
こんにちは。フローラです。
先週SVGのフリーアイコンについて記事を書かせて頂きました。
SVGのフリーアイコンで自由自在にカスタマイズする
前回の記事ではSVGとは何か?ということと、SVGアイコンの素材集をご紹介しましたが、今回は実際にSVGアイコンを作成し動かしてみましょう。
SVGファイルは軽量できれいです。
線の美しさは同じサイズのpngファイルとSVGファイルを拡大してみると一目瞭然です。
また、SVGアニメーションの編集は特別なソフトを必要としませんので、それこそ知識さえあれば誰でも作成することができます。
ただし、複雑なオブジェクトはかえって重くなってしまうので不向きです。
今回使用するSVGファイルはこちらです。

ケーキに乗っているハートを動かしてみましょう。
ざっくりとした作成手順は、
SVGファイルを作成し、テキストエディタで編集。
以上です。簡単そうですね。
詳細は下記記事の「SVGの特徴」の項目をご参照ください。
SVGのフリーアイコンで自由自在にカスタマイズする
それでは今回の記事の本題、画像にアニメーションを付けてみましょう。
SVGにアニメーションを付ける方法は色々ありますが、今回はSVGアニメーションの基本とも言えるanimateタグを使用してみたいと思います。
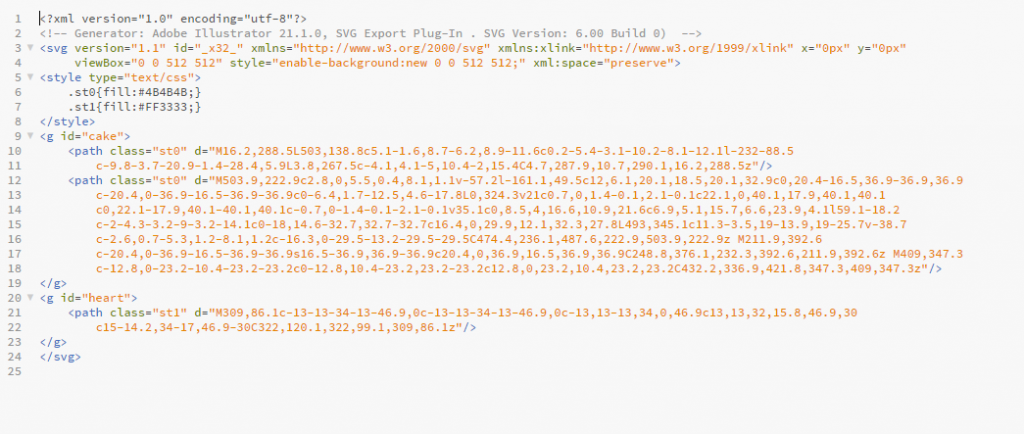
SVGファイルをテキストエディタで開いてください。
テキストエディタはBracktsがオススメです。
htmlのコーディングを快適にしましょう!その1・Brackets編

まず動かしたいオブジェクト(今回はハート)を開始タグと閉じタグに分けます。
動かしたいオブジェクト
<path class="st1" d="M309,86.1c-13-13-34-13-46.9,0c-13-13-34-13-46.9,0c-13,13-13,34,0,46.9c13,13,32,15.8,46.9,30c15-14.2,34-17,46.9-30C322,120.1,322,99.1,309,86.1z" />
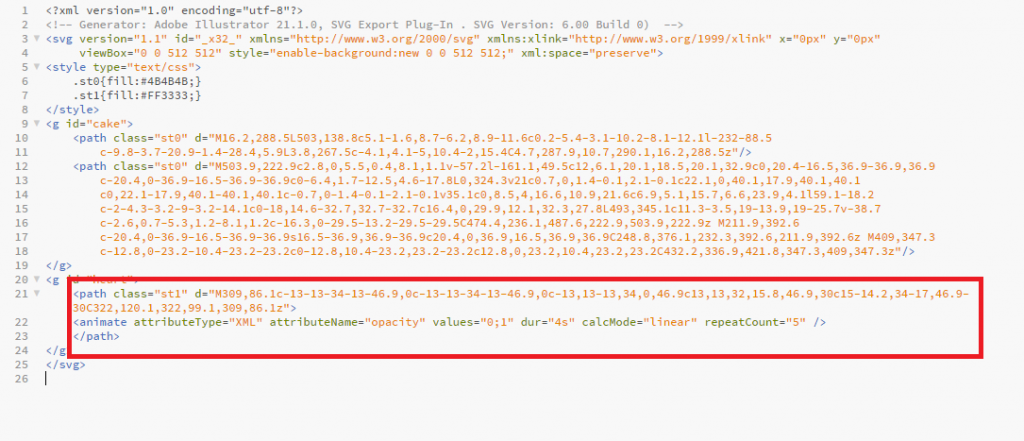
開始タグと閉じタグに分けました。
<path class="st1" d="M309,86.1c-13-13-34-13-46.9,0c-13-13-34-13-46.9,0c-13,13-13,34,0,46.9c13,13,32,15.8,46.9,30c15-14.2,34-17,46.9-30C322,120.1,322,99.1,309,86.1z"></path>
アニメーションタグを上記タグで囲ってあげれば完成です。
<animate attributeType="XML" attributeName="opacity" values="0;1" dur="4s" calcMode="linear" repeatCount="5" />

簡単に動きましたね。
なお、アニメーションタグの属性は下記の通りです。
- attributeType:XML・CSSまたはautoを指定します。
- attributeName:アニメーション対象の属性名です。動かしたい属性を指定します。transformやopacity、width、heightなど。
- values:アニメーションの属性値です。
- dur:アニメーションが1ループする時間です。hh:mm:ssで指定します。hmsそれぞれ単体でも指定できます。
- calcMode:アニメーション属性値の変化の指定です。discrete(一気に変化する)や、linear(徐々に変化する)などを指定します。
- repeatCount:アニメーションの繰返し回数です。回数またはindefinite(繰り返し続ける)を指定します。
SVGファイルは綺麗に表示されるだけではなく、手軽にアニメーションが付けられましたね。
アニメーションを使うと表現の幅が広がりますので、是非活用してみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

