
Illustratorで画像や写真を切手風にデザインする方法を解説していきます。
写真や画像をただ貼り付けるよりも味があるレイアウトに出来るので是非取り入れてみてください。
では解説していきます。
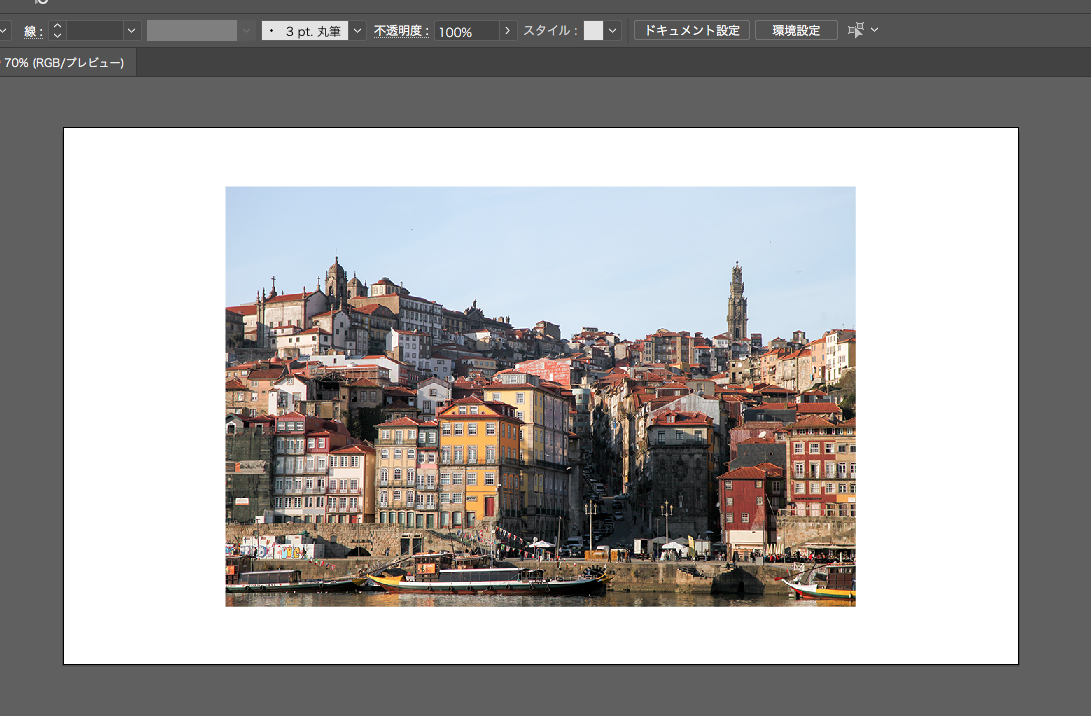
新規ドキュメントを作成して画像を配置します。
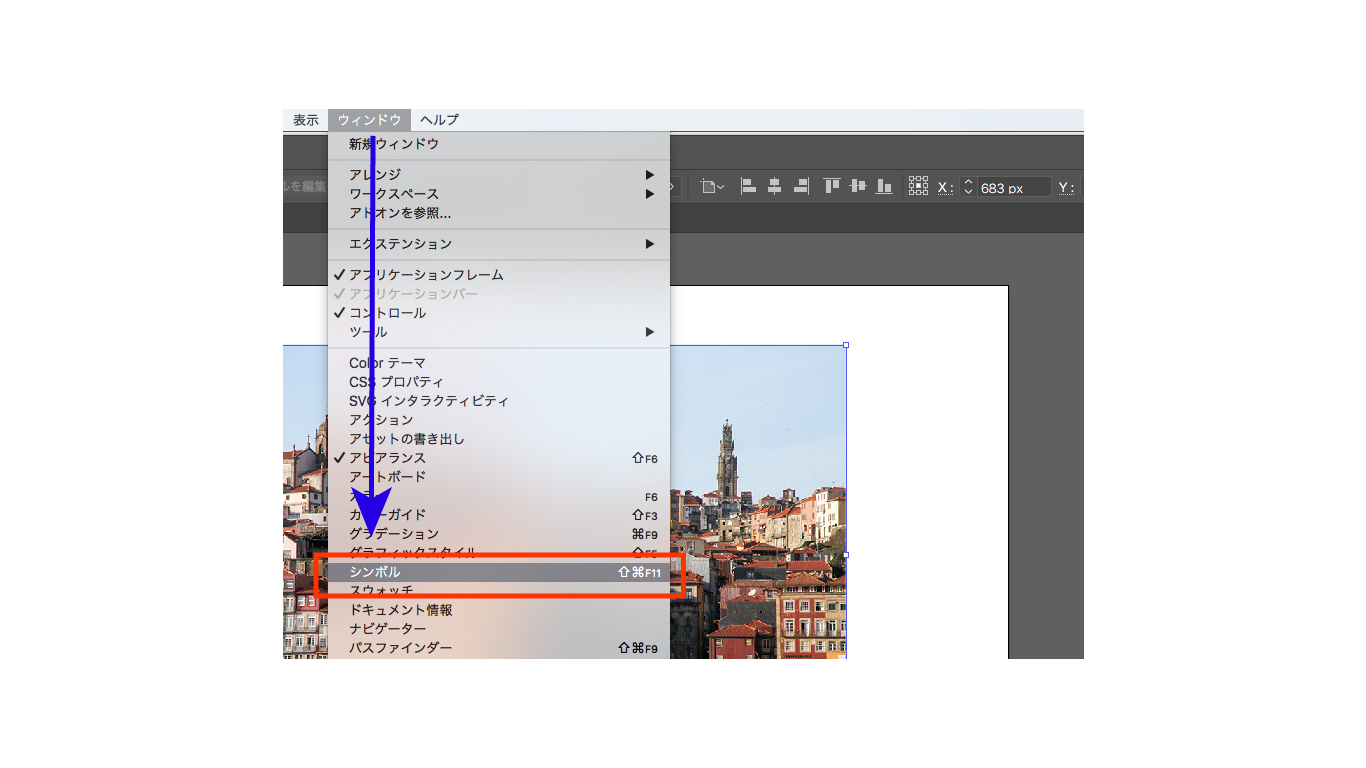
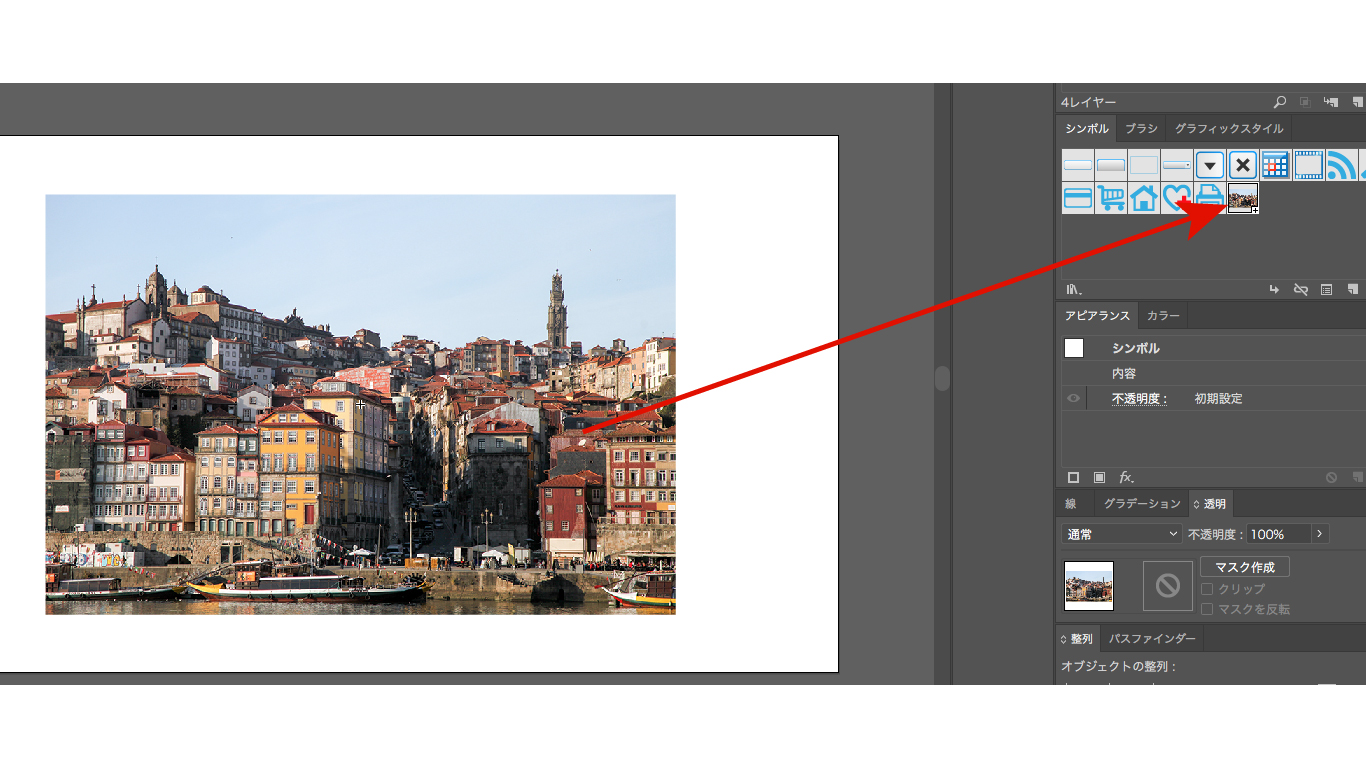
 その埋め込んだ画像を「シンボルパレット」へドラック&ドロップします。
その埋め込んだ画像を「シンボルパレット」へドラック&ドロップします。


次の作業は、画像と同じ大きさの四角のオブジェクトを長方形ツールで描きます。
色はお好みでかまいません。

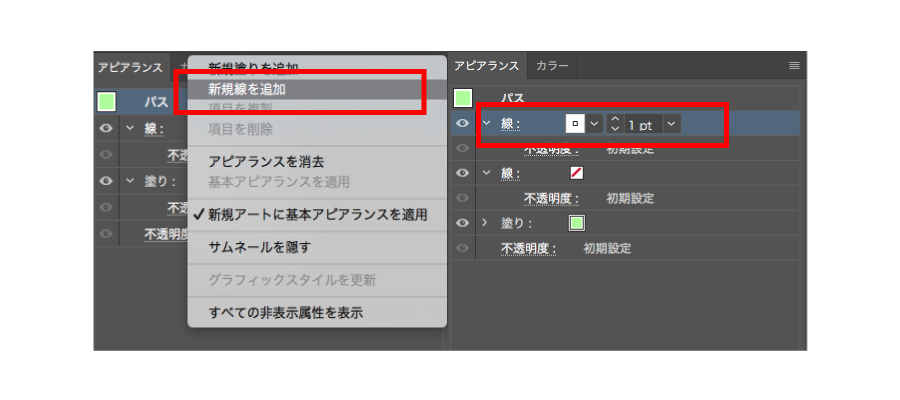
この長方形のオブジェクトにアピアランスで「新規線を追加」します。

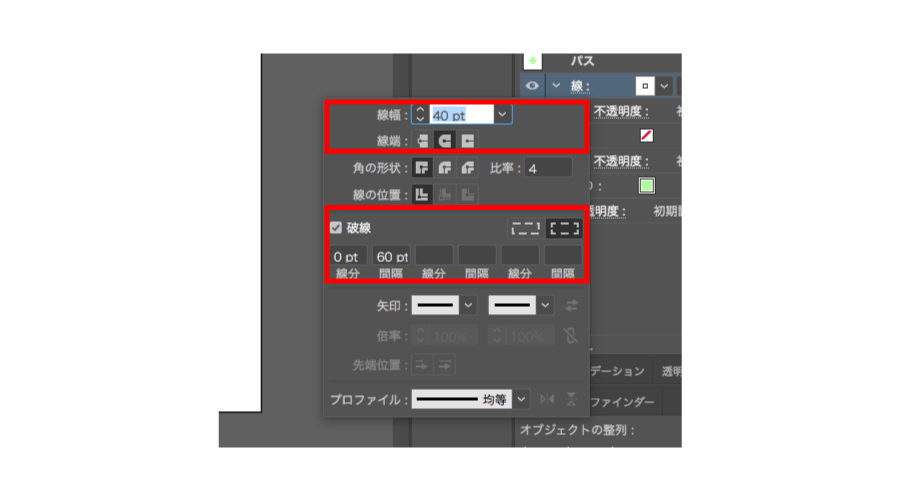
この追加した線を選択したまま、今度は破線の設定をします。
この時に重要なのが「破線」の線分を「0」にしてください。0にしても破線は描かれます。
「線端」を丸に選択し以下の画像のようにしてください。
線幅や破線の間隔はオブジェクトのサイズで変わってきます。
画像を見ながら任意の数値で設定してください。

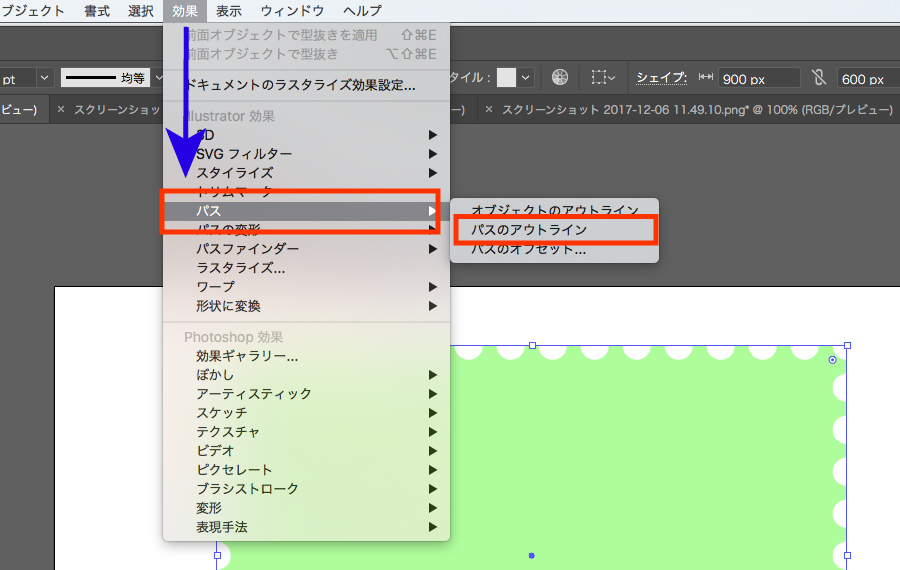
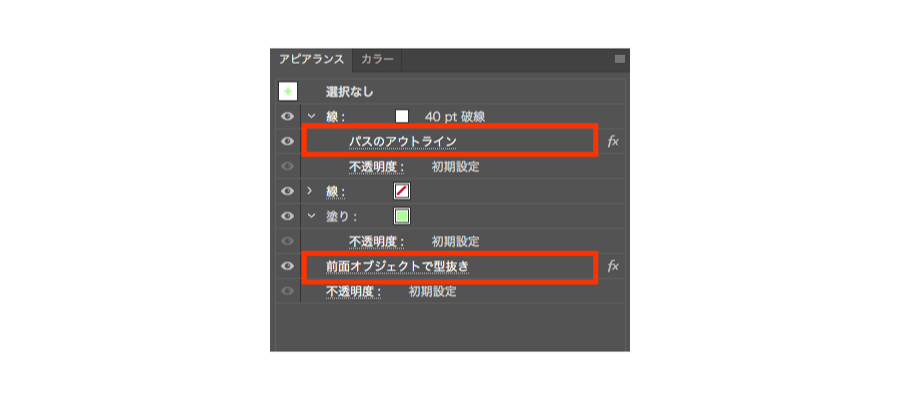
そして、その破線に「効果」から「パス」の「パスのアウトライン」を設定します。

まだまだ破線の設定です。
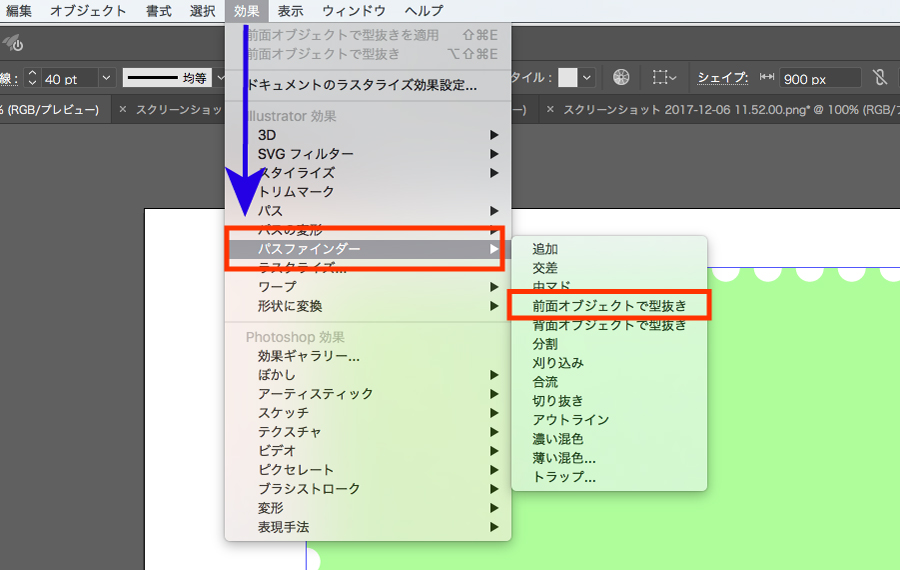
丸の破線に「効果」から「パスファインダー」の「前面オブジェクトで型抜き」を付けます。

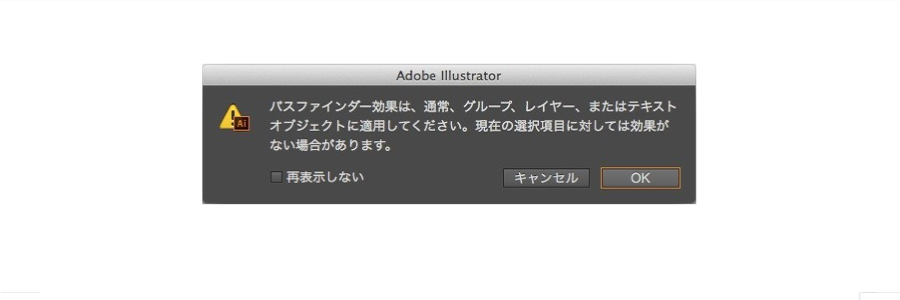
エラーメッセージがでますが「OK」をクリックします。

次は「前面オブジェクトで型抜き」を塗りの下のレイヤーに移動します。

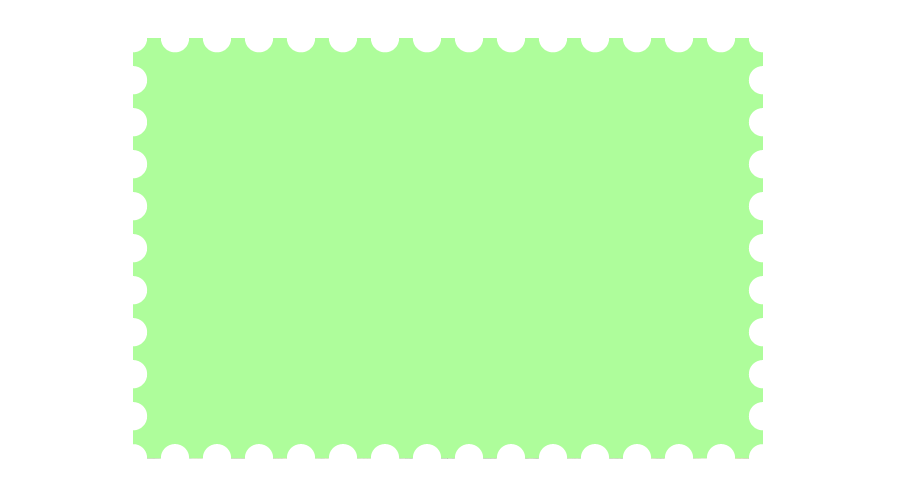
こんな感じになります。だいぶ切手らしくなってきました。

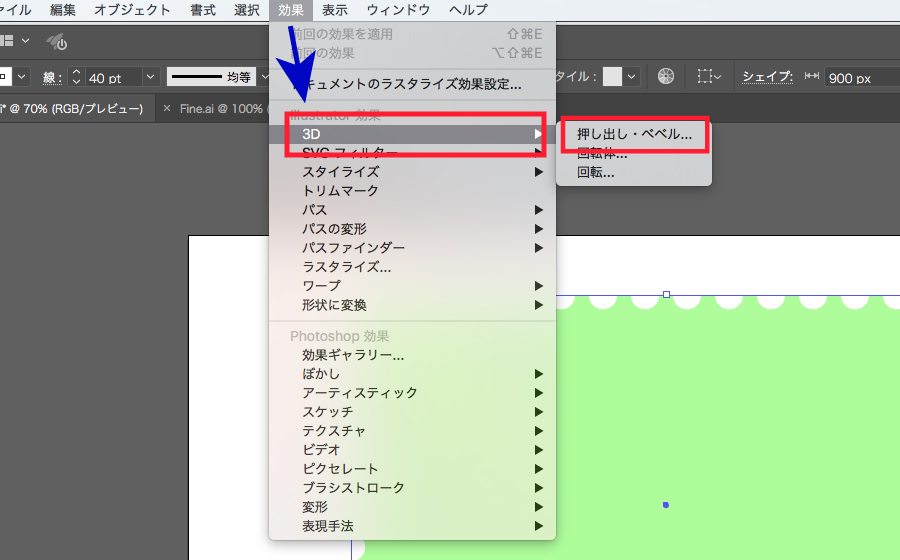
その後は、「効果」から「3D」の「押し出し・ベベル」を選択します。

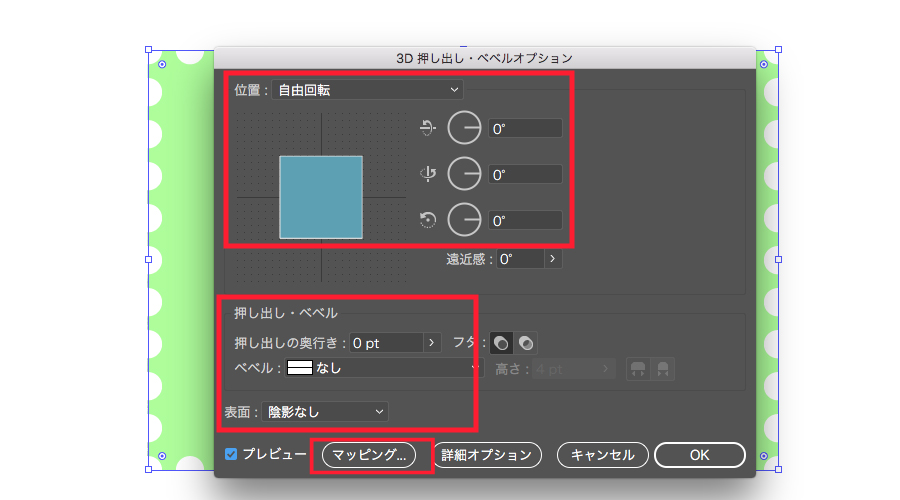
以下の画像のように設定してください。

3D設定
位置:自由回転
角度:0
押し出しの奥行き:0
ベベル:なし
表面:陰影なし
に設定します。
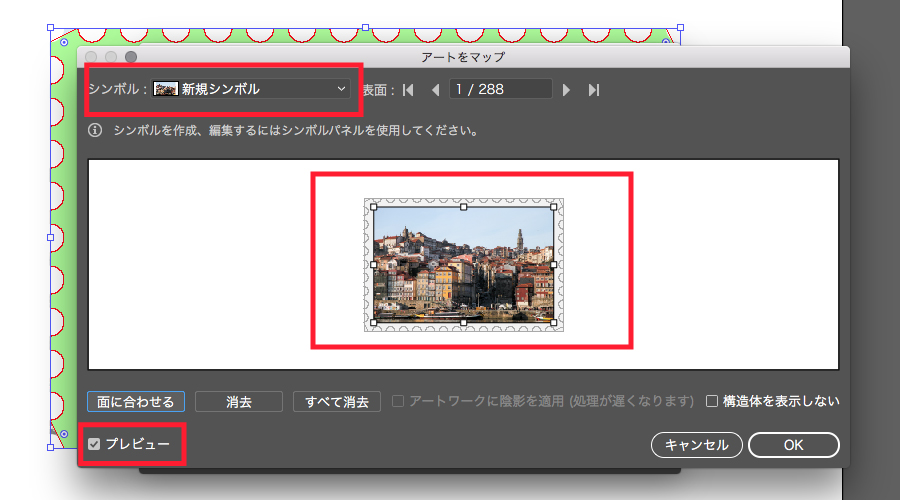
そして「マッピング」をクリックしてください。
ここで、最初に登録した画像のシンブルが表示されます。
「シンボル」から登録した写真を設定して、プレビューを見ながら切手のフレームに入るように大きさを調整します。

これで「OK」を押すと写真が切手風のフレームに囲まれたデザインができます。
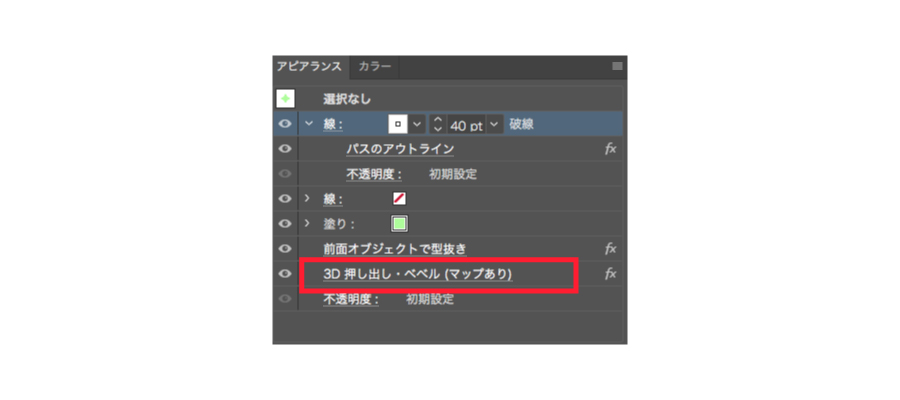
「3D押し出し・ベベル」のレイヤーは必ず一番下にしてください。

今回は少し作業が多いですが、慣れれば簡単にできます。
写真や画像を変更したい場合は、新しい写真をまた埋め込んで「シンボル」に登録して、
「アピアランス」の「3D押し出し・ベベル」の設定で「マッピング」を新しい写真に変えてください。

今回は画像を組み合わせていますがイラストなどと組み合わせることで、デザインの幅が広がるので是非覚えていってください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

