
CSSのborderの長さの決まり方
border自体に長さを指定することはできません。
borderとは要素の上下左右に表示されるものなので、
どうやって決まるかというと「borderの長さ」=「要素の長さ」となります。
以下の例で説明していきます。
【例1】
/* HTML */
<p>
NMB48(これは要素です。)
</p>
/* CSS */
p{
border-bottom: solid 2px #000;
}
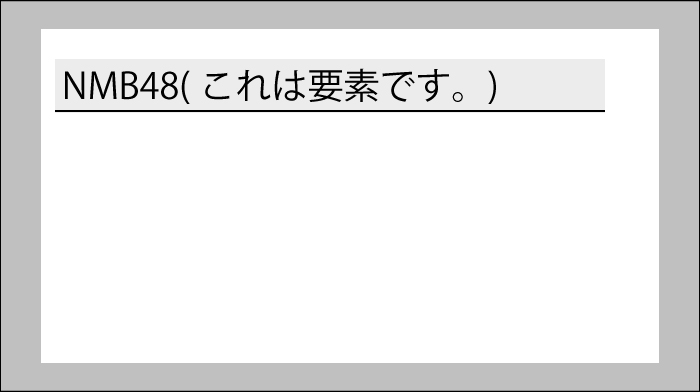
【例1:表示例】

このように要素の下の部分全体に下線が引かれます。
つまり、線の長さを変えたければ、要素自体の大きさを変えれば変えることができます。
要素自体の大きさを変えることで線の長さを変える
以下の例で説明していきます。
【例2:divタグの上に線を引きます】
/* HTML */
<div class="sample">
<p>AKB48(これは要素です。)</p>
</div>
/* CSS */
p{
.sample {border-top: solid 5px #000}
}
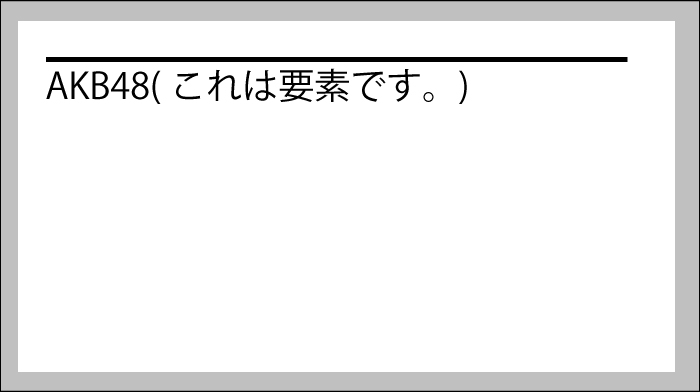
【例2:表示例】
divタグというのは、何も指定しないと横幅最大に広がってしまいます。
これでは長すぎるので、対策として「divタグの横幅を指定する」という方法があります。
divタグで横幅指定
【例3:divタグの上に線を引きます】
/* HTML */
<div class="sample">
<p>HKT48(これは要素です。)</p>
</div>
/* CSS */
.sample {
width: 500px;
border-top: solid 5px #000;
}
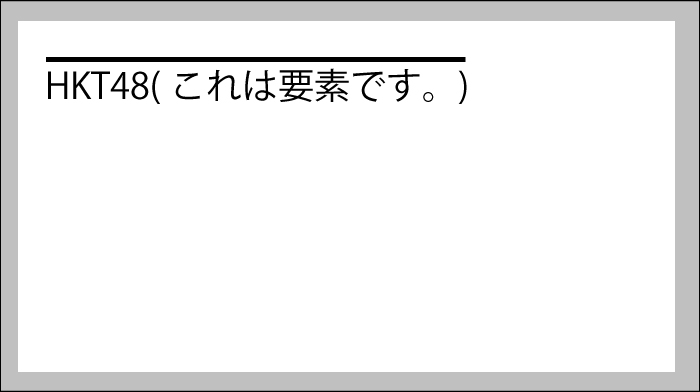
【例3:表示例】
⬆︎divタグに対して、width:500pxを指定することにより、border-topの長さも500pxになりました。
最後に
以上がborderの長さを調整する方法になります。このようにdivタグに対してwidthを指定することでborderの長さを変えることが可能になります。
borderの長さを変えたい時はこの方法で変えると良いと思います。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!