
今回はBizVektorでのヘッダーメニューとフッターメニューの作成方法について説明していきます。
初めにヘッダーメニューとフッターメニューには固定ページが必要になるので設定していきます。
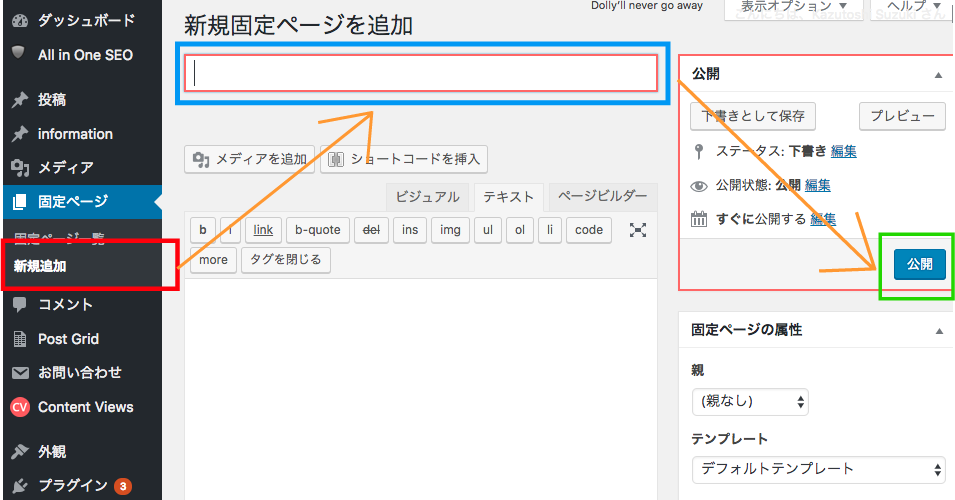
WordPressの管理画面の左メニューに「固定ページ」がありますカーソルを持っていくと「新規作成」が表示されるのでクリックします。そうすると下記の画面が表示されます。
次に青い枠に「表示したいメニュータイトル」を入力し、緑枠の「公開」を押すとヘッダーメニューとフッターメニューの作成の準備は完了します。

今回はグローバルメニューとフッターメニュー分で10ページ作成しました。
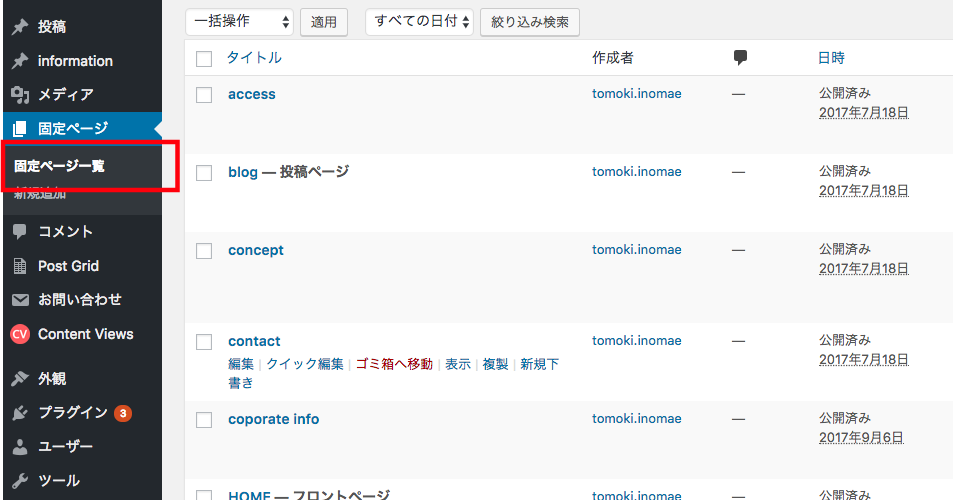
作成した固定ページを見たい場合は「固定ページ」の「固定ページ一覧」で見ることが可能です。

固定ページが出来上がったらヘッダーメニューとフッターメニューをサイトに表示させていきます。
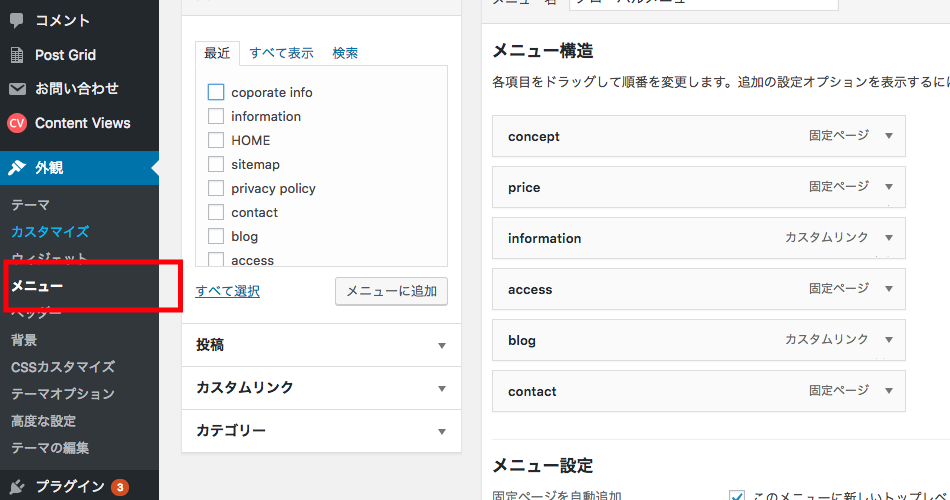
管理画面の左メニュー下のあたりに「外観」とあります、カーソルをもっていくとメニューが表示され真ん中あたりに「メニュー」があるのでクリックします。

下記の画面が表示されます、ここでヘッダーメニューとフッターメニュー作成をしていきます。

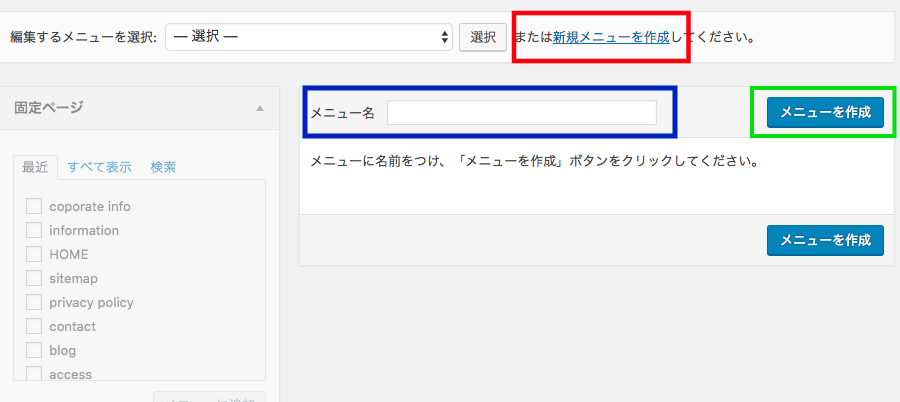
初めに固定ページを入れる「メニュー」を作成していきます。
赤枠の「新規メニュー作成」をクリックし、青枠「メニュー名」に任意の名前を入力します。入力完了したら緑枠の「メニューを作成」をクリックします、これで固定ページを入れる枠は完成です。
今回は「ヘッダーメニュー」「フッターメニュー」で2つ作成しました。

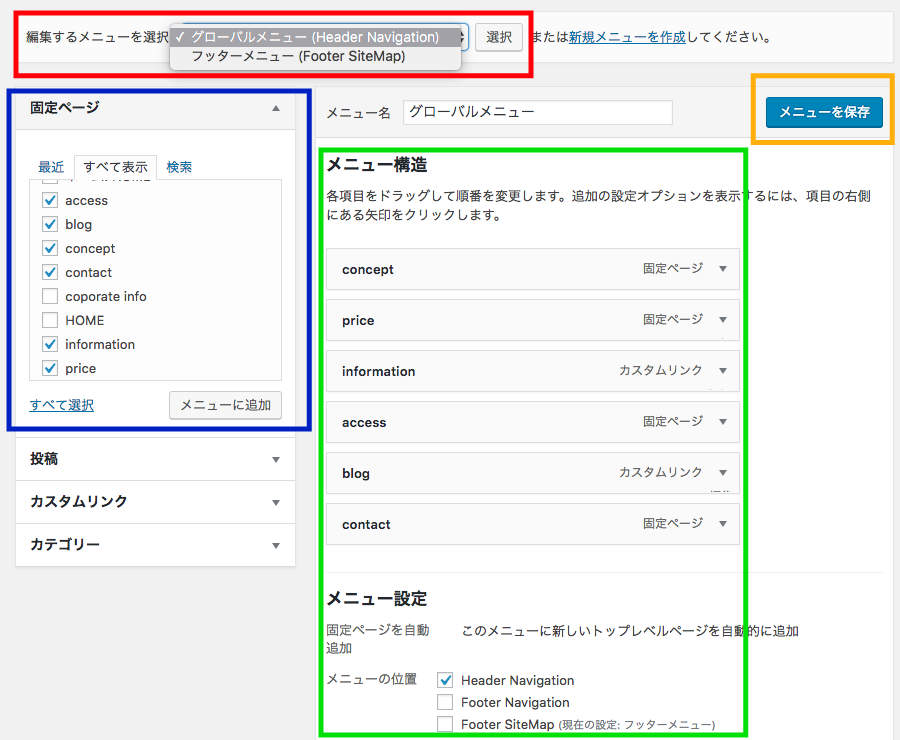
次に作成したメニューに固定ページを追加していきます。
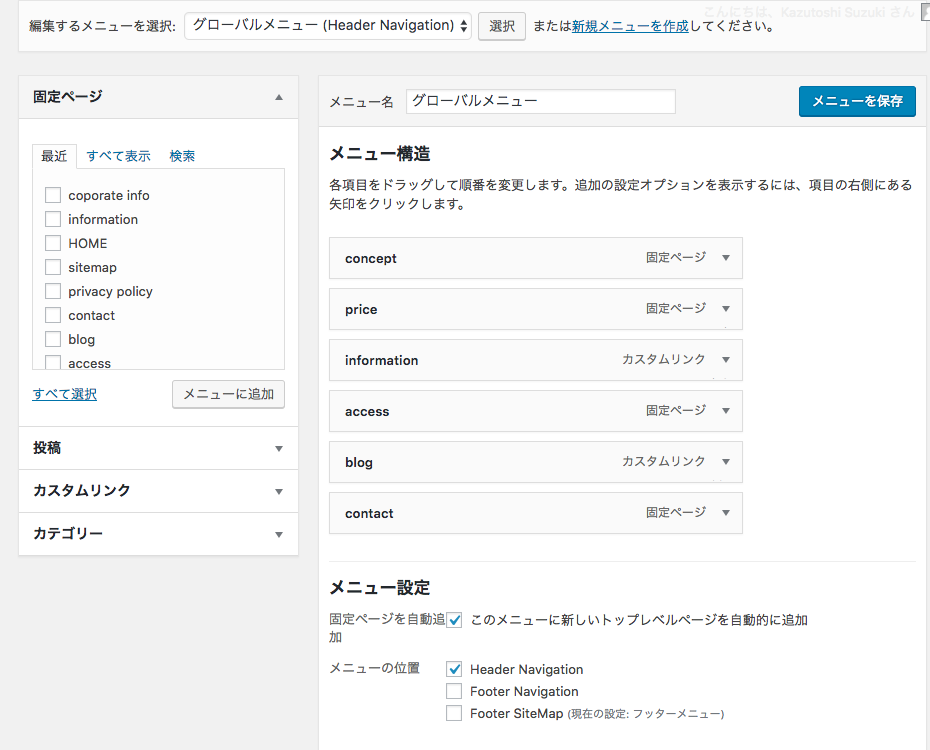
ヘッダーメニューから作成していきます。赤枠の「編集するメニューを選択」で編集したメニューを選択します。
選択したら青枠の「固定ページ」から表示したいページをチェックします。チェックが終わったら青枠下にある「メニューに追加」をクリック。
追加すると緑枠内に表示されますここでは一つ一つドラッグすることで順番を変えることができます。任意の位置に設定が完了したら、緑枠下にある「メニューの設定」の「Header Navigation」にチェックを入れます。
最後にオレンジ枠の「メニューを保存」で作成は完了します。

フッターメニューに関しても同じ工程で作成できるので作成してみてください。
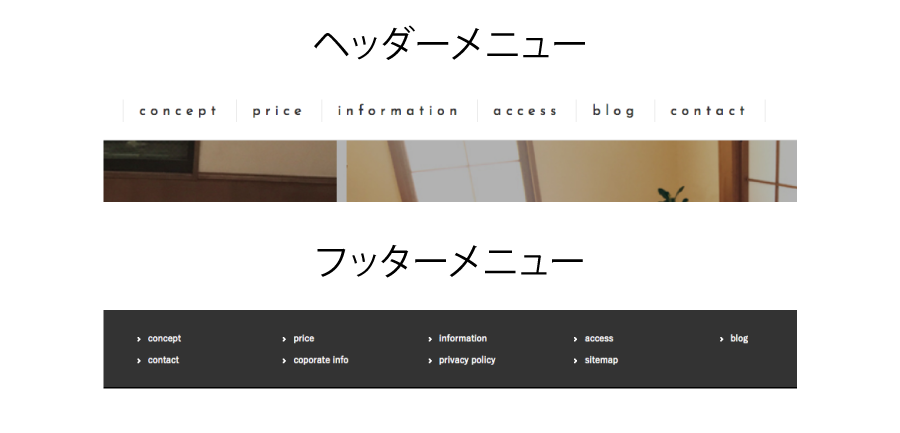
完成したメニューがこちらになります。

このようにBizVektorのヘッダーメニュー、フッターメニュー作成はそれほど難しくないのでテーマのBizVektorを使う機会があれば是非作成してみてくだいさい。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

