marginとpaddingの使い方
margin・・・・・要素の外側の余白
padding・・・・・要素の内側の余白
私は始めmarginとpaddingのどっちがどっちかわからなかったです(笑)慣れれば、そんなこともなくなるんですが。
padding(パディング)は内側に入れるものだと理解して覚えました。
その逆だから、margin(マージン)は『要素の外側の余白』。
これでスッキリ覚えられると思います。
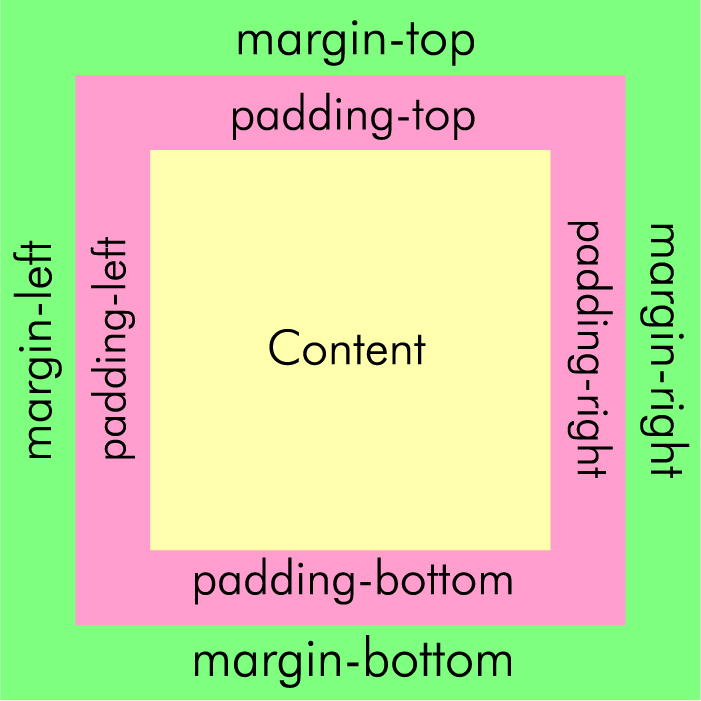
以下にわかりやすいように画像を用意しました。参考にしてください。

marginとpaddingの指定の仕方
【HTML】
<p class="content1"></p> <p class="content2"></p> <p class="content3"></p> <p class="content4"></p>
【CSS】
.content1{margin:10px; padding:10px;}
.content2 {margin:10px 15px; padding:10px 15px;}
.content3 {margin:10px 15px 20px; padding:10px 15px 20px;}
.content4 {margin:10px 15px 20px 25px; padding:10px 15px 20px 25px;}
上記の解説をしていきます。
【解説】
content1・・・値を1つ指定しているので、上下左右のいずれにも10pxのmargin、paddingがつきます。
content2・・・値を2つ指定しているので、上下に10pxと左右にも15pxのmargin、paddingがつきます。
content3・・・値を3つ指定しているので、上に10px、左右に15px、下に20pxのmargin、paddingがつきます。
content4・・・値を4つ指定しているので、上に10px、左に15px、下に20px、右に25pxのmargin、paddingがつきます。
marginとpaddingは以上のように一括指定することもできます。
以下のように個別指定もできます。
.footer {margin-top:10px; padding-top:10px;}
.footer {margin-right:10px; padding-right:10px;}
.footer {margin-bottom:10px; padding-bottom:10px;}
.footer {margin-left:10px; padding-left:10px;}
marginとpaddingの使い方についてでした
個人的にCSSを編集する際には、marginとpaddingは一括指定した方が後に編集する際に対応しやすいので良いと思います。
個別で指定するとソースも増えてしまいますからね。
以上marginとpaddingの使い方でした。
他にもHTML、CSSには多くのタグや要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

