要素の重ね方、重ね順の指定 z-indexの使い方
投稿日 : 2017.7.13
最終更新日時 : 2017.9.21
投稿者 : kinukawahiroyasu
カテゴリー : CSS, HTML
z-indexとは?
z-indexは要素の重なり順を指定するCSSのプロパティです。
通常では後に記述されたものが画面では手前に配置されますが、
z-indexを使用することによって自由に優先順位を設定することができます。
z-index:数字;で指定した値が大きい要素ほど上に表示されます。
数字には整数を入れます。
position: absoluteで要素が重なっているときに使うことが多いです。
「要素が重なるときに使うもの」と理解しておくと良いです。
【z-indexは以下のように記述します。】
◯◯ {
z-index: 数字;
}
以下でz-indexの指定方法をみていきましょう。
z-indexの指定方法
【例1 z-index指定なし】
【HTML】
<div id="sample">
<p class="one">1番目:吉田朱里</p>
<p class="two">2番目:渡辺麻友</p>
<p class="three">3番目:矢吹奈子</p>
</div>
【CSS】
/*親要素をrelativeに*/
#sample {
position: relative;
}
/*3つともabsoluteに*/
.one .two .three{
position: absolute;
/*3要素ともabsoluteに*/
width: 200px;
height: 100px;
}
.one {left: 0; top: 0;}
.two {left: 40px; top: 40px;}
.three {left: 80px; top: 80px;}
/*色付けなどは省略*/
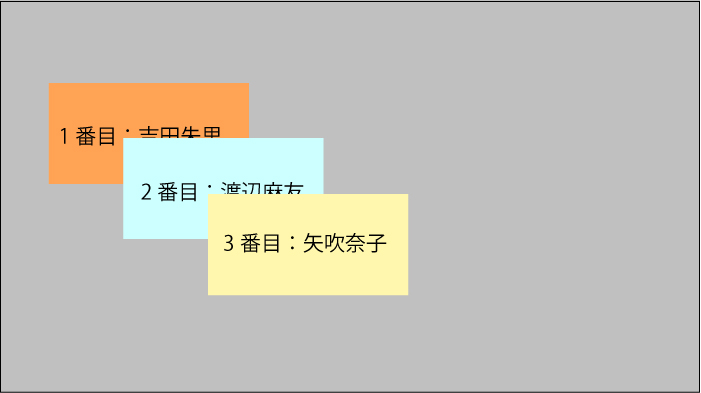
【例2:表示例】
⬆︎何も指定しないと、後ろに書かれた要素が上に重なります。
z-index指定あり
この重なり順をz-indexで変えてみましょう。
1番目の要素には30、2番目には20、3番目には10と指定してみます。
【CSS】
/*HTML略*/
.one {
z-index: 30;
left: 0; top: 0;
}
.two {
z-index: 20;
left: 40px; top: 40px;
}
.three {
z-index: 10;
left: 40px; top: 40px;
}
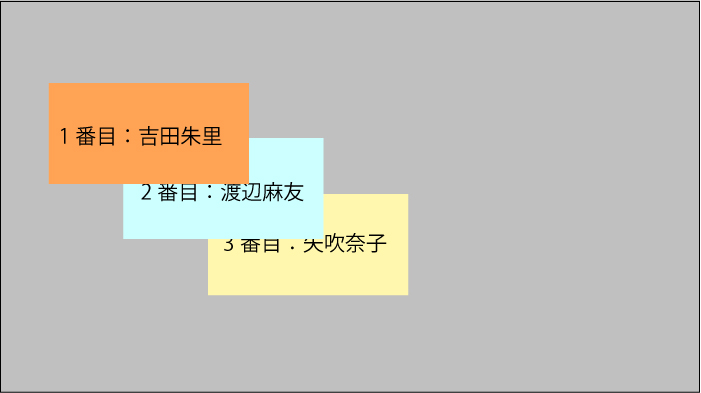
【例3:表示例】
⬆︎z-indexの値が大きい要素ほど上に配置されました。このように下に隠れてしまっている要素を上に持ってくることができるのですね。
z-indexが効かないときの対処方法
position: staticの要素には使えないです。
私も始めハマってしまいました(笑)。
positionプロパティの初期値であるstaticではz-indexを指定できません。
言い換えるとpositionで何も指定していない限り、z-indexは使えないと言うことです。
「z-indexが効かない」というときははじめにここを確認してみましょう。
【例1:効かない例】
さきほどと同じように1番目〜3番目の要素を作ります。
1番目の要素に対してはpositionを何も指定しておらず、初期値のstaticとなっています。
【HTML】
<div id="sample">
<p class="one">1番目:吉田朱里</p>
<p class="two">2番目:渡辺麻友</p>
<p class="three">3番目:矢吹奈子</p>
</div>
【CSS】
※1番目にpositionを指定していない状態です。
#sample {
position: relative;
}
.two {
position: absolute;
left: 40px; top: 40px;
}
.three {
position: absolute;
left: 80px; top: 80px;
}
【上記にz-indexを指定します】
【CSS】
/*略*/
.one {z-index: 30;}
.two {
position: absolute;
left: 40px; top: 40px;
z-index: 20;
}
.three {
z-index: 10;
position: absolute;
left: 80px; top: 80px;
}
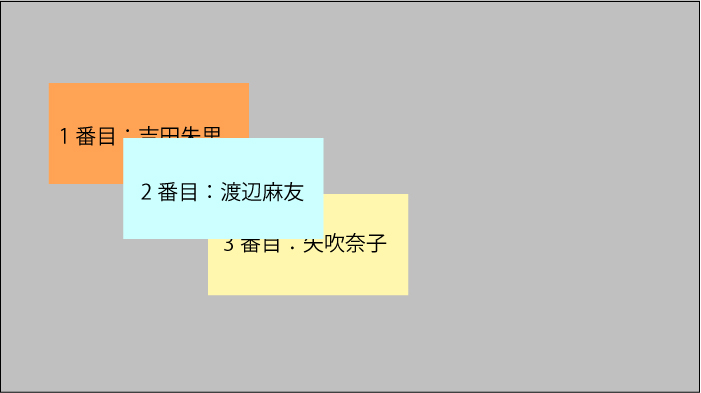
【例2:表示例】
⬆︎「1番目」のz-indexは「3番目」よりも大きいにも関わらず背面に配置されています。
このようにpositionが初期値のstaticになっているとz-indexは使えないわけですね。
対処方法
対処方法は簡単です。z-indexを指定したい要素のpositionをrelative、absolute、fiexedのどれかにするだけです。
今の要素位置を変えたくない場合は、relativeにしましょう。
【例1:対処例】 【CSS】
/*略*/
.one {
position; relative;
z-index: 30;
}
.two {
position: absolute;
left: 40px; top: 40px;
z-index: 20;
}
.three {
z-index: 10;
position: absolute;
left: 80px; top: 80px;
}
/*色付けなどは省略*/
【例2:表示例】
⬆︎要素に対してrelativeに指定すれば重なり順が指定できるようになります。
指定できる値は?
z-indexではかなり幅広い値を指定することができます。
【例1:指定できる値】
最小値:-123456789
最大値:123456789
整数のみ:小数点はNG
マイナスの値を指定することもできます。
基本的に何も指定していない場合はz-index:0になります。
そのためマイナスの値にすると、何も指定していない要素よりも下に配置されます。
要素の重ね方、重ね順の指定 z-indexの使い方
このようにz-indexを使うことで要素を任意の順番に指定することが可能になります。
他のCSSとも組み合わせて使用できるので便利だと思います。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
-
kinukawahiroyasu
-