
こんにちは。フローラです。 夏休みの予定や帰省などで忙しくなるお盆。
皆様、夏のご予定は決まりましたでしょうか。 もちろんずっとお仕事って方もいらっしゃるでしょう。
長いお休みの前、お仕事もキリの良いところまでしっかり片付けておきたいですね。
そういう時に限ってレイアウトが崩れたり、思うようにCSSが当たらず(私だけ?お恥ずかしいです・・・)。
そんな時にはChromeの検証機能を使ってチャッチャと仕事を片付けてしまいましょうね。
Chromeブラウザの標準です。 WindowsだとF12で表示されます。

- WEBページのhtmlやcssの状態確認、テスト
- WEBページ内のエラーチェック
- スマホ等他メディアの表示チェック
等々機能は多彩です。
今回は基本的な操作についての解説をしてみたいと思います。
実際のhtmlやcssのファイルの内容を変えずに修正結果を確認しながら作業ができるので、問題のある部分が簡単に特定できてとても便利です。 早速使い方を見ていきましょう!
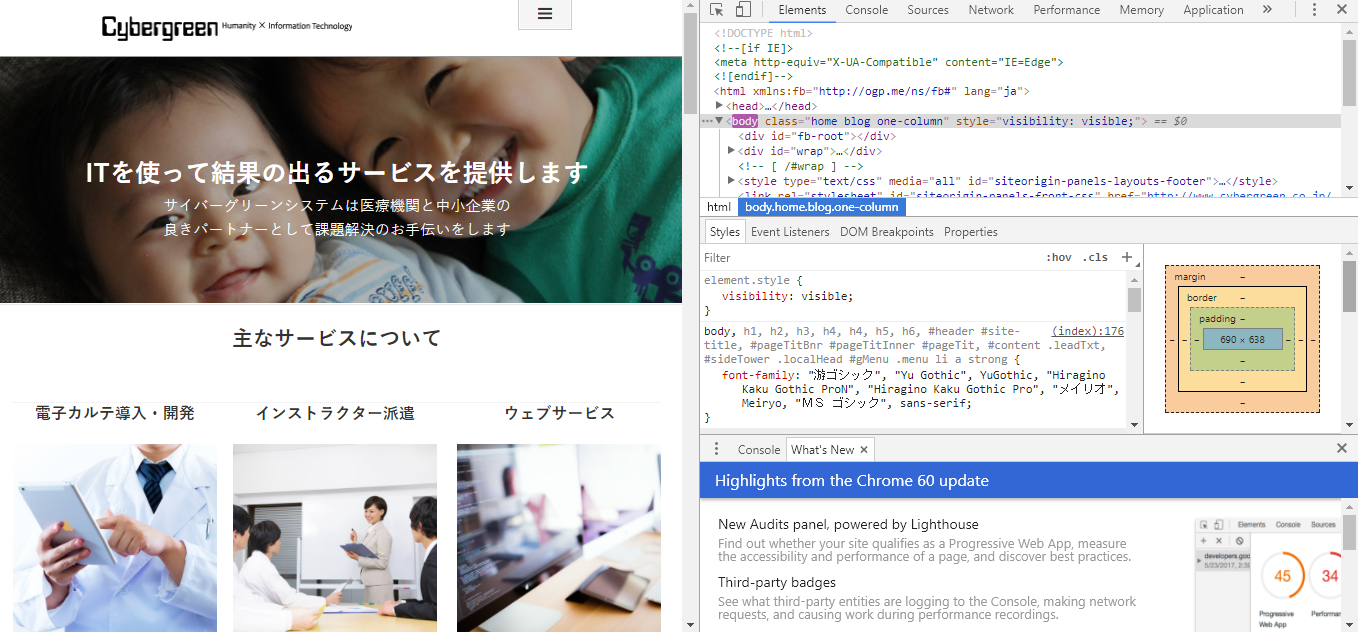
デベロッパーツールを表示させてください。WindowsだとF12で表示されます。
今日使う機能です!

画面左側が実際のブラウザ表示です。
右側がデベロッパーツール部分になります。
左側上部の「Elements」を押しElementsパネルを開きサブパネル「style」パネルも開きます。
htmlとCSSが表示されます。
- 要素を選択する
- 要素を編集する・無効にする・追加する
- スマホ版で確認する
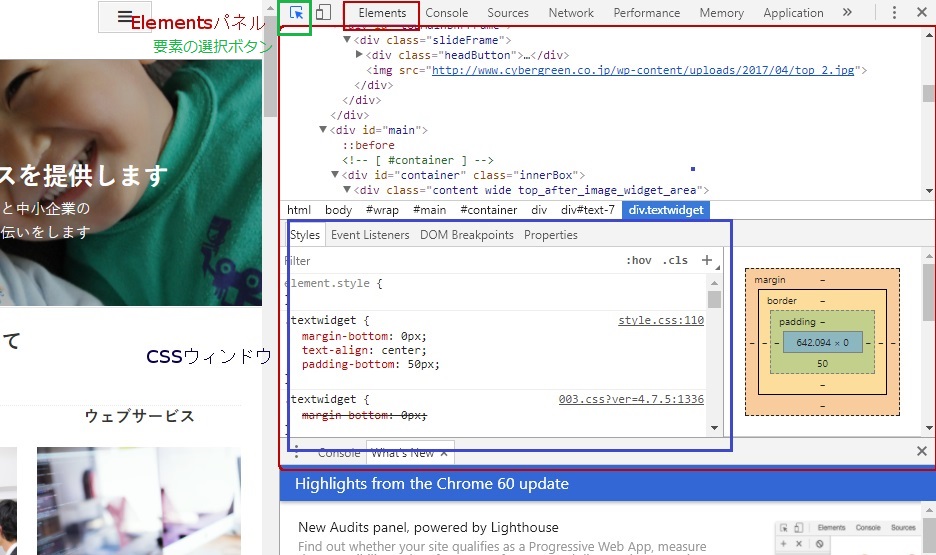
デベロッパーツールに要素の選択ボタンがあります(上記画像の緑丸で囲ったボタンです)。
要素の選択ボタンを押し、画面左側の画面表示の方で目的の要素をクリックすると、Elementsパネルも選択されます。
要素の選択はショートカットキーCtrl+Shift+Cでも出来ます。

選択後、Elementsパネルを右クリックし、「Edit as html」を選択すると実際のhtmlファイルを変更することなく、ファイル変更のテストを行うことができます。
また、サブパネルのstyleパネルは選択した要素で使われているCSSソースが表示されます。
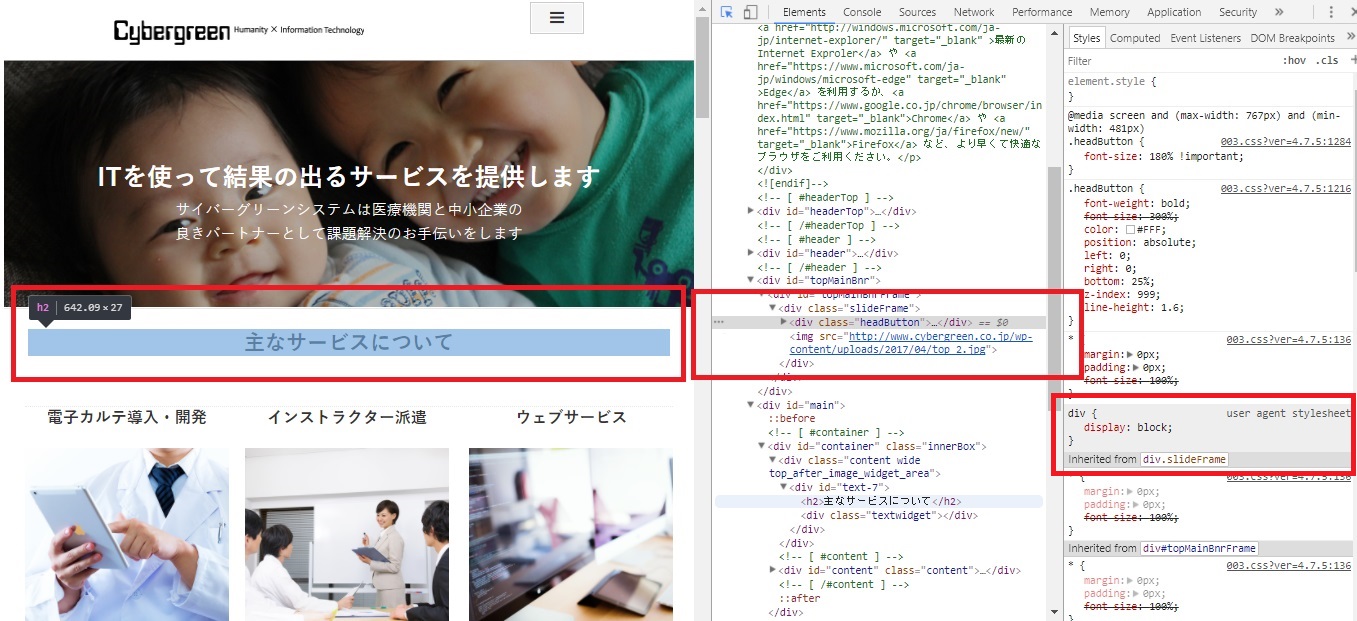
マウスオーバーするとチェックボックスが表示され、このチェックを外すことでCSSを一時的に無効にすることができます。
右上にあるプラスボタンの「New Style Rule」で対象のCSSファイルを選択し新しいルールを追加することもできます。
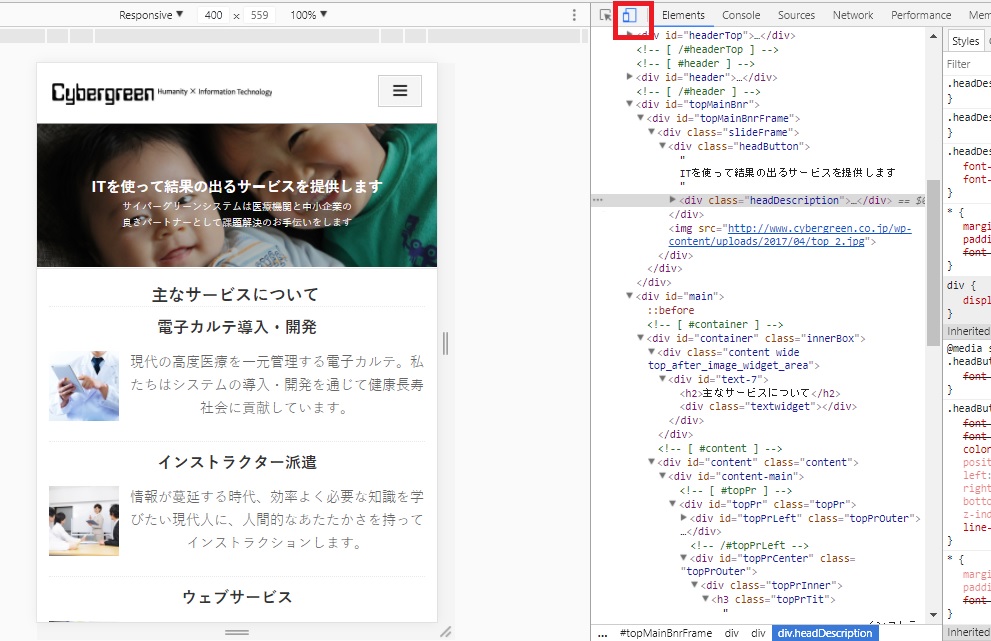
スマホの画面表示もできます。

画面上部の赤で囲ったボタンを押してください。スマホ画面に切り替わります。
いかがでしたでしょうか。
htmlの検証作業もChromeのデベロッパーツールを使うことで作業効率がグッとアップしますね。
Chromeのデベロッパーツールは機能が沢山ありますので、今後ご紹介していきたいと思います。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

