こんにちは。フローラです。
前回はFont Awesomeの使い方応用編で、アイコンの大きさや色を変えたりくるくる回したりしました。
Font Awesomeを初めて使ってみると、色々なカスタマイズのアイデアが浮かぶかもしれません。
今回は応用編その2。さらに便利な使い方、面白い使い方を見ていきましょう。
ノーマルなリストは通常ul(リスト範囲)タグの中にli(個々のリスト)タグを書きます。
今回、ulに「fa-ul」というclass(「fa-ul」はul用のスタイル)、liに「fa-li」というclass(「fa-li」はli用のスタイル)をそれぞれ設定します。
以下ソースです。
<ul class=”fa-ul”>
<li><i class=”fa fa-bus fa-li”></i>バス</li>
<li><i class=”fa fa-ship fa-li”></i>船</li>
<li><i class=”fa fa-car fa-li”></i>車</li>
<li><i class=”fa fa-motorcycle fa-li”></i>バイク</li>
</ul>
以下のように表示されましたでしょうか。
- バス
- 船
- 車
- バイク
水平方向に反転させるには「fa-flip-horizontal」、垂直方向に反転させるには「fa-flip-vertical」というclassを設定します。
リストを使って書いてみましょう!
<ul class=”fa-ul”>
<li><i class=”fa fa-motorcycle fa-li fa-flip-horizontal”></i>水平方向に反転させるには「fa-flip-horizontal」</li>
<li><i class=”fa fa-motorcycle fa-li fa-flip-vertical”></i>垂直方向に反転させるには「fa-flip-vertical」</li>
</ul>
以下のように表示されます。
- 水平方向に反転させるには「fa-flip-horizontal」
- 垂直方向に反転させるには「fa-flip-vertical」
使う場面が想像できない方もいらっしゃると思いますが、「バイクが反転した」だけではなく反転させると別のものに見立てることも可能です(バイクだったら、垂直方向の反転で虫のようにも見えます・・)。
アイコンの種類が増えたような感覚ですね。
Font AwesomeではCSSファイルを自由にダウンロードすることができます。
トップページで「ダウンロード」ボタンを押します。
Font AwesomeWEBサイト
http://fontawesome.io/
- Font Awesomeトップページのダウンロードボタンを押します。
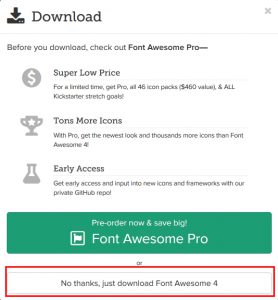
- ウィンドウが表示されるので「No thanks, just download Font Awesome 4」ボタンを押します。


ダウンロードしたファイルを自分のWEBサイトのプロジェクトフォルダに置き、CSSを独自に変更して使うことも可能です(この場合、head内にCSSへのlinkを書いてくださいね)。
あらかじめ用意されたスタイルはご紹介したものの他にも沢山ありますので、一度CSSファイルを開いて見てください♪
Font Awesomeについてはまだまだご紹介できることがたくさんあります!
今後また続編でご紹介しますので、お楽しみに!!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- css, Font Awesome.html, フォント, フォントオーサム

