
皆さん、こんにちは。
食欲の秋!ラーメンランチが続いてしまいそうな予感のフローラです。
秋になると色々イメチェンしたくなりませんか?
おしゃれが楽しい時期ですね。
ウェブサイトもオータムカラーにリニューアルしてみませんか。
今回は配色がちょっと苦手だよって方にピッタリな記事をお届けします。
ウェブの配色、悩みますよね。
イメージしたカラーはあっても、グローバルナビゲーション、メイン画像やコンテンツなど・・・、実際にレイアウトしてみるとイメージと違ったということは多々あると思います。
そんな時は配色ツールに頼ってしまいましょう!
直観的に配色できる!paletton.com
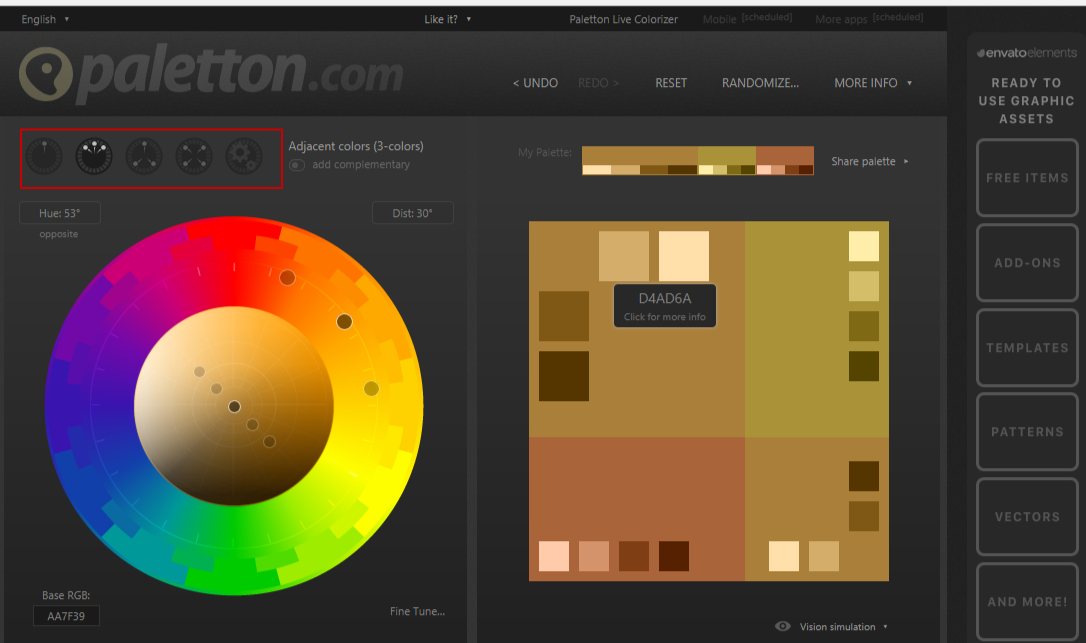
左側のカラーパレットからキーカラーを選び、右側のビュワーで確認できます。
左上にあるボタンを押すとサブカラーを近似色や相対色にすることもできます。
左側のパレットの丸型のセレクタ―をドラッグすることで直接調節することもできます。

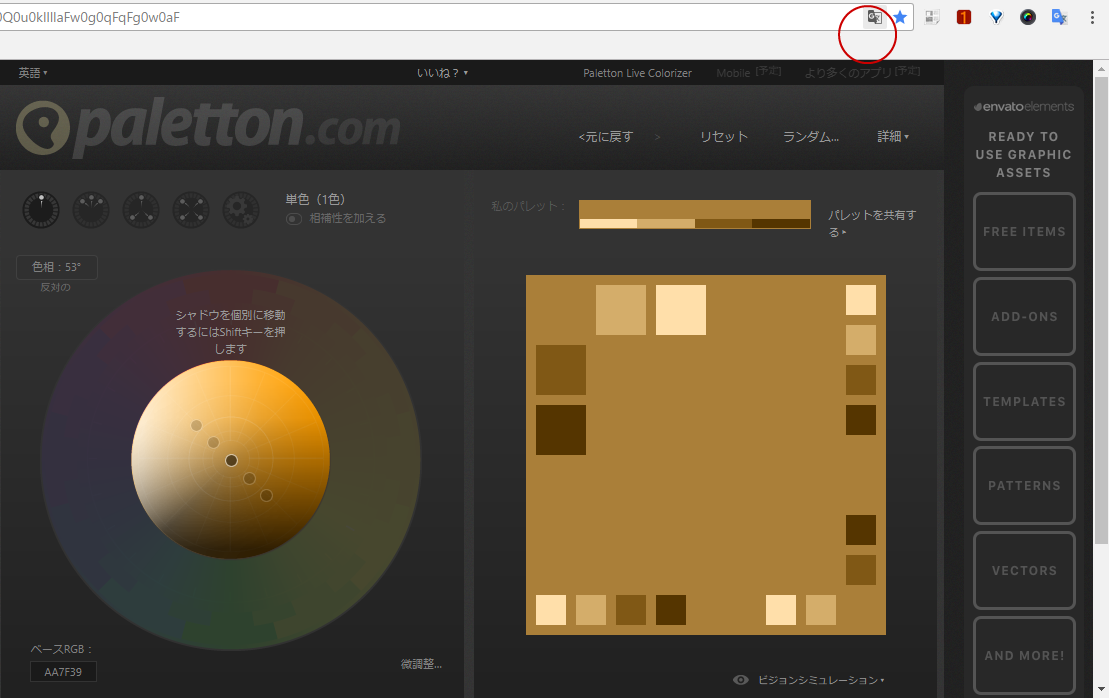
英語が読めないという方はブラウザの翻訳機能を使っても良いですね。※chromeの例です。

ウェブサイトのイメージを表示させる!
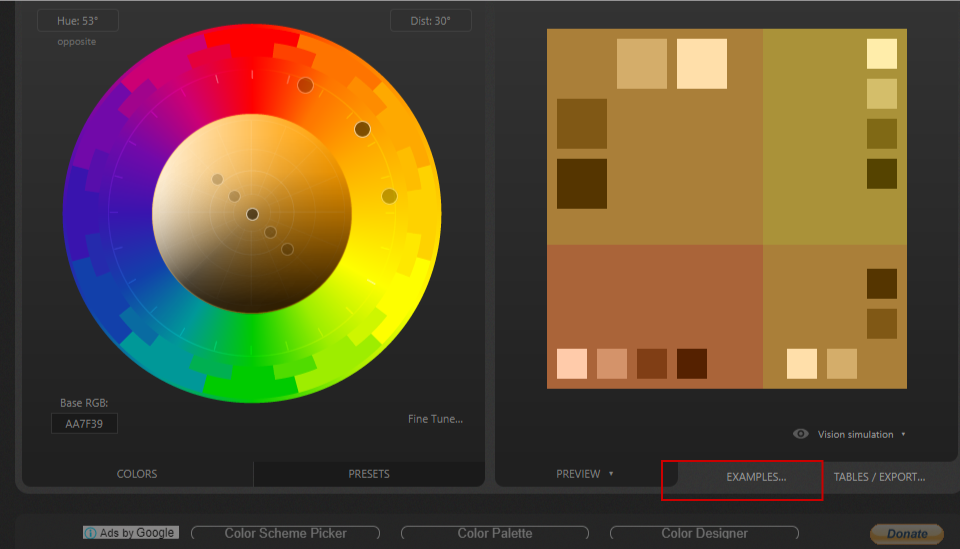
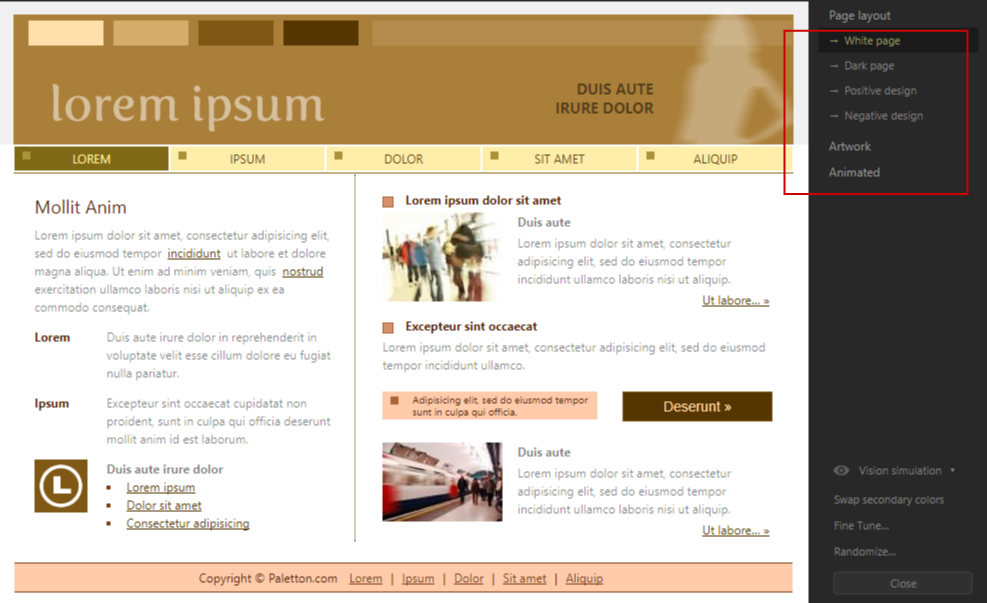
お好みの配色にできたら、右下にある「EXAMPLES」タブをクリックすると、実際にレイアウトした時のイメージが表示されます。

また、このレイアウトページは右側の「Page layout」でページの明るい配色のページにしたり暗い配色のページにしたりできます。

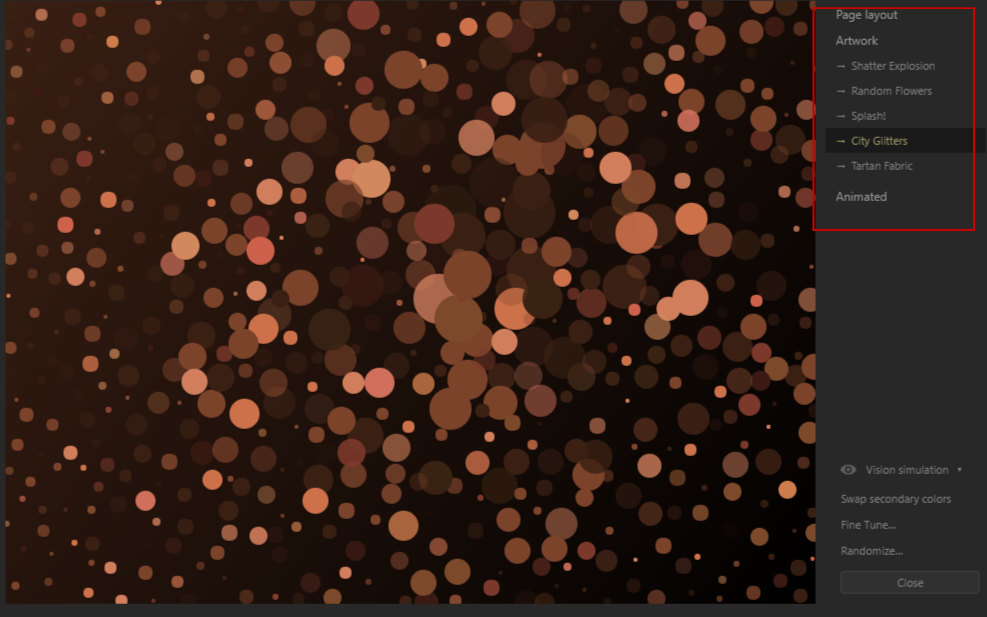
さらに「Artwork」で印象的なページデザインをイメージできたり、「Animated」で動的なページデザインも見ることができます。

最後に・・・
今回は配色ツール「paletton.com」の基本的な使い方のご紹介をしました。
このツール、触っていて飽きないので、ついついうっかりお仕事を忘れてしまった!とならないようにお気をつけくださいね(笑)
それでは、また!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

