
llustrator(イラストレーター)で文字に立体的な影のつけ方!
イラストレーターの使い方で最低でも知っておきたい基本的な方法を紹介します!
今回は文字に立体的な文字のつけ方について説明していきます。
文字だけだとなんだか味気がないと思ったときに簡単に立体な影を付けることができます。
少し手を加えて手作り感を出したい時に使えます。
文字に立体的な影のつけ方
まずは新規にドキュメント作成し、文字を入力します。まずは新規にドキュメント作成し、文字を入力します。

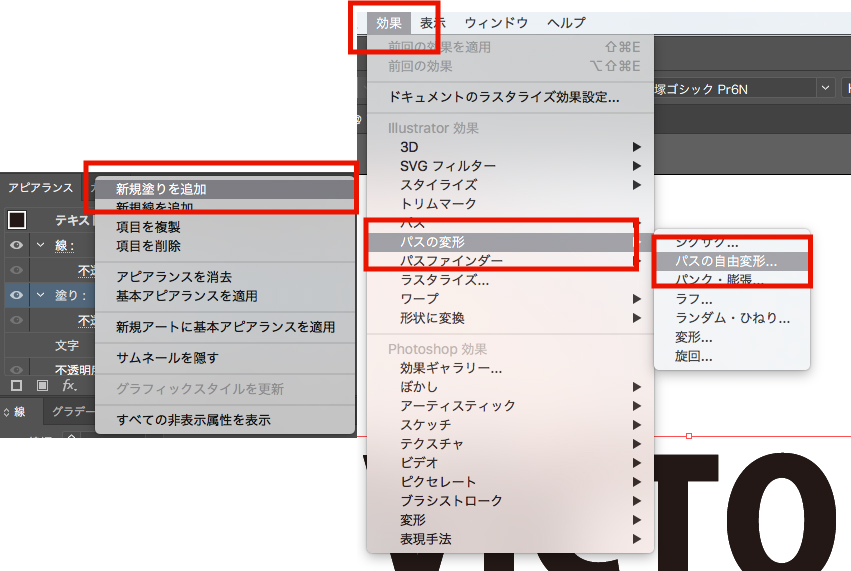
次に文字にアピアランスで新規塗りを追加します。
それから「効果」から「パスの変形」で「パスの自由変形」を選んでください。

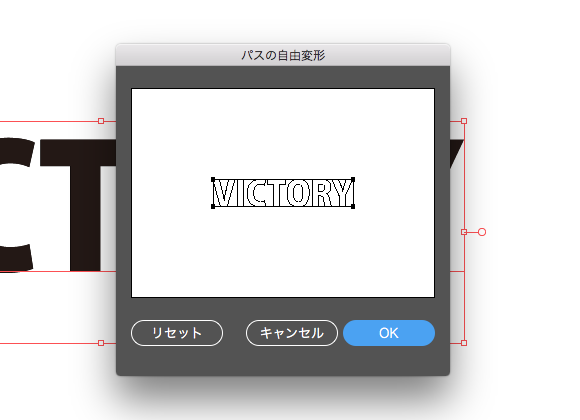
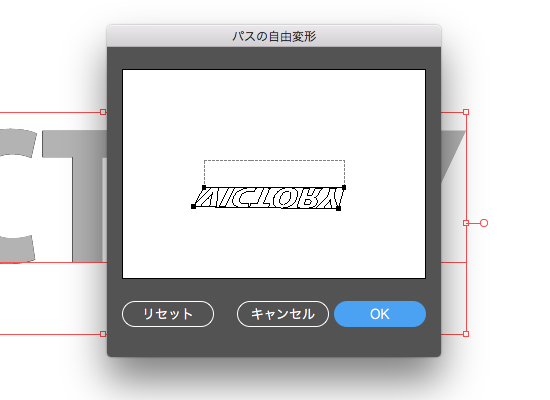
そうすると以下のウィンドがでてきますのでここで形を整えます。

設定後の文字はこんな感じです。
4角をドラッグすると動くので調整してみてください。

設定したものがこちらになります。

上記の影にグラデーションを塗り色つけて完成となります。
完成品がこちら
影のグラデーションに関してはお好みで変えてみてください。

最後に・・・
この影の使い方を覚えることでドロップシャドウ以外にも影のつか方の幅が広がります。
文字になにかもう少しなにか欲しいと思ったとき是非使ってみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- Illustrator, イラストレーター, 影, 立体

