
WordPressでサイトを制作していると「項目名が多すぎてスクロールが長くなってしまう」なんてあると思います。
そんな時はアコーディオン・ボックスを使って、コンパクトにまとめてみましょう。
今回はプラグイン「Shortcodes Ultimate(アコーディオン一覧)」について説明していきます。
はじめにプラグイン「Shortcodes Ultimate」をダウンロードしていきます。
※インストール方法は、コチラをご覧ください。
「WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)」
Shortcodes Ultimate のインストール・有効化が終わったら、
投稿画面から アコーディオン一覧の挿入が可能です。
アコーディオン・ボックス(枠)を挿入する場合、
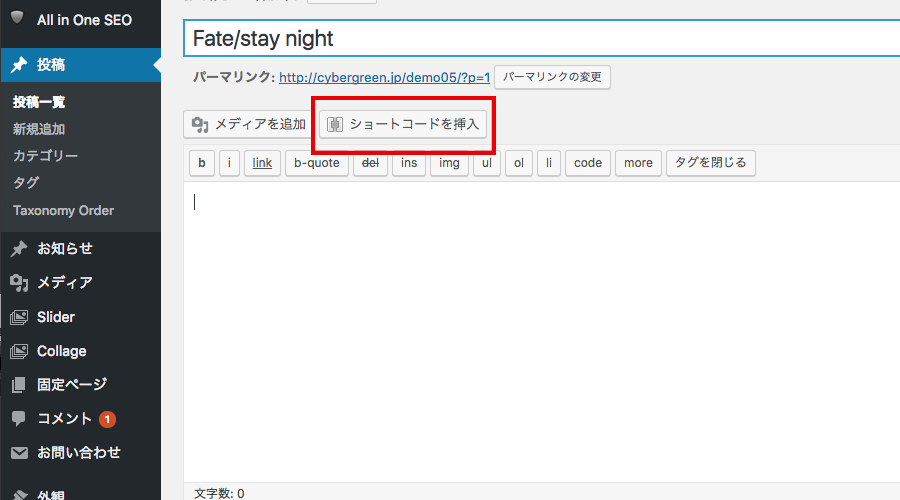
記事編集画面の赤枠です「ショートコードを挿入」をクリックします。

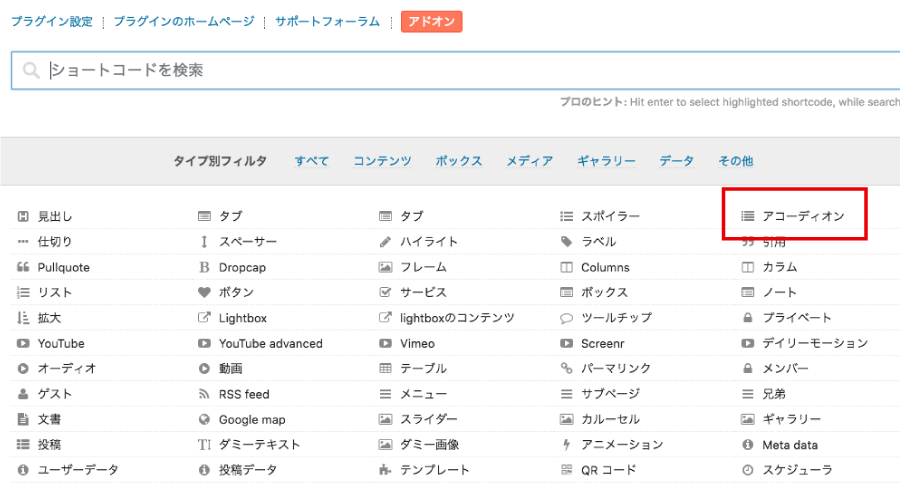
クリックすると、ショートコードで挿入できる機能の一覧が表示されます。

この中にある赤枠の「アコーディオン」を選択すると、挿入前の設定画面が表示されます。
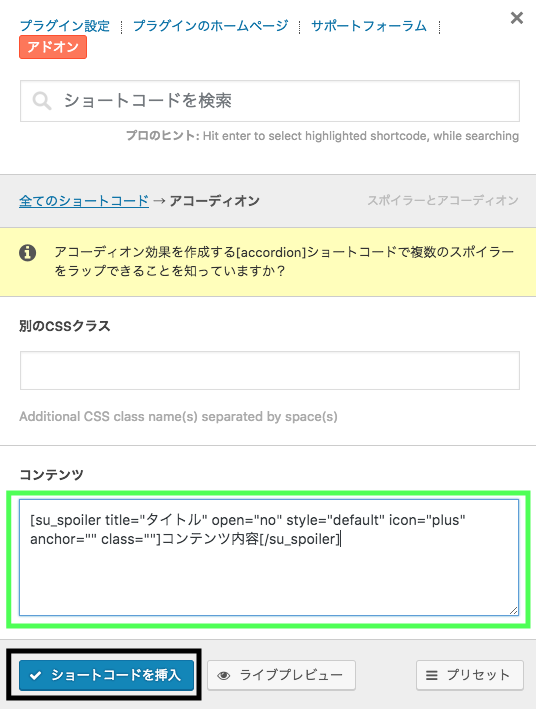
下記の緑枠「タイトル」と「コンテンツ内容」に任意で入力し黒枠の「ショートコード挿入」をクリックするとこれで準備は完了です。

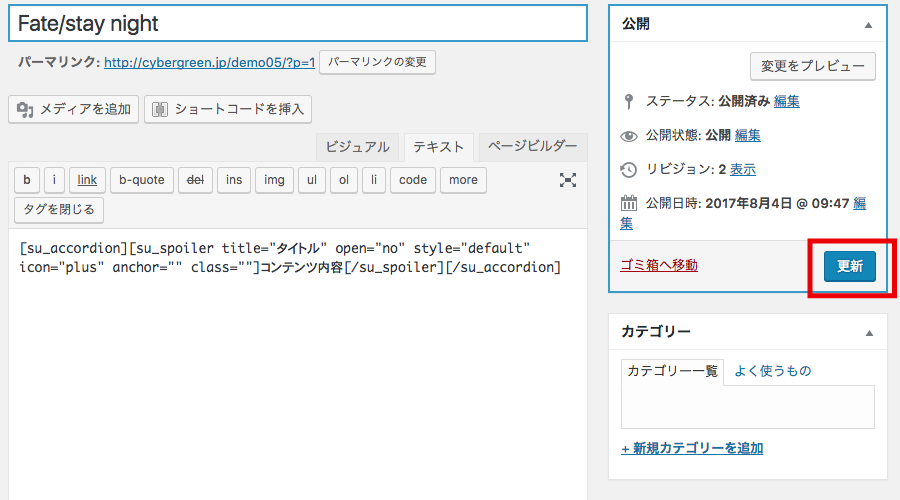
最後に表示の方法です。
下記のようにテキストにコードが書き込まれるので赤枠の「更新」(新規だと「公開」)をクリックすることで完了になります。

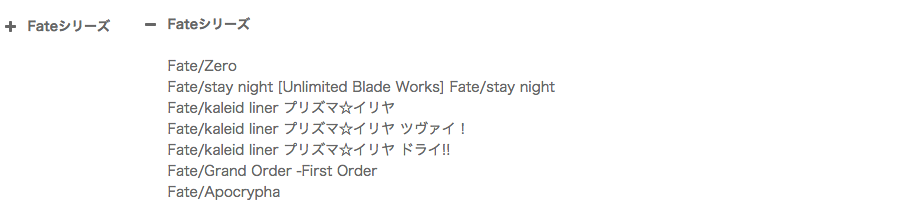
こちらが表示例になります。「+」はとじた状態で「−」は開いた状態になります。
まさにアコーディオンのように下伸びます(笑)

このようにプラグインの「Shortcodes Ultimate」を使うことでよりコンテンツを綺麗に表示し、見やすくすることが可能になります。
この機会に是非使ってみてください。
また、「Shortcodes Ultimate」には様々機能があるので後々説明していきたいと思います。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

