
皆さんこんにちは。フローラです。
星の数ほどあるテキストエディタですが、皆さまテキストエディタは何をお使いですか?
最近はとっても便利な機能を搭載しているものが多々あります。エディタそのものの機能だけではなくプラグインも充実していると便利ですね。
ご存知の方も多いと思いますが、今回はBracketsをご紹介したいと思います。
Bracketsはadobe製品の高機能テキストエディタです。
特にHTMLのコーディングには優れた威力を発揮してくれます。
主な特徴としては、
- ライブプレビュー
- 入力補助機能
- クイック編集機能
ブラウザで即時に反映され、コピー&ペーストで書き直す必要もありません。ただしChromeがインストールされている必要があります。
簡略化したhtmlを書くと自動で補完してくれます。
htmlファイルでcssのスタイルを呼び出し編集出来たり、cssファイルでカラーコードを視覚的に確認しながら編集できます。
Bracketsからインストールします。
Bracketsはデフォルトで日本語に対応しています。
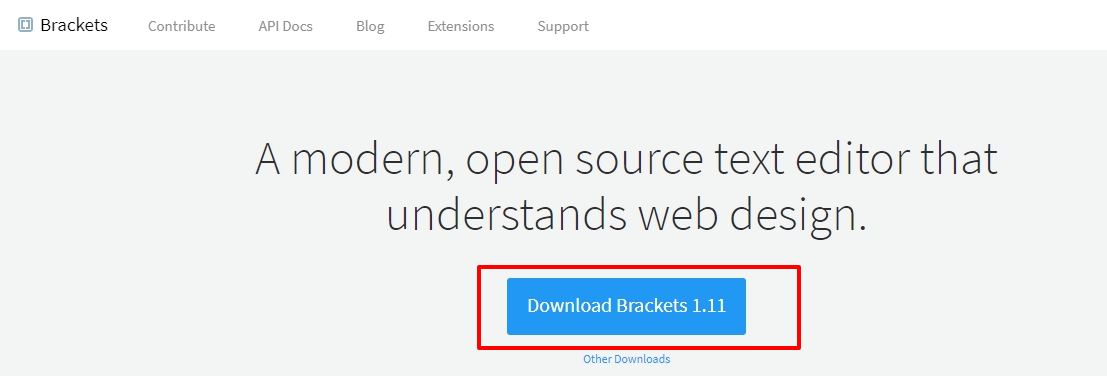
画面が開いたら、「Download Brackets」ボタンを押してください。

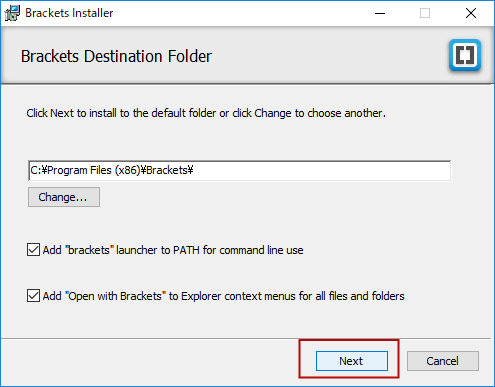
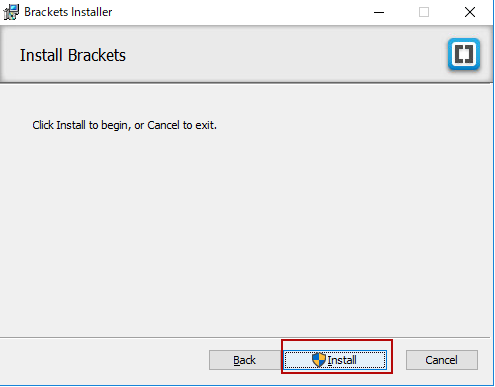
ダウンロードしたファイルを開くとインストールが始まります。そのまま「NEXT」、「Install」を押してください。


しばらくするとインストールが完了します。「Finish」を押してください。
一番最初はヘルプファイルが開きます。基本的な使い方が掲載されているので読んでみると良いでしょう。
ちなみに末尾にはカッコイイ?Bracketsのアスキーアートが貼られています。

- ライブプレビュー
- html,CSSの入力補助機能
- クイック編集機能
- 画像を視覚で確認できる
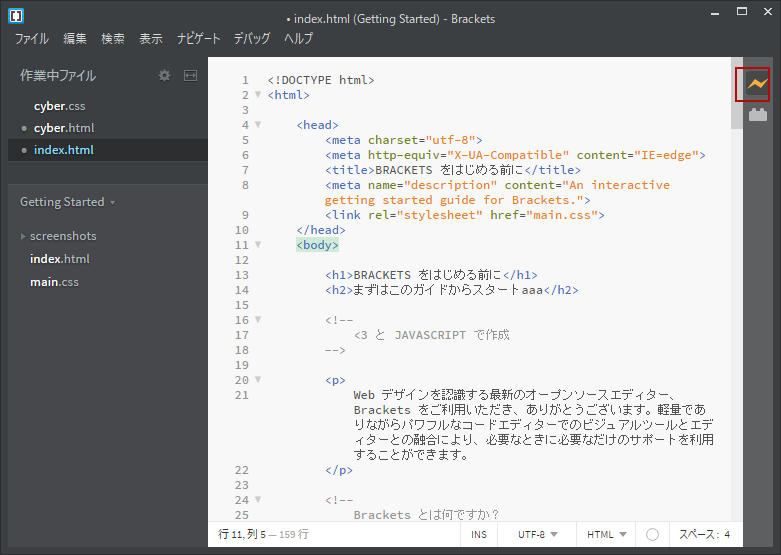
とりあえず自分のウェブサイトかヘルプファイルを開いてみましょう。
ctrl+alt+PかBracketsの右上にあるイナズマボタンを押してください。Chromeが立ち上がりプレビューできます。

このままBracketsで編集するとそのままリアルタイムで反映されます。ブラウザのデベロッパーツールなどを使っていると、画面確認後再度エディタで編集しなおさなければなりませんが、ブラウザを見ながらhtml、CSS編集できるので便利です。
簡略化したhtmlを書くと自動で補完してくれます。
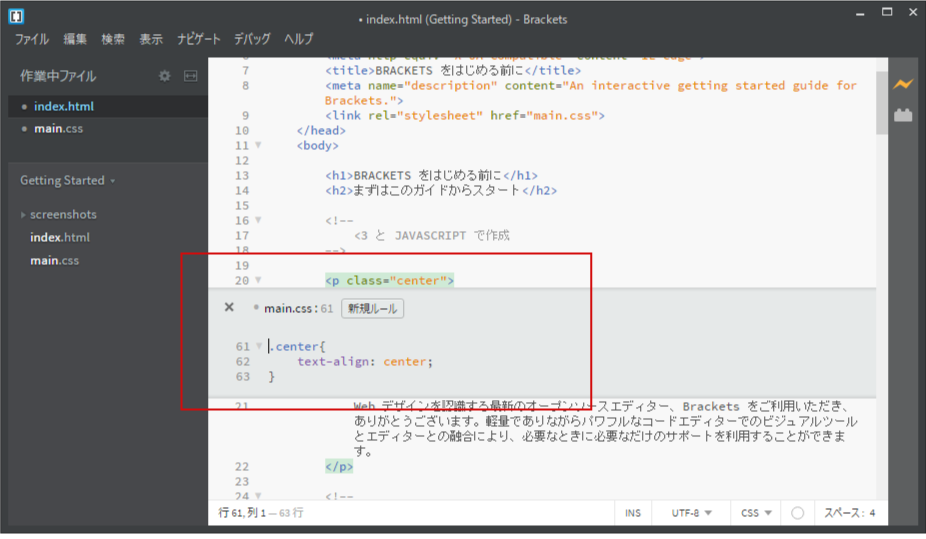
htmlファイルでcssのスタイルを呼び出し編集出来ます。コード上で右クリック-「クイック編集」または、ctrl+Eで使えます。

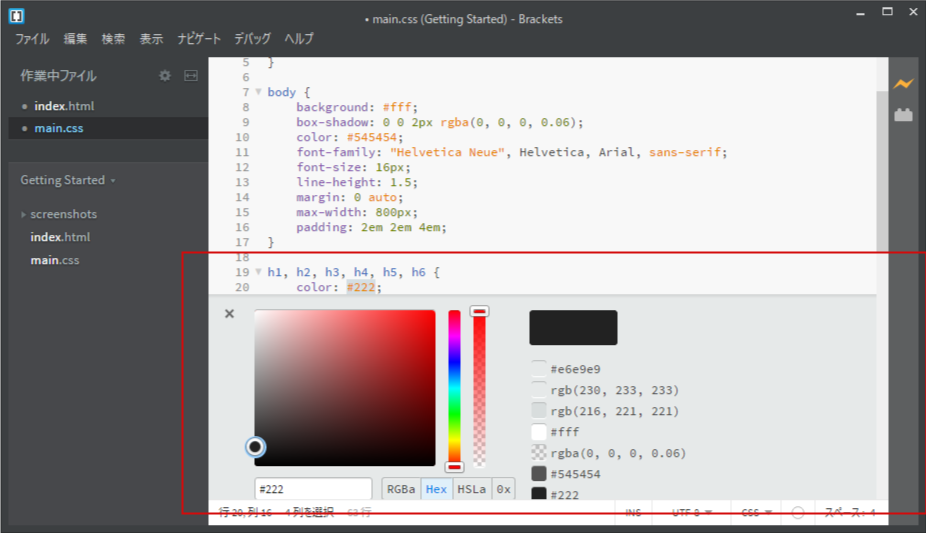
cssファイルでカラーコードを視覚的に確認しながら編集できる機能はとても便利です!
カラーピッカーを使い色を変更することができます。

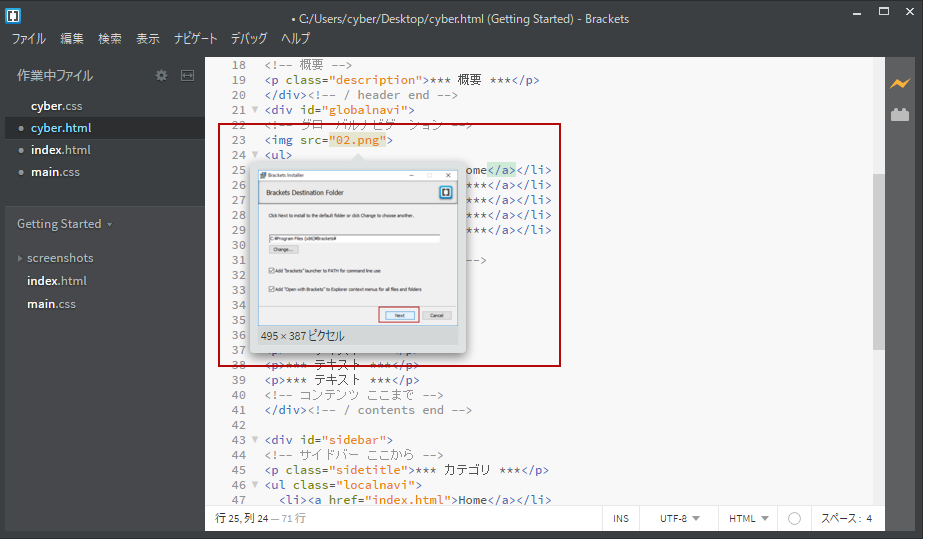
コード編集していると何の画像か分かりにくいものですが、Bracketsではマウスオーバーするだけで画像のプレビューウィンドウが表示されるので、画像の編集作業もとっても楽です。

今回ざっくりご紹介しましたが、これだけでも機能多彩ですね。
Bracketsは拡張機能も豊富にありますので、「他にもこんな機能がほしい!」などある時はきっと見つかると思いますので、是非使い込んでみてください!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

