Flexboxとは「Flexible Box Layout Module」のことで、その名の通り簡単にレイアウトが組むことができるボックスです。
前々からあった技術なようですが、ブラウザによって書き方が違ったり、仕様がころころ変わったりと、いろいろあったようです。
しかしようやくモダンブラウザでの利用に難がなくなり、実務にも充分使えるようになりました。
今回はそんなFlexbox使い方を説明していきます。
フレキシブルボックスある要素に定義するだけで、その直下の要素が並列になる便利なスタイルです。
シンプルな導入であれば、CSSで「display:flex」というスタイルを指定するだけです。
・要素の配置方向を自由に決められる
・要素の配置順序を自由に決められる
・要素の折り返し方法を設定できる
・要素のサイズを伸縮自在にできる(余った空間すべてをある要素に割り当てる、など)
・要素を整列させられる
などです。
【例:HTMLの例(下記例に共通します)】
<ul>
<li>1番目はAKB48</li>
<li>2番目はNMB48</li>
<li>3番目はHKT48</li>
</ul>
【例:CSSの例】
<style type="text/css" scoped>
ul {
display: -webkit-flex;
display: flex;
}
</style>
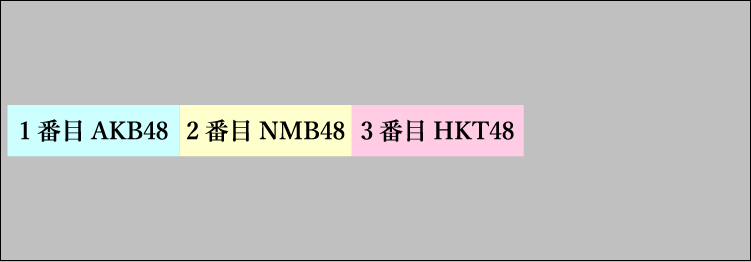
【実例1-1:シンプルな並列(上記CSS)】

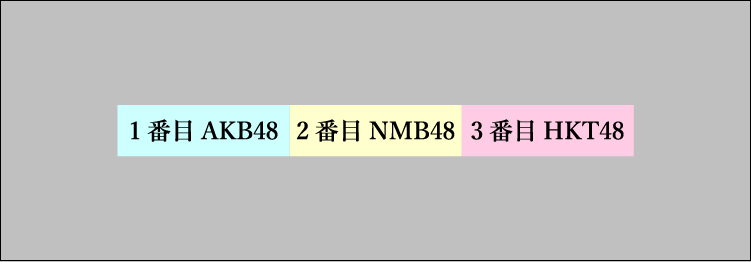
【CSS実例1-2:シンプルな並列(中央寄せ)】
<style type="text/css" scoped>
ul {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
height: 200px;
}
</style>>
中央寄せは、並列の場合の左右方向は
justify-content: center;
で、上下方向は
align-items: center;
で指定します。

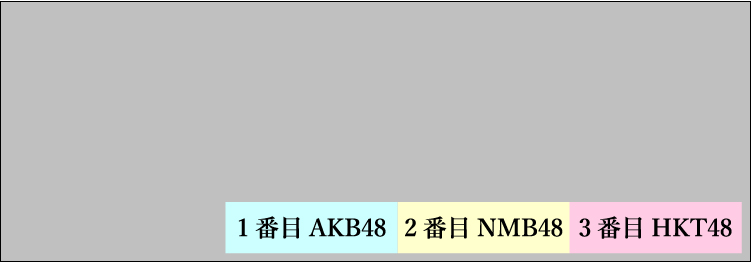
【実例1-3:右下寄せ】
<style type="text/css" scoped>
ul {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
-webkit-align-items: flex-end;
align-items: flex-end;
height: 200px;
}
lt;/style>>
上の例と同じプロパティを利用します。
left/topはflex-start、right/bottomはflex-endを使う点に注意しましょう。
このような右下寄せは、他の方法では簡単ではないので、利用することががあれば
flexを使うと簡単に指定できます。

このようにフレキシブルボックスを使うことで簡単に並び替えることが可能になり、レイアウトの幅も広がります。
最初は何をどうやっていいかわからない状態でしたが少しづつ要素を覚えていくことで応用して使うことが出来るようになると思います。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- css, display:flex, flex, html, フレキシブルボックス

