指定方法には、実数値にpxなどの単位をつけて指定する方法と、親ボックスに対する割合を%で指定する方法と、
状況に応じて大きさが設定されるautoを指定する方法があります。widthプロパティに負の値(-)は指定できません。
【値としては以下があります】
width:auto
⇒これが初期値です。CSSで指定しない限り、要素の幅は自動で決められることになります。
width:◯◯pxで指定
⇒数値にpxなどの単位をつけて指定します。pxとは1ピクセルを1とする単位で、
実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。
width:◯◯%で指定
⇒%値で指定します。
【例1 width:auto;】
【HTML】
<div class="textBox"> <p>これはwidth:autoです。</p> </div>
【CSS】
.parent{
width: 500px;
/*↑親要素のwidthを500pxに*/
}
.p {
background:Blue;
/*初期値でwidthはauto*/
}
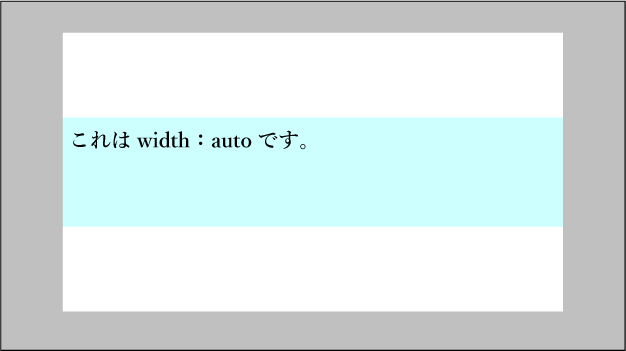
【例2:表示例】

⬆︎p要素にはwidthを指定していませんが、親要素(divで白い範囲)と同じwidthとなりました。
pxはいわゆる絶対値の値になります。たとえば、width: 300pxと書けば、親要素に関係なく幅は300pxになります。
【例1 width:◯◯px】
【HTML】
<p class="topimage"> <img src="https://nyanko.com/wp-content/uploads/2017/07/nyanko.jpeg" alt="にゃんこ先生"/> </p>
【CSS】
.topimage img {
width: 200px;
/*↑画像の幅を200px*/
}
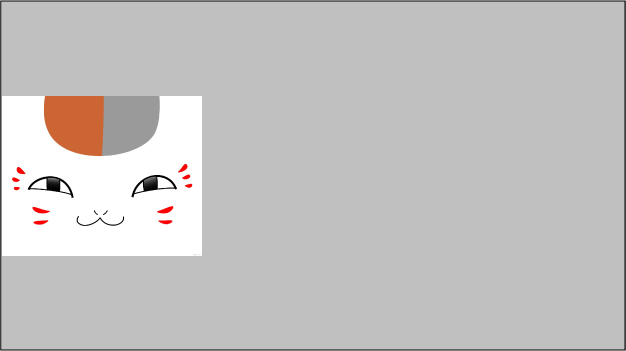
【例2:表示例】

⬆︎このようにpxを使って画像の幅を調整することができます。
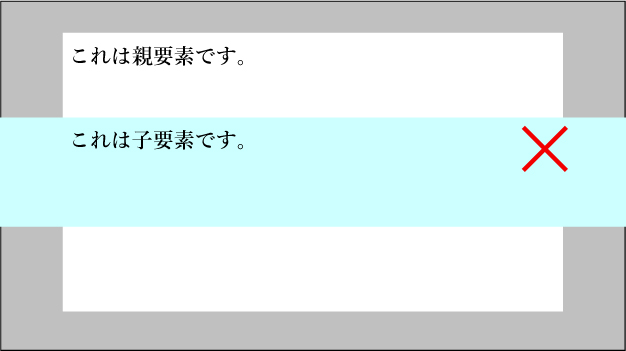
【注意点:親要素の幅>子要素の幅にする】
下記のように子要素の幅を、親要素の幅より大きくしてはいけません。

なぜならウェブページを見る端末によってはレイアウトが崩れてしまう可能性があるからです。
ウェブページを作るときには、親要素の幅>子要素の幅を常に守るようにしましょう。
widthの値を%で指定すると、要素の幅は可変になります。
つまり、親要素次第で幅が変わります。
たとえば子要素のwidth:50%の場合で考えると。
このとき親要素が1000pxなら、要素の幅はその50%の500pxになります。
【例1 width:◯◯px】
【HTML】
<div class="textTop"><!--親のさらに親-->
<div class="textTop_inner"><!--親-->
<p>これは要素です</p>
</div>
</div>
【CSS】
.textTop {width:500px;
background:white
}
.textTop_inner {width: 50%;
/*↑500pxの半分で250pxに*/
background:Blue;
}
.textTop_inner p {width: 50%;
background:orange
}
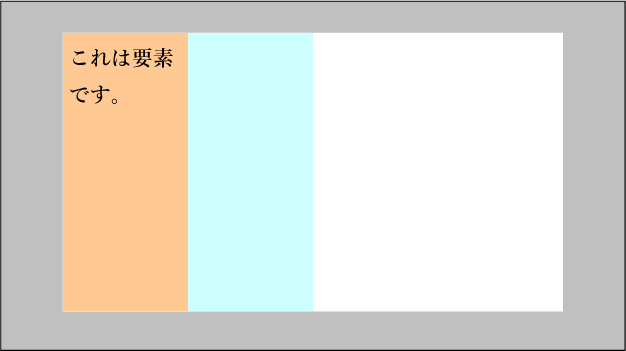
【例2:表示例】

⬆︎3つのタグが入れ子になっています。
1番上の要素(親の親)は幅500px、次の親はその50%で250px、その中のp要素はさらに50%で125pxというような形になります。
このように幅は子要素へいくほど小さくなります。
以上がwidthの説明になります、このようにwidthを使うことで任意の幅でテキストや画像の幅を指定するこが可能になります。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

