unlimitied Blade Works</h2>
</body>
</html>
【表示例】
Fate Unlimitied Blade Works
⬆︎このように「Google Web Fonts」を利用すれば簡単にWebフォントを実装することが出来ます。
【メリット】
- 画像化しなくていいので、作成・変更・更新が簡単に出来る。
- 画像ファイルが少なく管理も簡単に出来る。
- CSSでシャドウなどのスタイルを作れる
- テキストデータなので検索エンジンにしっかり引っかかりSEO的にも効果あり
- レスポンシブなデザインにも手軽に対応出来る。
ポイントとして一つのサイトにいくつも存在する見出しやタイトル画像を作り直す必要がなくなり、これによって、大幅な工数の削減、制作コストの削減が可能になります。
【デメリット】
- バイト数の大きいwebフォントの場合、表示が重くなる場合もある
- 日本語webフォントはお金がかかる場合が多い
- 利用規約をしっかりチェックしないと、著作権侵害のリスクを負う可能性がある
サーバーにフォントファイルをアップしそれを参照するということは、誰でもそのフォントファイルを手に入れることができる状態ということ。
つまり再配布に当たるため著作権の問題が発生します、なので著作権には注意が必要です。
これからのwebデザインを大きく変えてくれるwebフォントになるので是非使ってみてください。
あとくれぐれも著作権には注意しましょう。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- FONT, Google Web Fonts, webフォント, 著作権