
こんにちは。フローラです。
私が以前ウェブ制作のお仕事をしていた時は「レスポンシブデザイン=Responsive Web Design、RWD(以下RWDと記載します)」という言葉も一般的には使われておらず、携帯電話(いわゆるガラケーです)とPCサイトを別HTMLで作成していた時代でした。
皆様と一緒にRWDについておさらいしてみたいと思います。
「日々ウェブサイト制作しているけど、基本について考えていなかったかも~・・・」なんて方もぜひお付き合いくださいませ。
レスポンシブデザイン=Responsive Web Design、RWD(以下RWDと記載します)。
htmlワンソースで多様なデバイス対応できるデザインのことです。
CSS3(Media Queries)で各デバイスに合わせたサイズに調整します。まずは参考サイトを見てみましょう。
参考サイトです。
- 無印良品
- Starbucks Coffee Japan
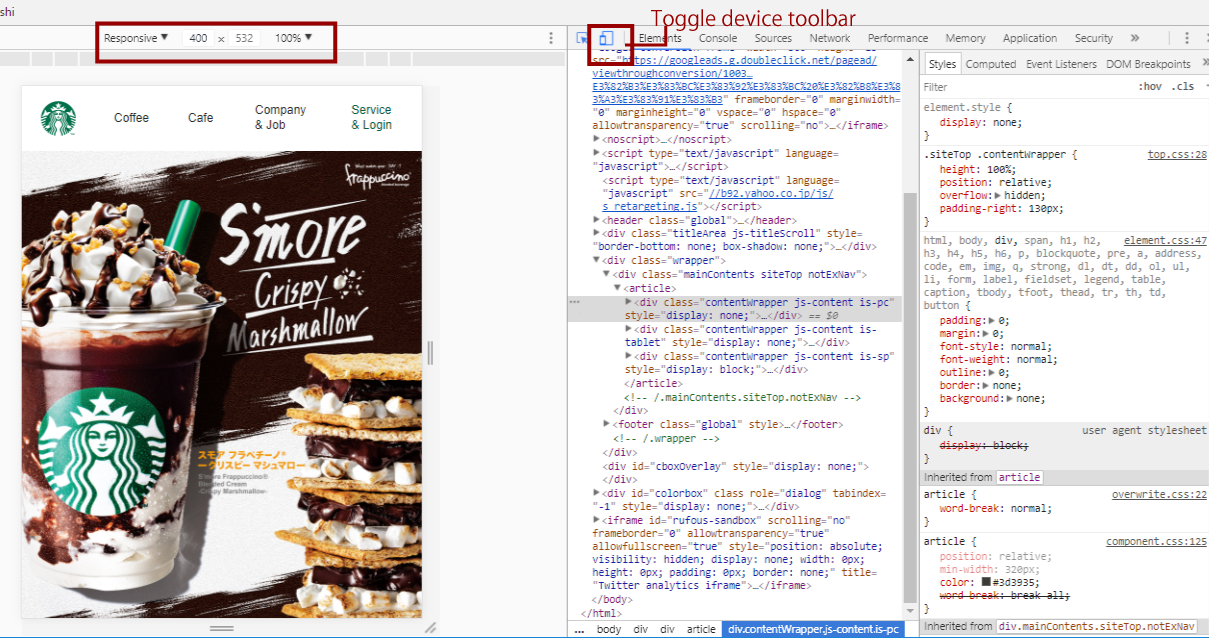
ブラウザのデベロッパーツールを使っても画面の確認ができます。
WindowsのChromeだと右クリックして「検証」を選択します(ショートカットキーはCtrl Shift Iです)。「Toggle device toolbar」ボタンを押すと各デバイスサイズに合わせて確認することができます。

デバイスのサイズに合わせてカラムが柔軟にレイアウトされたり、画像サイズが画面にフィットされた大きさに変わったりしたかと思います。様々なデバイスがある今の時代、優秀なウェブサイトはどのデバイスでも見やすいウェブサイトだと言えます。
- htmlワンソースで多様なデバイス対応できるため、メンテナンスの工数が減ります。
- ワンソースで作るため、どのデバイスで閲覧しても同じデザインとなるため統一感のあるウェブサイトを作ることができます。
- URLも1ページにつきひとつです。
- 検索エンジンからも推奨されています。
その反面、CSSで各デバイスのデザインを調整するためCSSが複雑になりがちです。ターゲットが多いほど複雑になりやすいため、ターゲットのデバイスを見極め絞ることも必要かもしれません。また、新しいデバイスによりサイト全体の改変が必要になることも覚えておきましょう。
大雑把にご説明するとやることは2つです。
- CSS3(Media Queries)の設定
- ビューポートの設定
以上です。
まずCSS3からご説明しましょう。
今回はターゲットをPC、タブレット、スマートフォンの3つに絞って見ていきたいと思います。
PCを1024px、iPadなどのタブレットを768pxから1024px、スマートフォンを480pxとします(これは絶対ではないです。お好みでどうぞ・・・)。
CSSファイルに以下の記述をします。
/*
共通スタイル
*/
要素 {
}@media screen and (min-width:480px) {
/* 画面サイズ 480px */
要素 {}
}
@media screen and (min-width:768px) and ( max-width:1024px) {
/* 画面サイズ 768pxから1024px */
要素 {}
}
@media screen and (min-width:1024px) {
/* 画面サイズ 1024px */
要素 {}
}
この他、link要素をhtmlのhead内に記述する方法もありますが、今回は省略します。
ちなみに上記ソースは画面サイズが小さいデバイスから記述する「モバイルファースト」としています。
昇順降順どちらでもかまいませんが、順番をごちゃごちゃに書くことはできません。
htmlファイルのhead内にビューポートの設定のmeta要素を追加します。
<meta name=”viewport” content=”width=device-width, initial=1.0″ />
ビューポートがない場合レスポンシブにならずスマートフォンはPCページを表示します。スマートフォンにPC画面が表示されるように設定されているからです。ビューポートを設定すると、スマートフォン用のページとして制御できるようになります。
今回はRWDの概要と超基本の設定方法をご紹介しました。
今後応用編もご紹介したいと思いますので、どうぞよろしくお願いいたします。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

