
意外と知っておくと便利なツールチップ。
グローバルメニューをスタイリッシュに表示したい時に英語表記することが多々あるのですが、年齢層高めのユーザーがターゲットの場合、日本語表示も欲しいという声をいただきます。
そんなときにツールチップがあれば、英語表記だけどマウスオーバー時にちゃんと日本語で案内できるので、クライアント様の要件を満たせることが多いです。
みなさまも覚えておくと、ちょっとサイトデザインの幅が広がりますよ。
まずは、Wordpressにプラグインを追加しましょう。
今回ご紹介するのは「Simple Tooltips」です。
なので、Wordpressのダッシュボードの
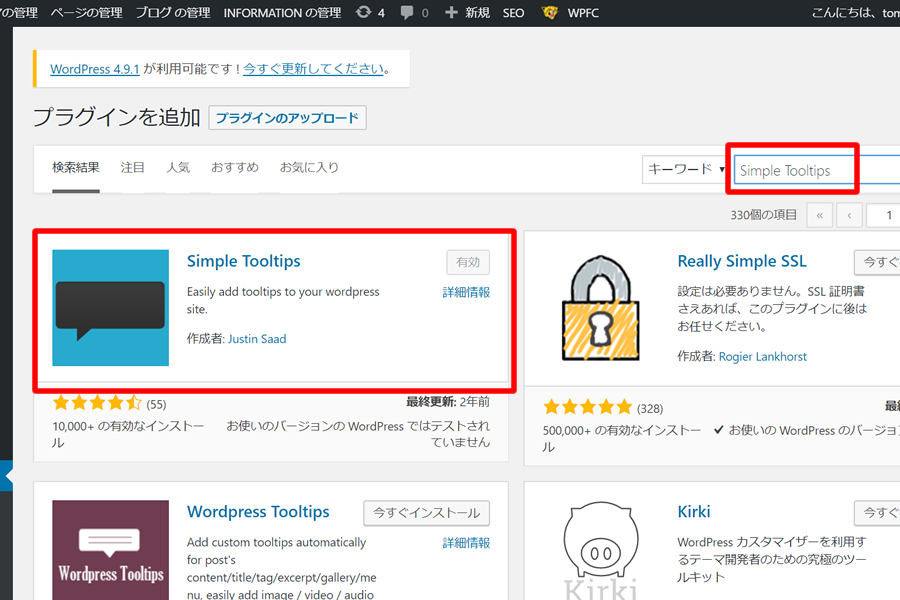
「プラグイン」→「新規追加」→右上の検索ボックスに「Simple Tooltips」と入力しましょう。

すると「Simple Tooltips」が表示されますので、
インストール→有効化
をクリックします。
では早速、このプラグインを使ってグローバルメニューにツールチップを追加しましょう。
現在ご覧の弊社onWEBのサイトでは、グローバルメニューが英語表記となっています。
こちらに日本語表記のツールチップを導入し、ユーザーの利便性を高めたいと思います。
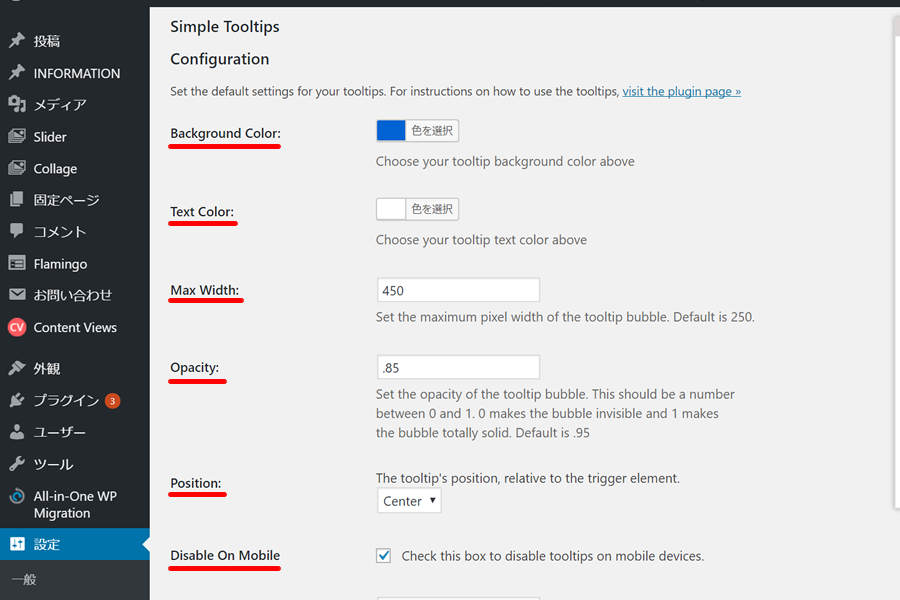
まず、ダッシュボードの左メニューの「設定」→「Simple Tooltips」をクリックします。

- Background Color
- Text Color
- Max Width
- Opacity
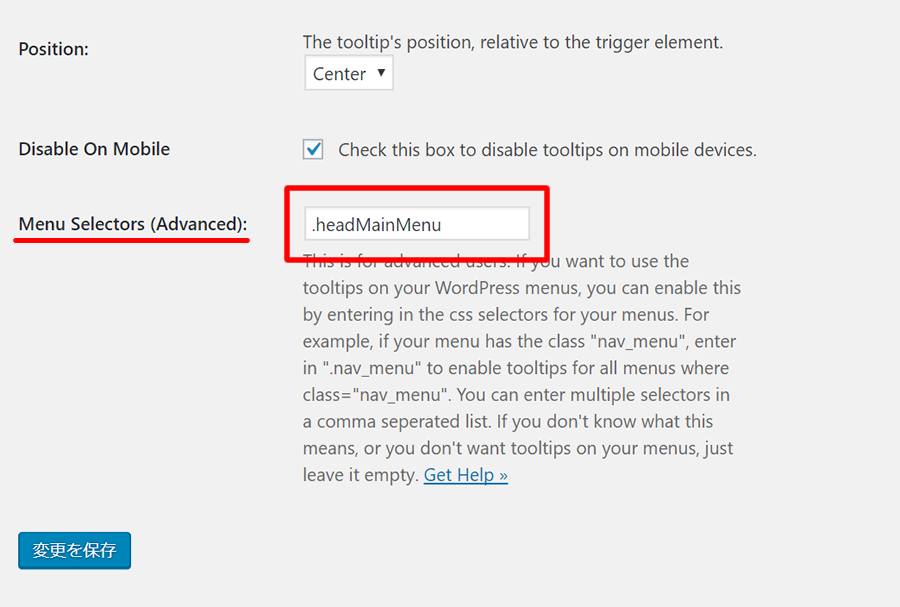
- Position
- Disable On Mobile
- Menu Selectors (Advanced)
ツールチップの背景色の変更
ツールチップの文字色の変更
最大幅の設定
ツールチップの背景透過度の設定
ツールチップの配置場所
モバイル時にツールチップを表示するかしないかの設定
グローバルメニューに設定する際にクラス名を指定
今回の重要なポイントです
背景色や文字色などは、サイトに合わせて設定してください。
では、グローバルメニューにツールチップを使用していきましょう。
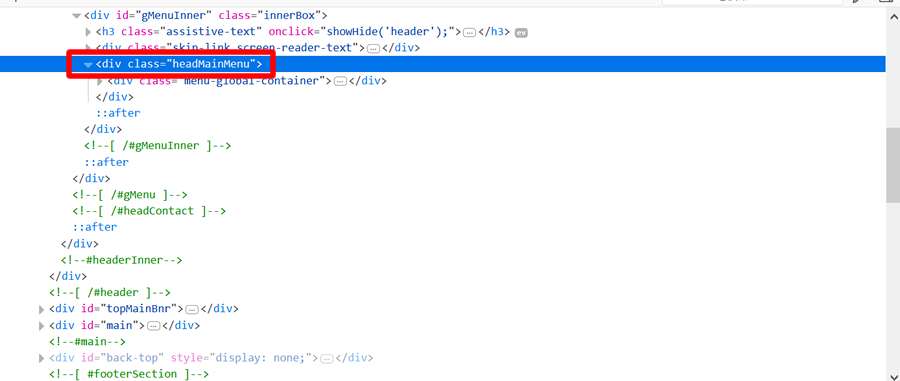
まず、ツールチップを入れたい、グローバルメニューのクラス名を確認してください。
※弊社onWEBでは「headMainMenu」になります。

クラス名が確認できたら、上記「Menu Selectors (Advanced)」の項目に先ほどのクラス名を記入ください。

その際、「.」を入れるのをお忘れなく。
ツールチップ側の設定が完了しましたら、次はグローバルメニューの設定です。
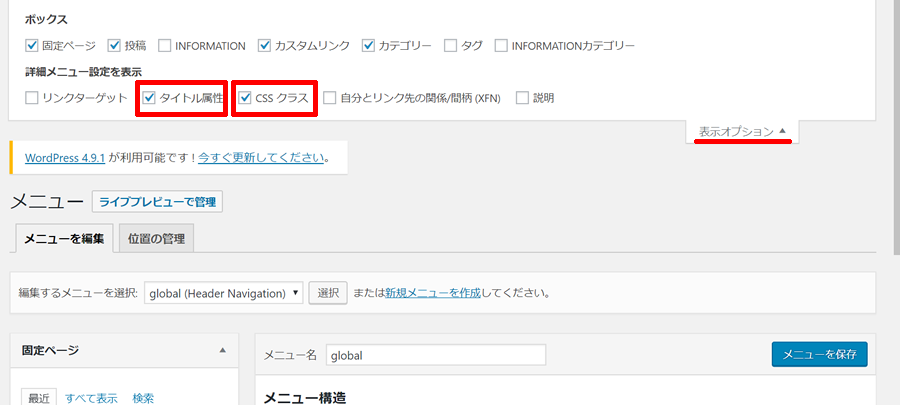
ダッシュボード左メニューから「外観」→「メニュー」をクリック。
そこで、右上の「表示オプション」をクリックし、「タイトル属性」・「CSSクラス」にチェックを入れます。

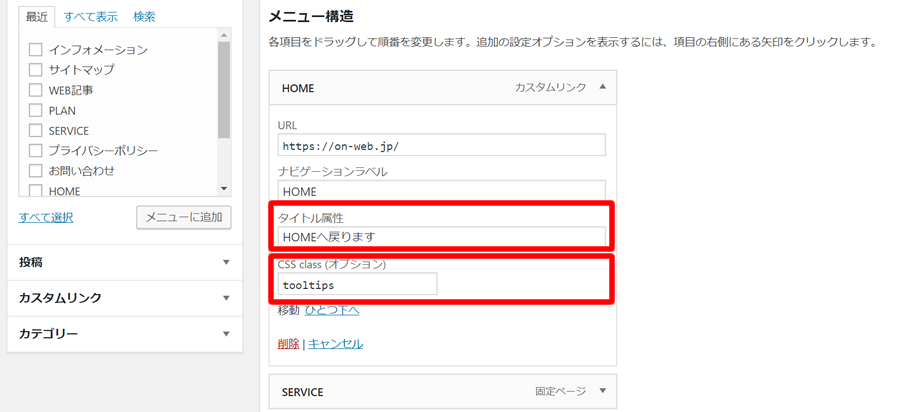
次にメニュー構造のメニューを一つ開き、以下の項目を入力しましょう。
- タイトル属性
- CSS Class
ツールチップに表示するテキストを入力
「tooltips」と入力

以上で設定が完了しました。
ちゃんとグローバルメニューにツールチップが表示されるか確認してみてください。
このような簡単な設定で、グローバルメニューにおしゃれなツールチップが入りました。
これでまたデザインの引き出しが増えましたね。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

