
WordPressのグローバルメニューに画像を入れるプラグイン「Nav Menu Images」
「グローバルメニューになにかものたりないなー」なんて思ったことがあると思います。
そんなことが気になる方に「Nav Menu Image」プラグインが役立ちます。
CSSを使わずに文字ベースのグローバルメニューを画像に置き換えることができます。
消えた文字は画像のalt属性に設定されます。
「外観」-「メニュー」から画像をアップロードするだけなので作業も簡単です。
以下、方法をを説明していきます。
プラグイン「Nav Menu Image」の使い方説明
「Nav Menu Image」をダウンロードしていない方はダウンロードしていきましょう。
※インストール方法は、「WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)」を参考にしてください。
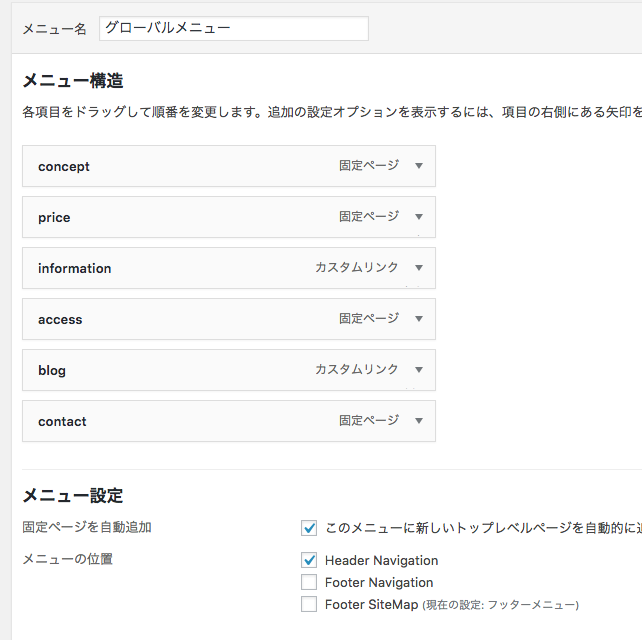
プラグインをインストール完了したら「外観」、「メニュー」から画像に置き換えたいメニューを開きます。

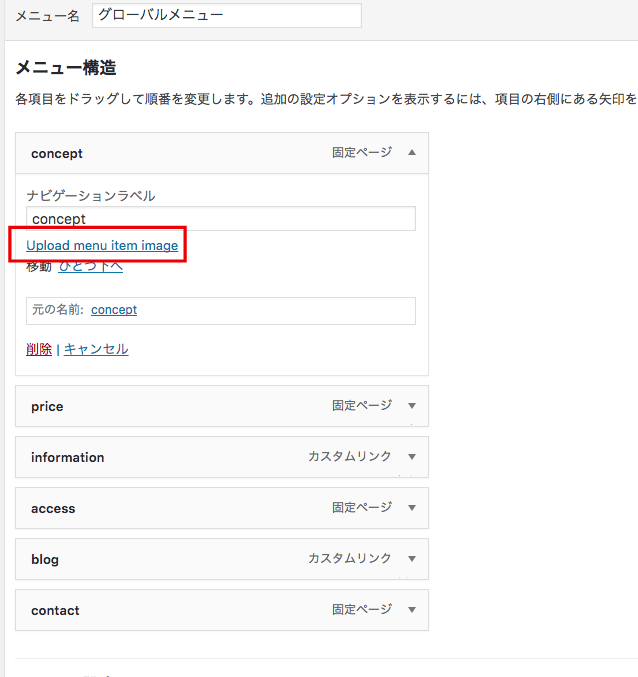
赤枠をクリックして画像に置き換える項目を開いて、「Upload menu item image」から画像をアップロードします。

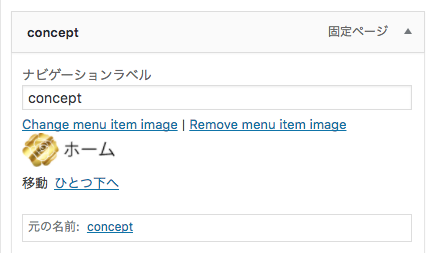
アップロードが終わるとメニュー項目に画像が設定されます。

メニューを保存してウェブサイトを確認してみましょう。
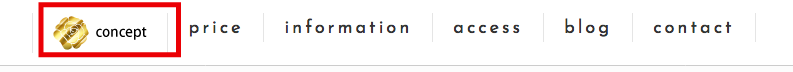
メニューが以下のように画像に置き換わります。

その他の項目にも画像を入れて完成です。
以下の画像が完成したものになります。

最後に・・・
このようにプラグインの「Nav Menu Image」を使うことでよりグローバルメニューを目立たせることが可能になります。
この機会に是非使ってみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

