
WordPressプラグインの「Contact form 7」をインストールした際に、確認用のメールアドレス項目が必要だなーと思ったことがありませんか?
今回はプラグイン「Contact form 7」に確認用メールアドレス項目の設定の仕方を説明していきます。
「Contact form 7」をダウンロードしていない方はダウンロードしていきましょう。
※インストール方法は、「WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)」を参考にしてください。
インストールが終わったら「お問い合わせ」の設定をしてきます。
※お問い合わせの設定方法は、WordPress】でお問い合わせページを作る方法を参考にしましょう。
「functions.php」に以下のコードを追加していきましょう。
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
global $my_email_confirm;
$tag = new WPCF7_Shortcode( $tag );
$name = $tag->name;
$value = isset( $_POST[$name] )
? trim( wp_unslash( strtr( (string) $_POST[$name], "\n", " " ) ) )
: '';
if ($name == "your-email"){
$my_email_confirm=$value;
}
if ($name == "your-email_confirm" && $my_email_confirm != $value){
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
}
return $result;
}
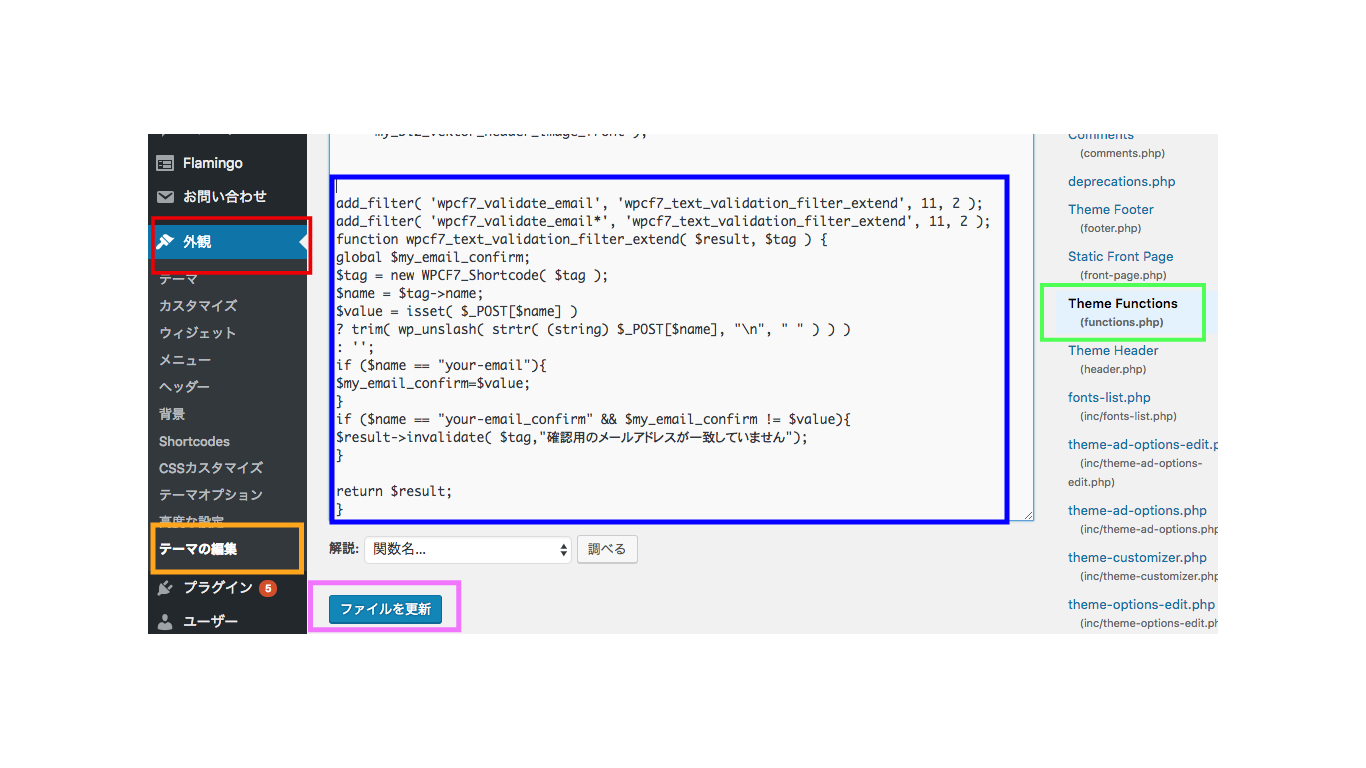
「functions.php」の場所は赤枠の「外観」から次に「テーマの編集」をクリック、右側にテンプレート一覧が表示されるので緑枠の「functions.php」をクリック、そうすると「functions.php」のコードが表示されるので上記のコードをコピーして一番下に挿入、青枠です。最後に紫枠の「ファイルを更新」で設定の準備は完了です。

メールアドレスの確認項目を設定したいコンタクトフォームの編集画面を開き、以下のコードを項目を表示させたい箇所にコピーしてください。
【email* your-email】が設置されていることが前提条件です。
[email* your-email_confirm]
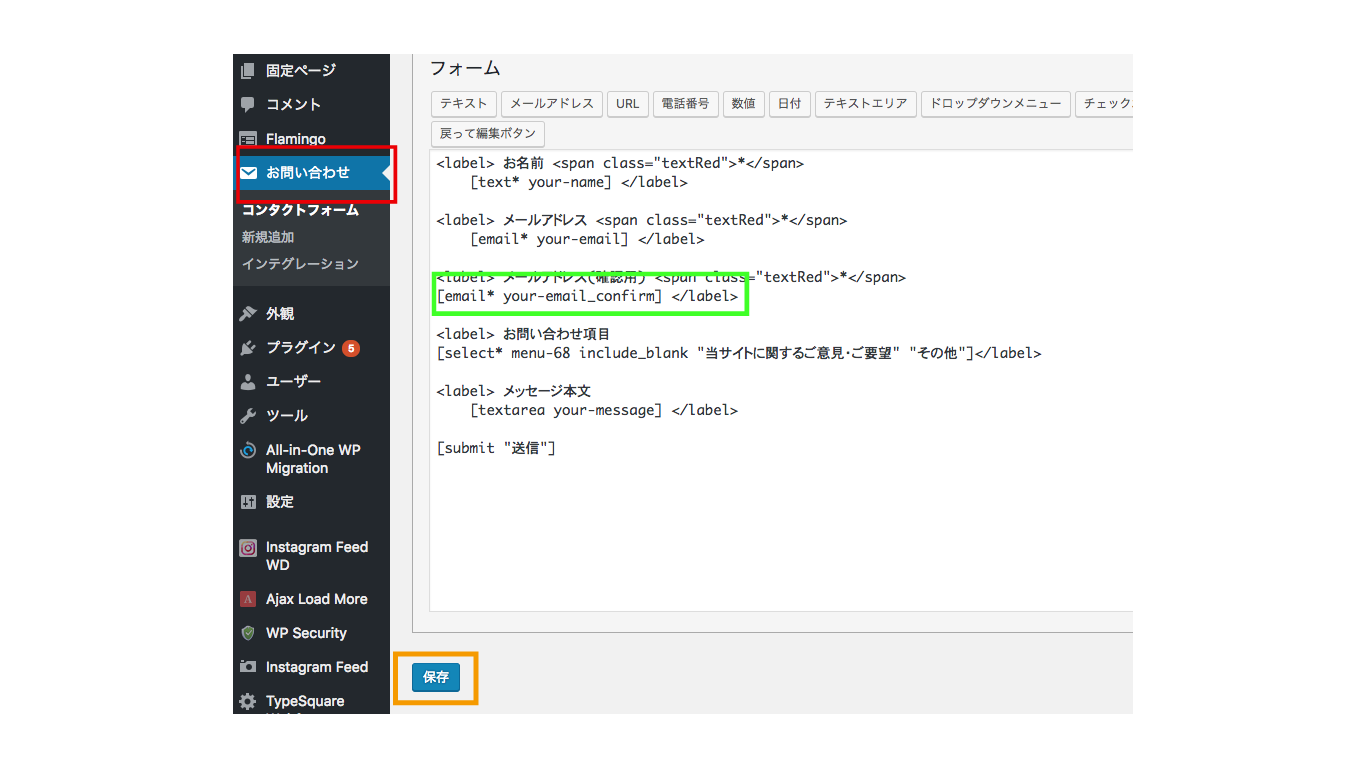
赤枠の「お問い合わせ」を開いて緑枠のフォーム内[email* your-email]の下に挿入し、オレンジ枠の「保存」をクリックして完了になります。

以上の作業で、メールアドレスの確認項目が設置できました。実際にメールフォームにアクセスして動作を確認してください。
このようにプラグイン「Contact form 7」に確認用メールアドレスの項目を設定することでメールアドレスの入力ミスを防ぐことができるので便利だと思います。
この機会に是非使ってみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- Contact Form 7, お問い合わせ, 確認用メールアドレス

