text-shadowプロパティを使用すると、テキストに影をつけることができます。
見出しなどに使用することによって印象を変えることができます。
名前の通りテキストに影をつけてくれるプロパティです。
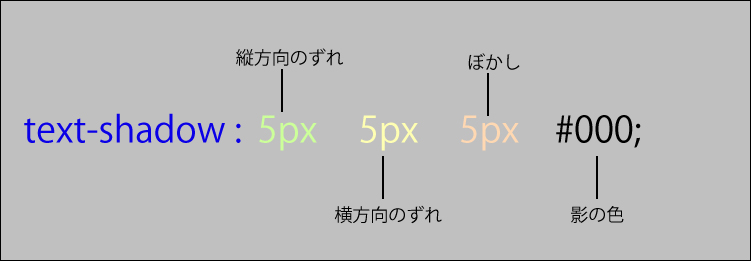
【text-shadowの書き方】
分かりやすいようにtext-shadowを赤で書いてみます。
最初の2つの値に両方とも正の数を入力した場合の例です。
【例1:最初2つに正の値入力】
<p> <span style="text-shadow:3px 4px 5px #ff0000;">東京駅から大阪駅までは2時間30分かかります。 大阪難波にはNMB48劇場があります。</span></p>
【例1:表示例】
東京駅から大阪駅までは2時間30分かかります。 大阪難波にはNMB48劇場があります。
⬆︎上記ように表示されます。1つ目と2つ目の分が右と下に影が移動しています。
最初の2つの値に両方とも負の数を入力した場合の例です。
【例2:最初2つに正の値入力】
<p> <span style="text-shadow:-3px -4px 5px #ff0000;">東京駅から大阪駅までは2時間30分かかります。 大阪難波にはNMB48劇場があります。</span> </p>
【例2:表示例】
東京駅から大阪駅までは2時間30分かかります。 大阪難波にはNMB48劇場があります。
⬆︎上記ように表示されます。1つ目と2つ目の値の分左と上に影が移動しています。
複数の影を設定した時の例です。
【例2:最初2つに正の値入力】
<p> <span style="text-shadow: -5px -5px 1px #FFA354, 5px 5px 1px #7fff7f;"> 東京駅から大阪駅までは2時間30分かかります。 大阪難波にはNMB48劇場があります。</span> </p>
【例2:表示例】
東京駅から大阪駅までは2時間30分かかります。 大阪難波にはNMB48劇場があります。
⬆︎ここでは右下方向と左上方向に2つの色違いの影を指定しています。
画面ではこのように表示されます。「,」で区切って設定した2つの影が同時に適用されています。
【text-shadowの使い方についてでした】
以上がtext-shadowの説明になります、このようにtext-shadowを使うことでテキスト(文字)に影をつけて、
より目出させたりおしゃれに見せたいという方はぜひ使うと良いです。
テキストのデザインをより豊富にするために覚えておくと良いでしょう。
他にもHTML、CSSには多くの要素があります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- css, html, text-shadow, 文字に影