heightプロパティ(高さ)の説明をしていきます。
heightもwidthと同じ3つの値を取り、初期値はautoになります。
ただ、各値の決まり方が少しずつ異なるので1つずつ説明していきます。
【値としては以下があります】
height:auto
⇒これが初期値です。CSSで指定しない限り、要素の幅は自動で決められることになります。
height:◯◯pxで指定
⇒数値にpxなどの単位をつけて指定します。pxとは1ピクセルを1とする単位で、
実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。
height:◯◯%で指定
⇒%値で指定します。
【例1 height: auto;】
とくにCSSで指定しない限り、要素のheightの値はautoとなり、高さが自動で決まります。
基本的に横幅最大に広がるwidth: autoと異なり、height: autoは縦幅最大には広がりません。
文字や画像などの要素の中身の分だけの高さになります。
【HTML】
<div id="test_image"> <p>これは子要素です。</p> <p><img src="https://nyako.com/wp-content/uploads/2017/07/nyanko.jpeg" alt="にゃんこ先生の顔"/></p> </div>
【CSS】
#test_image {
background:Blue;
/*height: autoは初期値*/
}
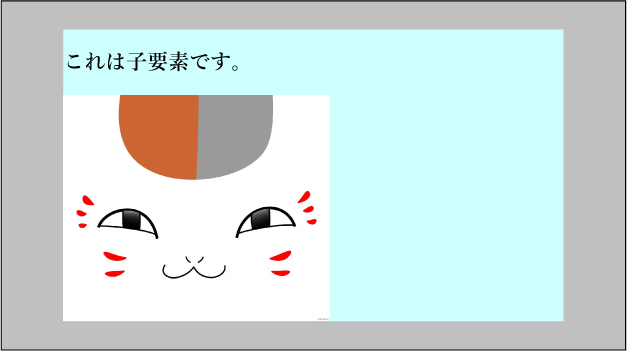
【例2:表示例】

⬆︎青色に塗られた部分が要素です。
横幅最大に広がるwidth: autoに対して、height: autoは要素分だけの高さになっていることが分かりますね。
heightをpx単位で指定してみましょう。
実際に例を見るのが分かりやすいかと思います。
さきほどの例と同じコードで、要素の高さを小さくしたり、大きくしたりしてみましょう。
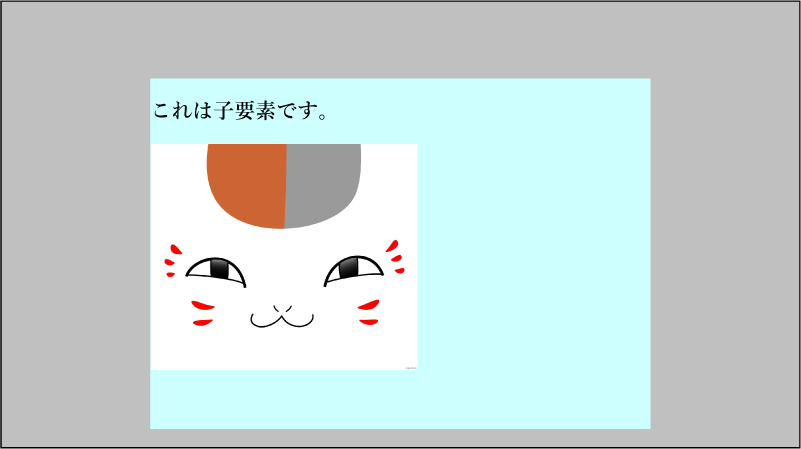
【例1 height:◯◯px】
height:350px;の場合
【HTML】
<div id="test_image"> <p>これは子要素です。</p> <p><img src="https://nyako.com/wp-content/uploads/2017/07/nyanko.jpeg" alt="にゃんこ先生の顔"/></p> </div>
【CSS】
#test_image {
background:Blue;
height:350px;
}
【表示例】

⬆︎高さを要素の下側に余裕ができました。
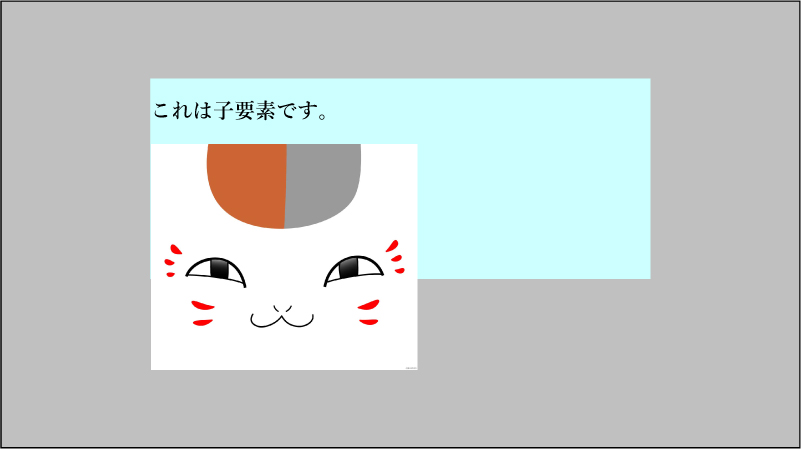
height:200px;の場合
【HTML】
<div id="test_image"> <p>これは子要素です。</p> <p><img src="https://nyako.com/wp-content/uploads/2017/07/nyanko.jpeg" alt="にゃんこ先生の顔"/></p> </div>
【CSS】
#test_image {
background:Blue;
height:200px;
}
【表示例】

⬆︎要素の高さの値が中身の高さ分よりも小さくなったため、子要素がはみ出てしまいました。
heightをpxを指定するときは、中身がはみ出てしまわないようにしっかり値を設定しましょう。
実際にウェブサイトを作ってみると分かりますが、高さを%で指定することはほとんどありません。
また、高さを%で指定するのは難しいです。
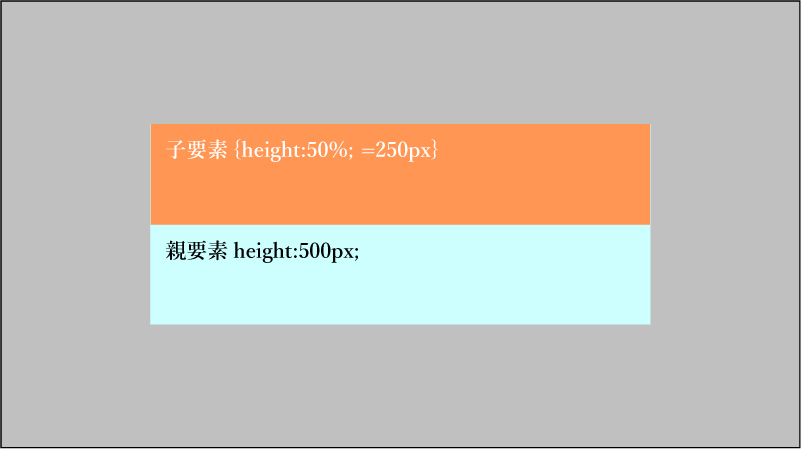
【例1 height:◯◯%】
heightの%指定では親要素のheightに対する比率になります。
たとえば親要素の高さが500pxのときにheight:50%とすると高さは250pxになります。
【表示例】
オレンジが子要素、青が親要素になります。

⬆︎親要素のheightが指定されて いないと、%指定はできないとおぼえておきましょう。
以上がheightの説明になります、このようにheightを使うことで任意の幅でテキストや画像の高さを指定するこが可能になります。
またwidthと併用することでさらに編集の幅が広がります。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

