
皆さんこんにちは。フローラです。
弊社サイバーグリーンシステムのある神奈川県川崎市は雨続きです。
毎日快適に過ごしたいなぁと呟いていますが、まずはお仕事から快適にしましょうか(今回のテーマにこじつけてみました 笑)。
前回私の記事でBraketsのhtmlコーディングをサポートする素晴らしい機能をご紹介しましたが、今回はhtmlコーディング快適化シリーズ第二弾でemmet(エメット)をご紹介したいと思います。
(関連記事)htmlのコーディングを快適にしましょう!その1・Brackets編
こちらももうご存知の方もいらっしゃると思いますが、おさらいしますね。
emmetはhtmlやCSSのコーディングをサポートするプラグインです。
先日ご紹介したBracketsやadobe社のDreamweaver、WordPressなどにもインストールすることができます。
大きな特徴としては、html記述を省略できること(以後ショートコードと呼びます)。
このショートコードの機能は本当に凄い!連番を振ったり計算機能もあったりします。今回はWordPressを使ってemmetをインストールし、emmetのショートコードに焦点を当ててご紹介します。
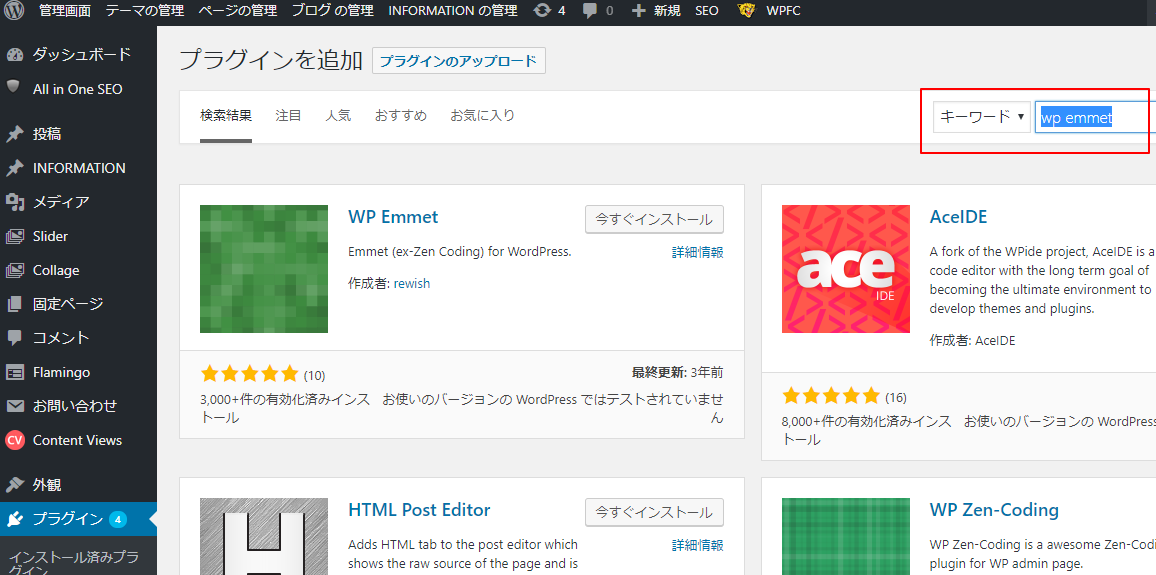
WordPressのプラグインの追加画面で「wp emmet」を検索すると「WP Emmet」が上位に上がると思いますので、インストールをしてください。

プラグインのインストール方法については下記記事をご参照ください。
WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)
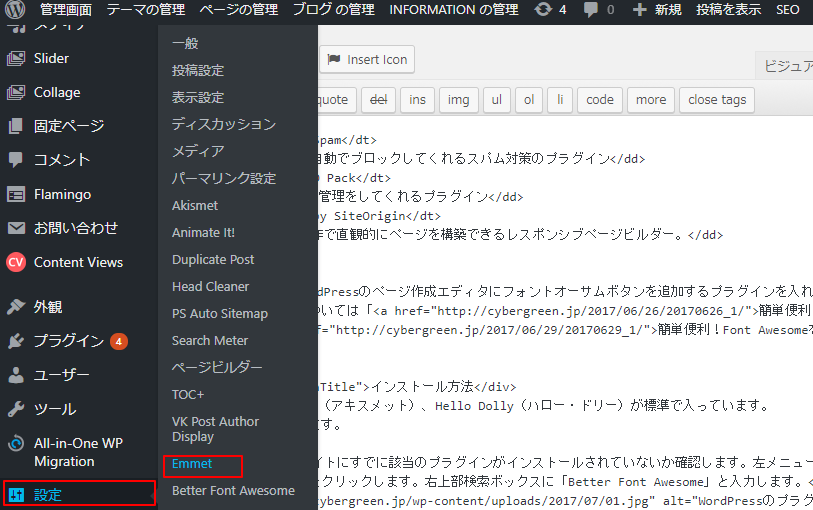
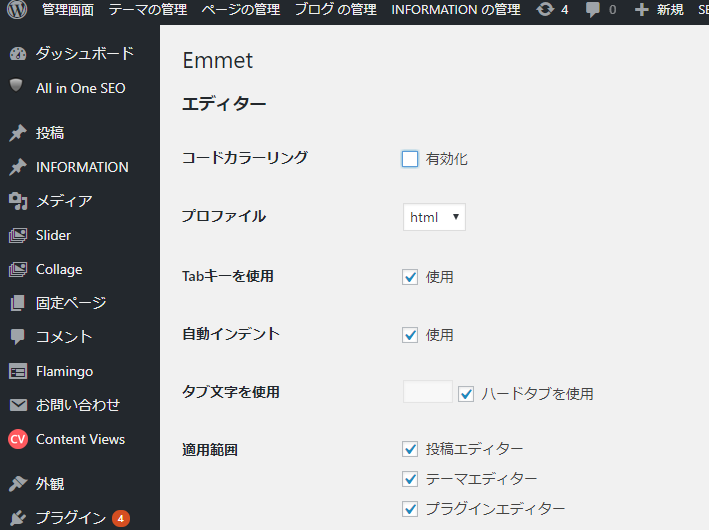
WP Emmetをインストールしたら、初期設定をしましょう。「設定」から「Emmet」を選択してください。

簡単な設定ができますが、今回は初期設定のままでいきましょう。

画面下の方に「Emmetをテスト」がありますので、やってみましょう。
EmmetのショートコードはTabキーで展開できます。
ショートコードの末尾にカーソルを置いてTabを押すと・・・。
凄いですね!
長い記述もとっても短くまとまっていたと思います。
これだけ打つボリュームが減るのは嬉しいですよね。
それでは実際によく使うショートコードにいくつかご紹介します。
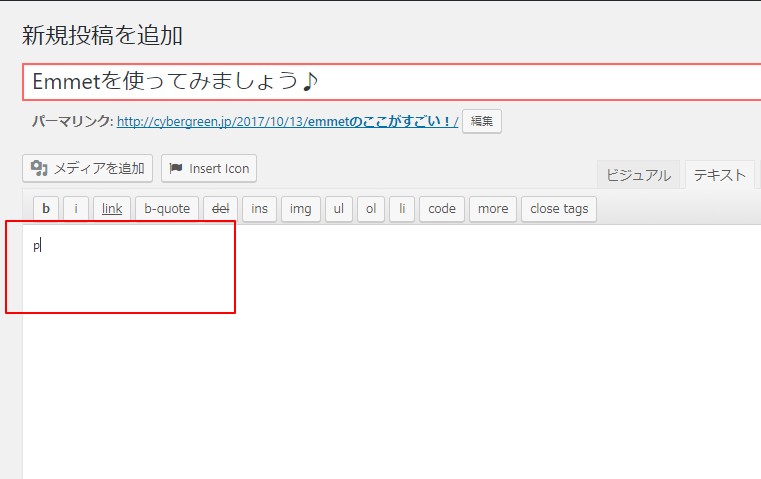
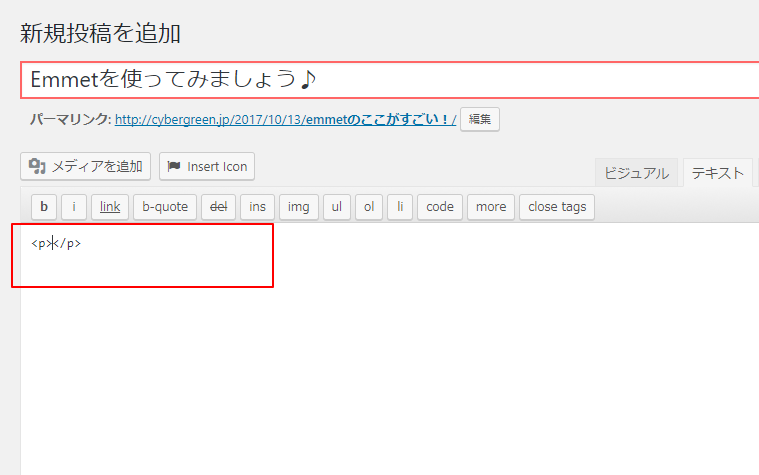
pタグを打ちTabキーを押してください。


開始タグと終了タグが展開されましたね。
カーソルが記述の位置になっているところも便利です。
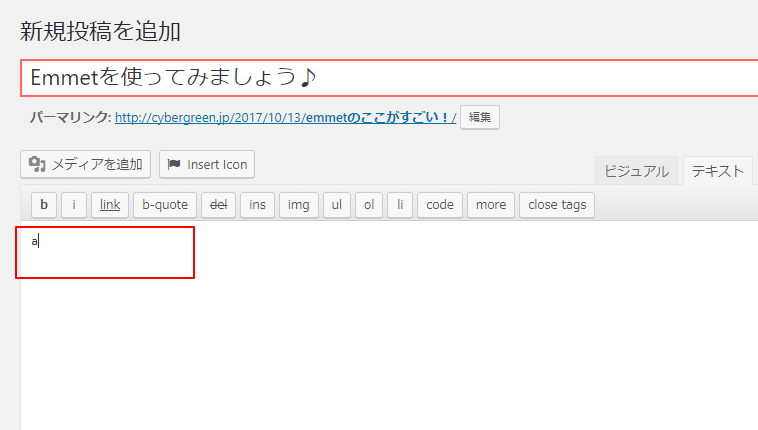
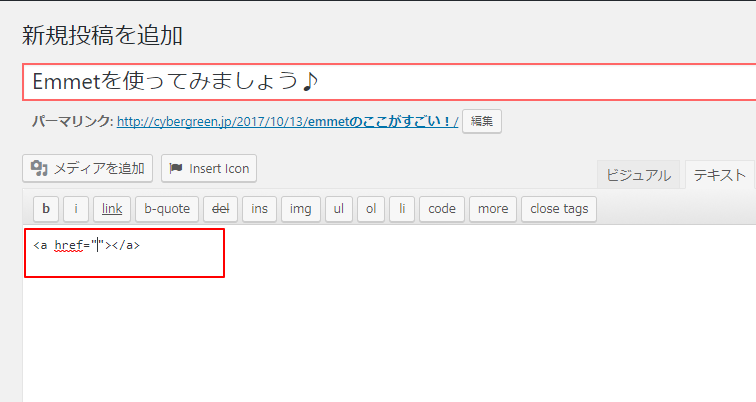
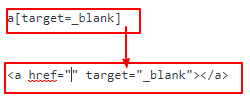
aタグだとhref属性が展開されます。


要素[属性]で記述します。

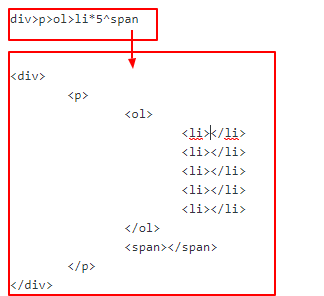
下の階層に下がるのは>、上の階層に上がるのは^です。
以下は使用例です。

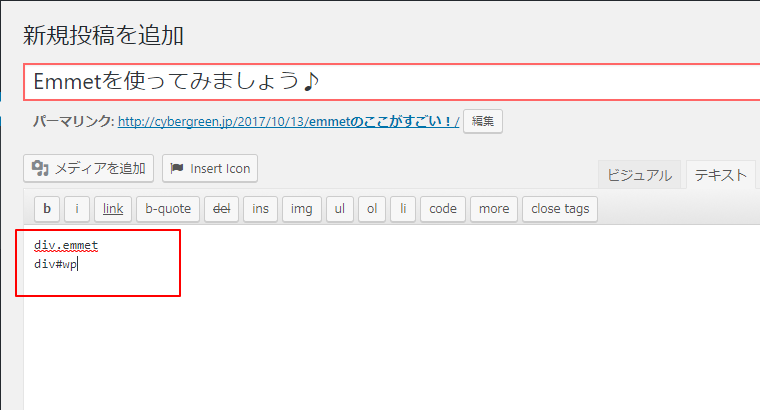
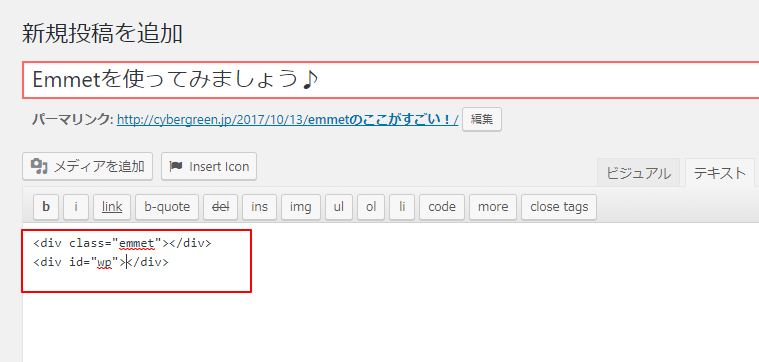
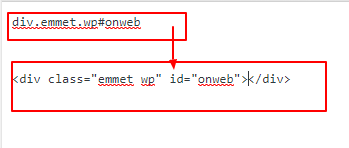
要素の後ろにclassなら.、IDなら#を付けます。


Class、IDを複数個展開することもできます。

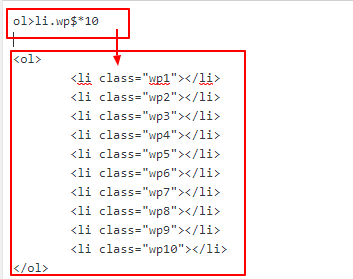
*で繰り返し、$で連番を振れます。

$@-で降順になり、$数字で指定した番号から開始になります。
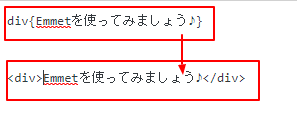
{テキスト}で記述します。

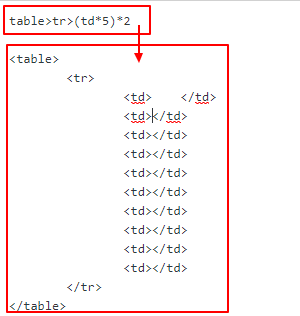
table>tr>(td*列数)*行数
で展開できます。

今回はemmetの基本的な機能をご紹介しました。
EmmetはCSSもサポートしていますが、残念ながらWP Emmetはまだサポートしていないようです。
今回は基本的な機能ですが、これだけでも組み合わせ方によっては大変時間の短縮になりますね。
今後またBrakets等を使ってCSSや応用編のご紹介もしたいと思います。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

