
画像を使用することなくHTMLとCSSだけでデザインした見出しを紹介していきます。
デザインを組み合わせれば、また新たな面白い見出しを作ることも可能かと思いますので、カスタマイズも是非やってみてください。
このデザインのポイントは「content: attr(title);」を使い、「h2のtitle属性」の値を表示している点です。
(contentに直接サブタイトルを記入してしまうと、流用しずらくなるためです)。
【HTML】
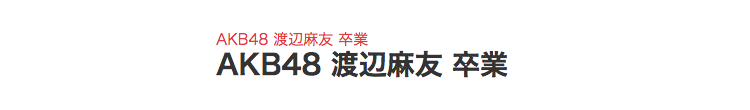
<h2 title="AKB48 渡辺麻友 卒業">AKB48 渡辺麻友 卒業</h2>
【CSS】
h2{
position: relative;
padding-top: 20px;
font-size: 20px;
}
h2::before{
position: absolute;
content: attr(title);
top:0;
font-size: 15px;
font-weight:normal;
color:#999;
}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】

上記ように見出しの上部に表示することができます。
このデザインのポイントは「box-shadow: inset」を使うことで、シャドウをボックスの内側に表示しています。
背景を画像にしたり、シャドウのカラーを変更することで、いろいろなカスタムが可能となります。
【HTML】
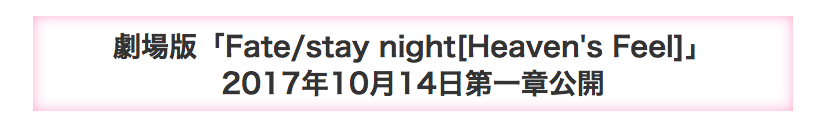
<h2>劇場版「Fate/stay night[Heaven's Feel]」| 2017年10月14日第一章公開</h2>
【CSS】
h2 {
padding: 20px;
font-size: 20px;
background: #fac;
box-shadow: 0 0 20px #fac inset;
}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】
上記のように内側に影をつけて強調することができます。
このデザインのポイントは「before after」で「border-right-color: transparent;」と「border-left-color: transparent;」を指定することで、ボーダーの一部分だけ透明にしてリボンを表現している点です。
【HTML】
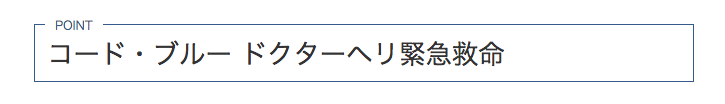
<h2>コード・ブルー ドクターヘリ緊急救命</h2>
このデザインのポイントは「after」に「background: #fff;」を指定することで、外枠のボーダーを一部分だけ消している点です。
ここでは左寄せにしていますが、テキストを中央寄せしても良いと思います。
【CSS】
h2{
position:relative;
padding:20px 10px;
font-size:20px;
border:1px solid #325A8C;
}
h2::after{
content: "POINT";
position: absolute;
top: -8px;
left: 10px;
background: #fff;
font-size: 12px;
color: #325A8C;
padding: 0 10px;
}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】
上記のようにborderで囲むみワンポイントにテキストを入れることで強調しています。
このデザインのポイントは「before after」で「border-right-color: transparent;」と「border-left-color: transparent;」を指定することで、ボーダーの一部分だけ透明にしてリボンを表現している点です。
【HTML】
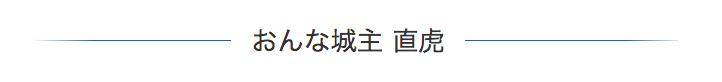
<h2><span>おんな城主 直虎</span></h2>
このデザインのポイントは「span」に「display: inline-block;」を指定してグラデーションボーダーを消すように要素を乗っけています。
背景が白じゃないときは、「span」の背景色も白から変更してください。
【CSS】
h2{
position: relative;
text-align: center;
font-size:20px;
}
h2::before{
position: absolute;
top: 50%;
z-index: 1;
content: "";
display: block;
width: 100%;
height: 1px;
background: #000;
background: linear-gradient(-45deg, transparent, #325A8C 10%, #325A8C 90%, transparent);
}
h2 span{
position: relative;
z-index: 2;
display: inline-block;
padding: 0 20px;
background-color: #fff;
text-align: left;
}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】
上記のように見出しの左右に消えるborderを入れることで見出しが強調できます。
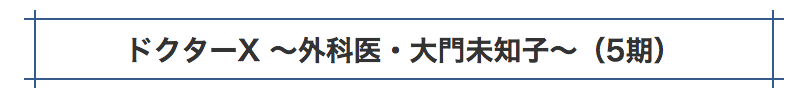
このデザインのポイントは「before after」に指定している「height: calc(100% + 20px);」です。
「h2」の高さよりも20px分多く高さを持たせることで、ボーダーがはみ出しているようにデザインすることができます。
【HTML】
<h2>ドクターX ~外科医・大門未知子~(5期)</h2>
【CSS】
h2{
position: relative;
padding: 10px 20px;
font-size:20px;
text-align:center;
border-top: solid 2px #325A8C;
border-bottom: solid 2px #325A8C;
}
h2::before,
h2::after{
content: '';
position: absolute;
top: -10px;
width: 2px;
height: calc(100% + 20px);
background-color: #325A8C;
}
h2::before{left: 10px;}
h2::after{right: 10px;}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】
上記のように見出しの4つ角から線をはみ出すことで見出しを強調できます。
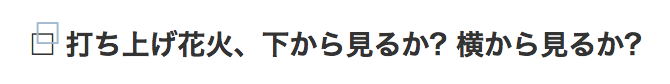
このデザインのポイントは「before after」に指定した「content: “□”;」です。
□を◎☆♢などに指定すれば、別のマークの見出しにすることもできます。
【HTML】
<h2>打ち上げ花火、下から見るか? 横から見るか?</h2>
【CSS】
h2 {
position: relative;
padding-left: 30px;
font-size:20px;
color: #325A8C;
}
h2::before,
h2::after{
content: "□";
position: absolute;
}
h2::before{
left:0;
top:-3px;
}
h2::after{
left: 5px;
top: 3px;
color: #A1B8D1;
}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】

上記のように文字の最初にマークを表示することで見出しを強調できます。
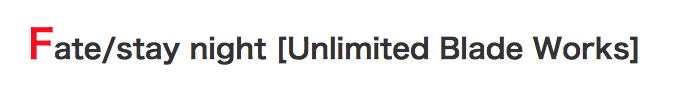
このデザインのポイントは「h2」に「first-letter」疑似要素を指定し、フォントカラーとサイズを変更している点です。
【HTML】
<h2>Fate/stay night [Unlimited Blade Works]</h2>
【CSS】
h2{
position: relative;
padding:0 0 5px 0;
font-size:20px;
border-bottom:#BFBFBF dotted 1px;
}
h2:first-letter{
font-size:40px;
color:#ff0000;
}
これを実際にHTMLコードを書いてブラウザで表示してみます。
【ブラウザ表示例】

上記のように文字の最初を大きくすることで見出しを強調できます。
このように見出しのデザインを変えることさらに見やすくすることが可能になります。
CSSでレイアウトもいろいろ変えられるので是非使ってみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

