今更感がとってもありますが、「clearfix」について備忘録です。
毎回”ウェブで調べて分かった気になっている”シリーズになっているので、一度しっかり整理してちゃんと身に着ける意味で記事を書きました。
って方は、いらっしゃらないかと思いますが、一応念のため。
clearfixはfloatというプロパティを使用した際に使うCSSですので、floatとワンセットで覚えることが多いです。
ウェブのコーディングをする方で、floatを知らない方もいないかと思いますが、念のため。
floatプロパティは、指定された要素を左または右に寄せて配置する際に使用します。 後に続く内容は、その反対側に回り込みます。
-CSSリファレンスより引用
つまり画像やブロック要素に対して、要素を右や左へ回り込ませるプロパティとなります。
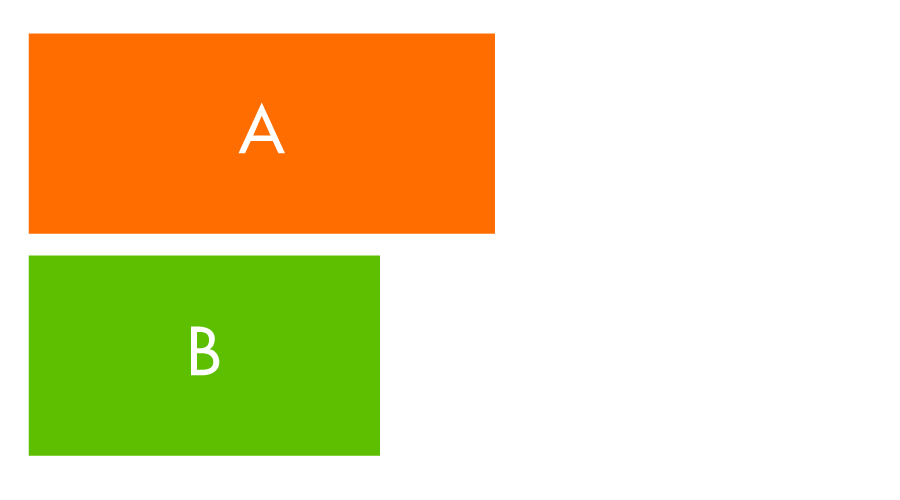
例えば、こんな感じでAとBの要素があるとします。

htmlの構造上、縦に要素は配置されます。
それを横に並べたい場合はfloatプロパティを使用します。
Aの要素に
{float:left;}
を使ってみます。
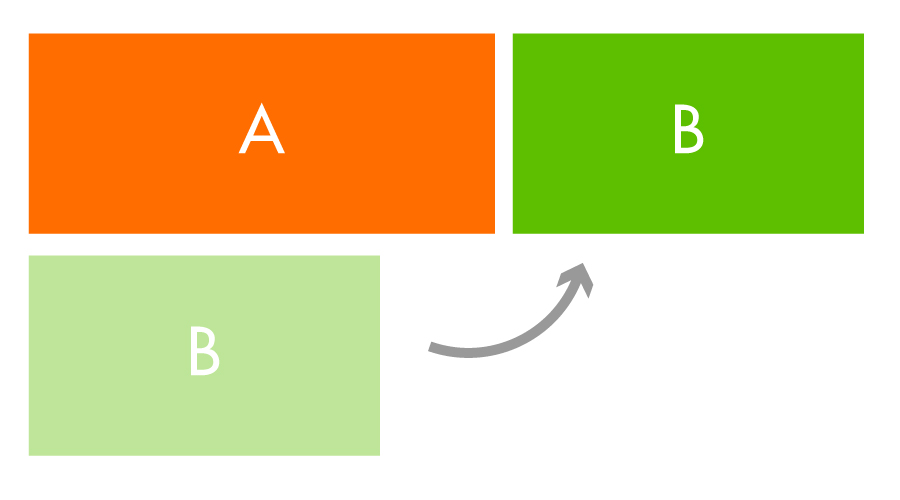
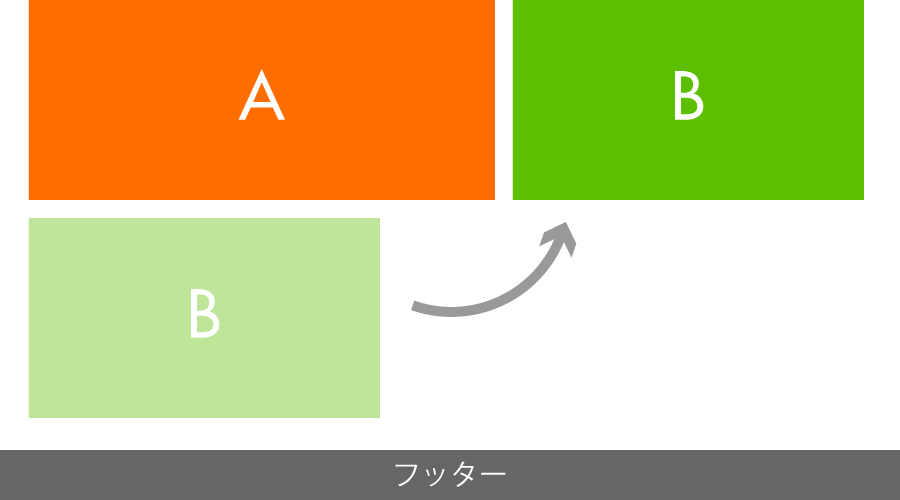
すると、

こんな感じでBの要素が右へ回り込みます。
ざっくりですが、これがfloatプロパティの効果です。
ご覧の通りfloatはとても便利ですし、デザインを組む上でなくてはならないプロパティです。
ただ、このプロパティはとても影響力があるので、こちらが意図していない要素まで右回りにしてしまうことが多々あります!
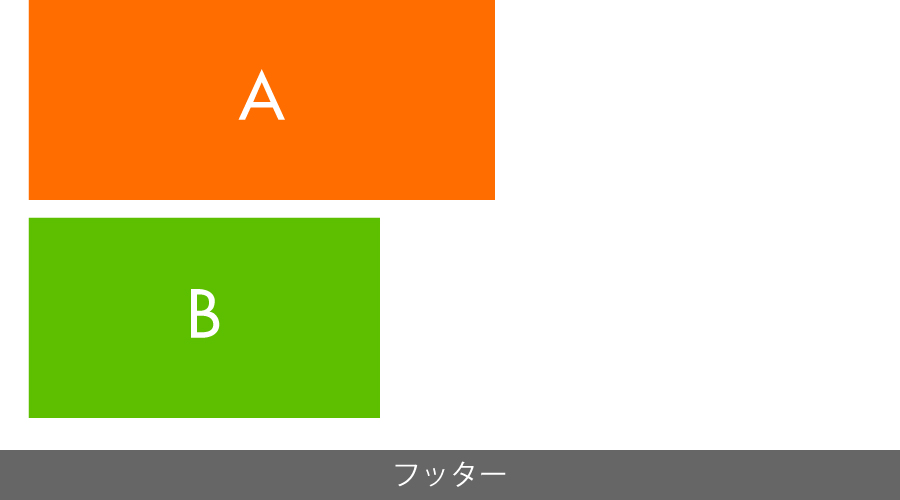
例えば、さきほどの例の場合、その下にフッターがあるとします。
こんな感じで。

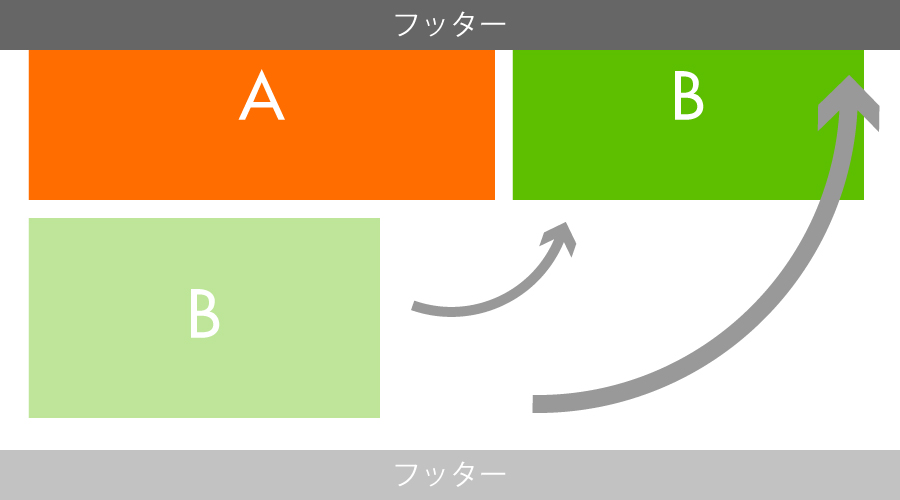
この状態でうっかり先ほどのようにfloatをかけてしまうと、

あららら~
超フロート状態になってしまいます。フッターまでフロートしちゃって、浮きまくりなレイアウトですよね。
大変です。
でも落ち着きましょう。そんな時に問題を解決するのが、やっと出てきました、「clearfix」です!!
Bの要素は右回りでOKなので、フッターには右回りのプロパティをかけないようにしてみましょう。
clearfixのコードです。
これはこのまま共通のCSSにコピペしてもいいと思います。
.clearfix:after{
content: ".";
display: block;
height: 0;
font-size:0;
clear: both;
visibility:hidden;
}
.clearfix{
display: inline-block;
}
/* Hides from IE Mac */
* html .clearfix{
height: 1%;
}
.clearfix{
display:block;
}
で、フッターの要素にこのclearfixのクラスを付けてあげます。
すると、

こんな感じでBの要素にfloatがかかっていますが、フッターにはかかっておらず、そのままの位置に収まっています。
簡単にfloatとclearfixのお話をしました。
ちょっとざっくりすぎた感があるので、また今度詳しく書いていこうと思います。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

