text-align CSS プロパティは、テキストのようなインラインコンテンツが、その親ブロックの中でどのように文字寄せされるのかを定義します。
text-alignはテキストなどのインライン要素を中央寄せすることができますが、テーブルや div などのブロック要素を中央寄せすることはできません。
【値としては以下があります】
text-align:left
⇒左寄せにします。
text-align:right
⇒右寄せにします。
text-align:center
⇒中央揃えにします。【例1:CSS】
p.text1 {text-align: left; }
p.text2 {text-align: center; }
p.text3 {text-align: right;
【例2:HTML】
<head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="text1">(ユキノ)左寄せ</p>
<p class="text2">(ユミカ)中央揃え</p>
<p class="text3">(サキ)右寄せ</p>
</body>
</html>
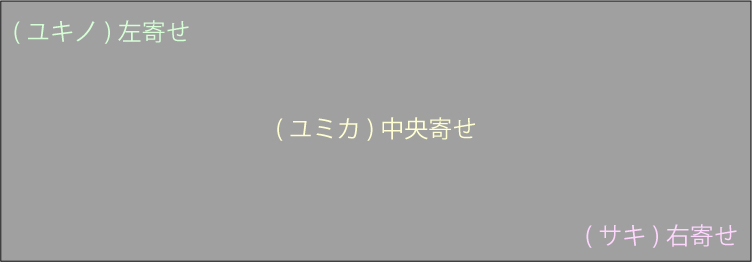
【例3:ブラウザ表示例】

上記のように配置することができます。
ブロック要素を中央寄せしたい場合
text-alignでブロック要素自体を中央寄せにできないのでブロック要素を中央寄せにする方法を説明をしたいとおもいます。
ブロック要素を中央寄せにしたい場合は、中央寄せびしたい要素自体に「width」で横幅を設定し、margin-right:auto; margin-left:auto;を設定してください。
左右のマージンを自動(auto)にすることで、左右の均等位置(中央)に表示されます。
【例1:ブロック要素中央寄せ CSS】
<div style="width:300px; margin-right:auto; margin-left:auto; ">(ネコプラ)中央寄せ</div>
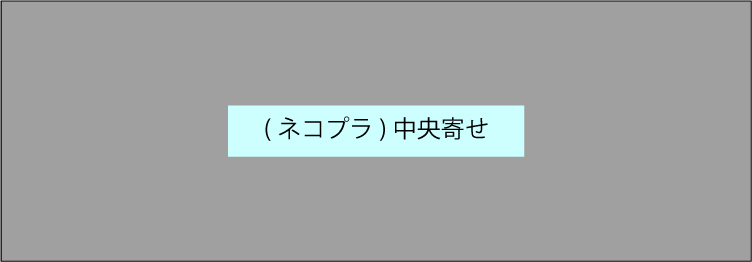
【例2:ブロック要素中央寄せ 表示】

上記を定義することでブロック要素を中央に指定することができます。
このようにtext-alignを使うことで左右、中央にテキストを指定することが可能になります。
このtext-alignはよく使うCSSなので覚えておくと良いと思います。
他にもHTMLには多くのタグがあります。これからもHTMLについて記事を掲載していきます。
投稿者プロフィール

-
-
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- align, text-align

