
こんにちは。フローラです。
本日は商用利用無料・登録不要、ウェブ制作の強力な助っ人になる(かもしれない)フリー素材集をご紹介します。
SVGの特徴についてはたくさんの文献があるので、手短に説明させていただきますね。
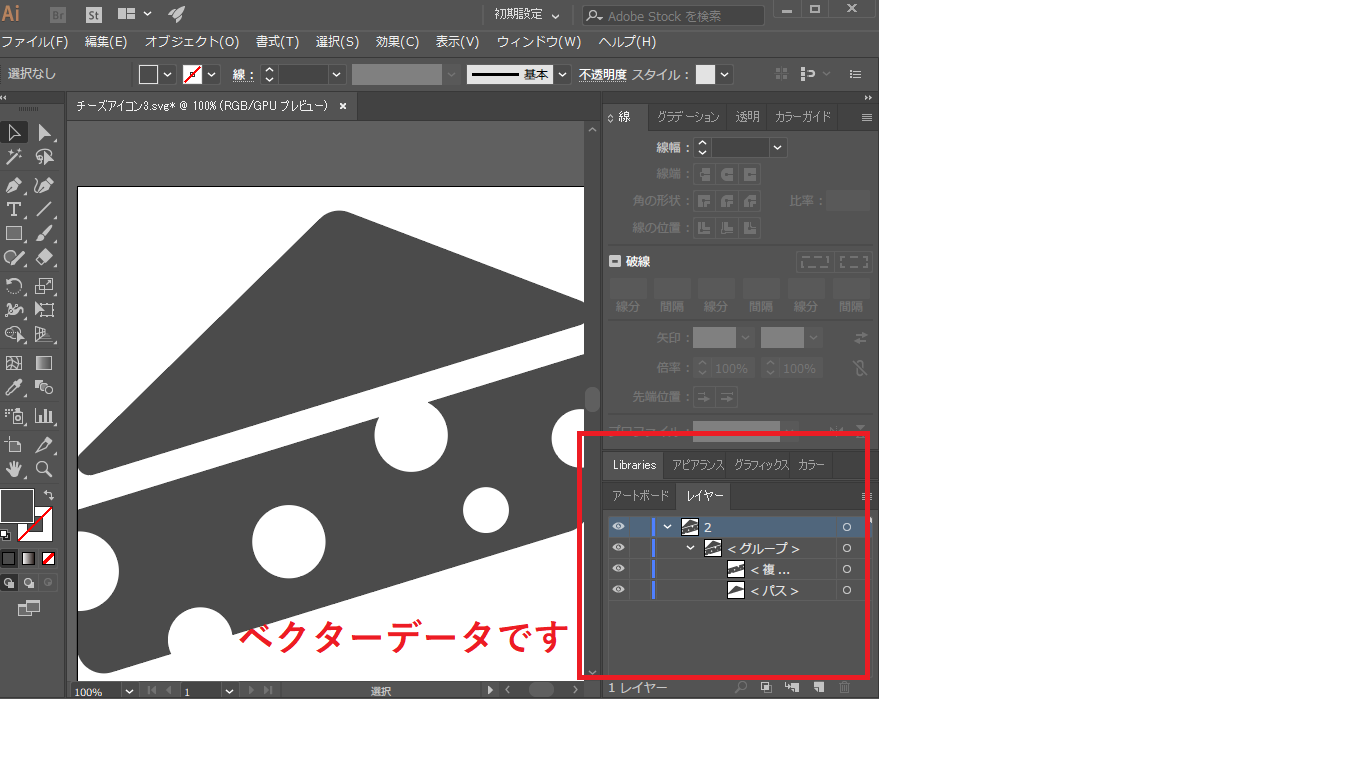
SVGは「Scalable Vector Graphics」の略でその名の通りベクターデータです。イラストレータなどで編集可能です。

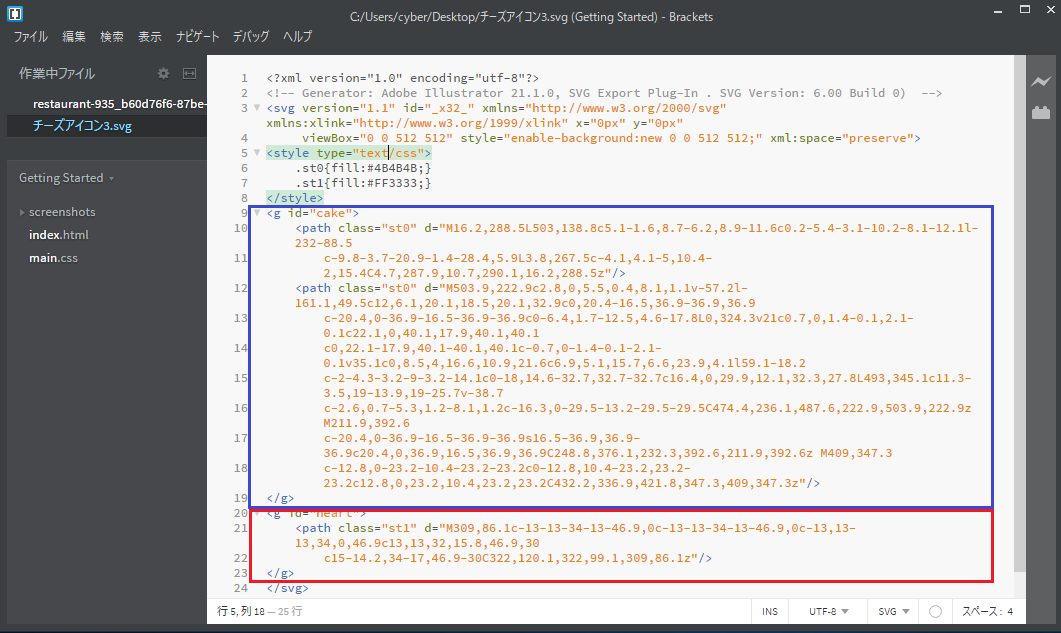
画像ファイルですがhtmlと親和性がありテキストエディタで編集することができます。
レイヤーを保持するのでテキストエディタで開いてもそれは確認することができます。
レイヤーごとにg要素で分けられていて、レイヤー名がidになっているのが分かると思います。

画像ファイルをテキストエディタで開けるのは、慣れないと面白い感覚だと思います!
テキストエディタで編集することで動画も作成できます。
今回はsvgのライブラリーのご紹介になりますが、ご自身でイラストレータでsvgファイルを簡単に作成できますので、興味のある方はまず作ってみてください。
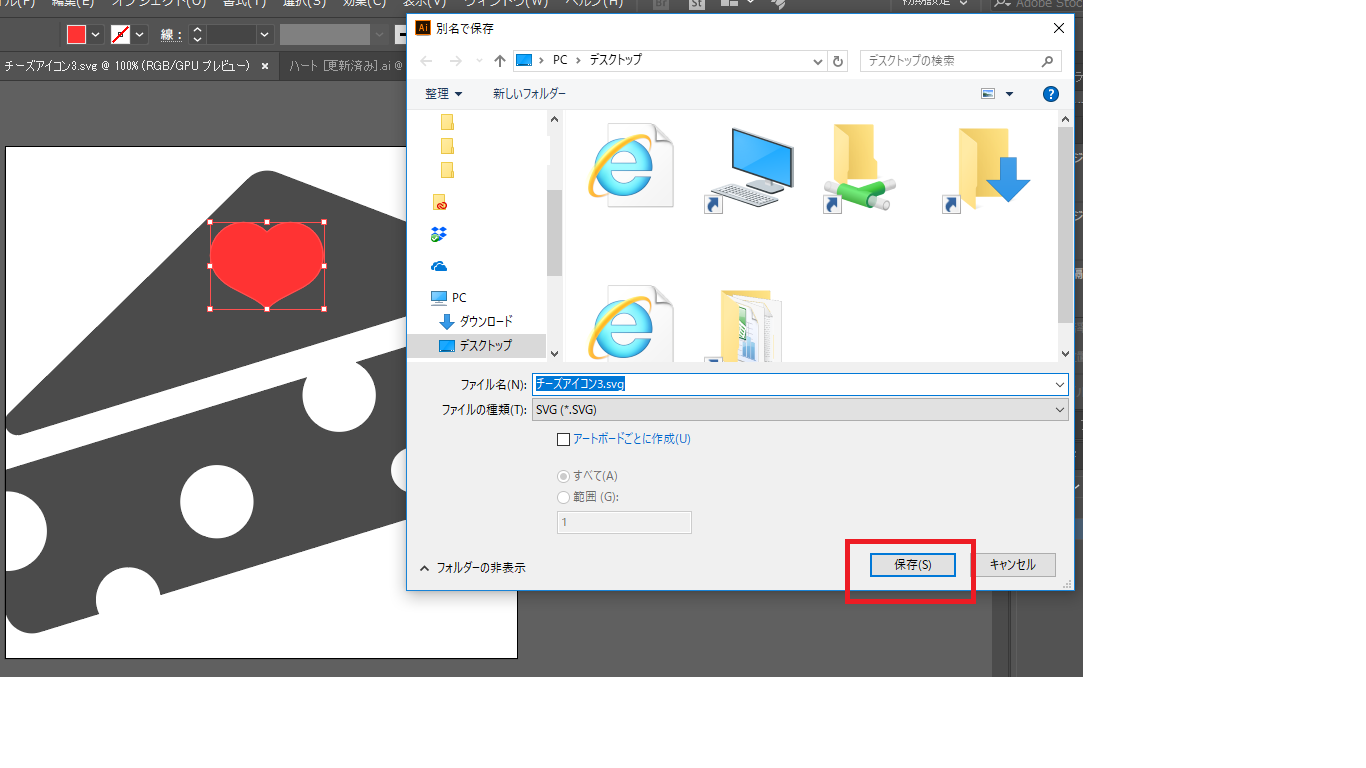
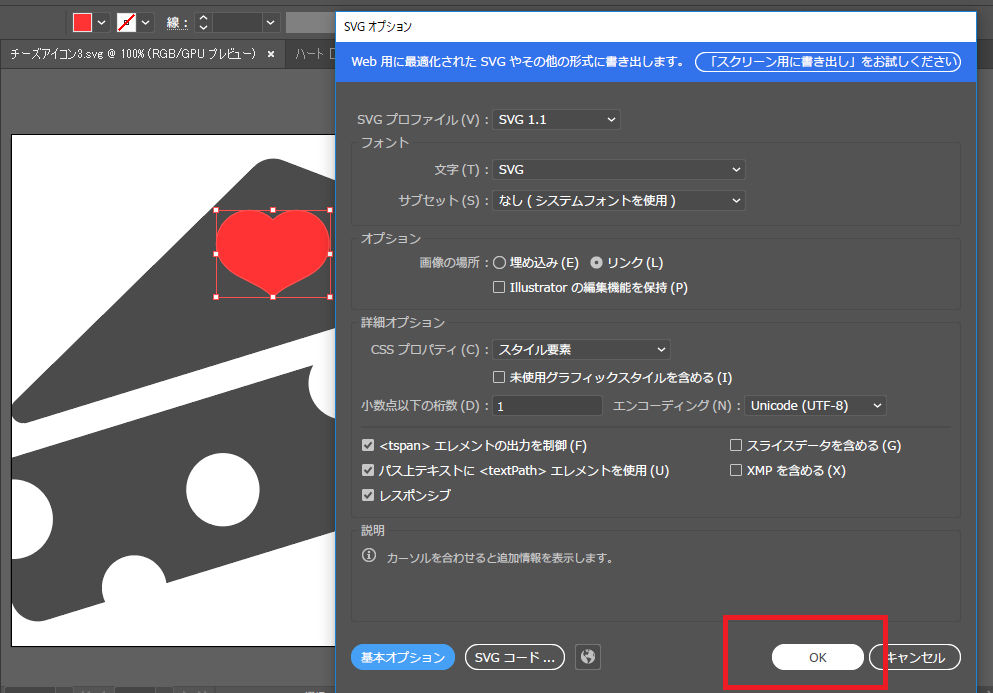
お好きなようにイラストを作成していただいてから、「ファイル」-「別名から保存」(Shift+Ctrl+S)を選択し、ファイルの種類を「svg」にして「保存」→「svgオプション」を確認後OKボタンを押すだけで作成できます。


レイヤー名はテキストエディタで編集可能ですが、分かりやすくレイヤー名にしておいた方がいいかもしれません。
さて、フリー素材集のご紹介に移りましょう。
olion icon library
特徴は何と言ってもアイコンの数です。
フリーアイコンについては4,836!!(こちらは執筆時の数です。随時アップされているようです。その他有料会員にならないと使用できないものもあります。)
使用条件もありますので、確認の上使わせて頂きましょう!
ライセンスページ
olion icon libraryはサイト上である程度アイコンの加工ができます。そのままシンプルな状態で使用したい時には便利でしょう。
また、自分のライブラリーに保存することができるので、よく使用するアイコンはこちらを利用すると良いかもしれませんね。
ただし、無料で使う場合はアイコンの種類やライブラリー保存数に制限があります。
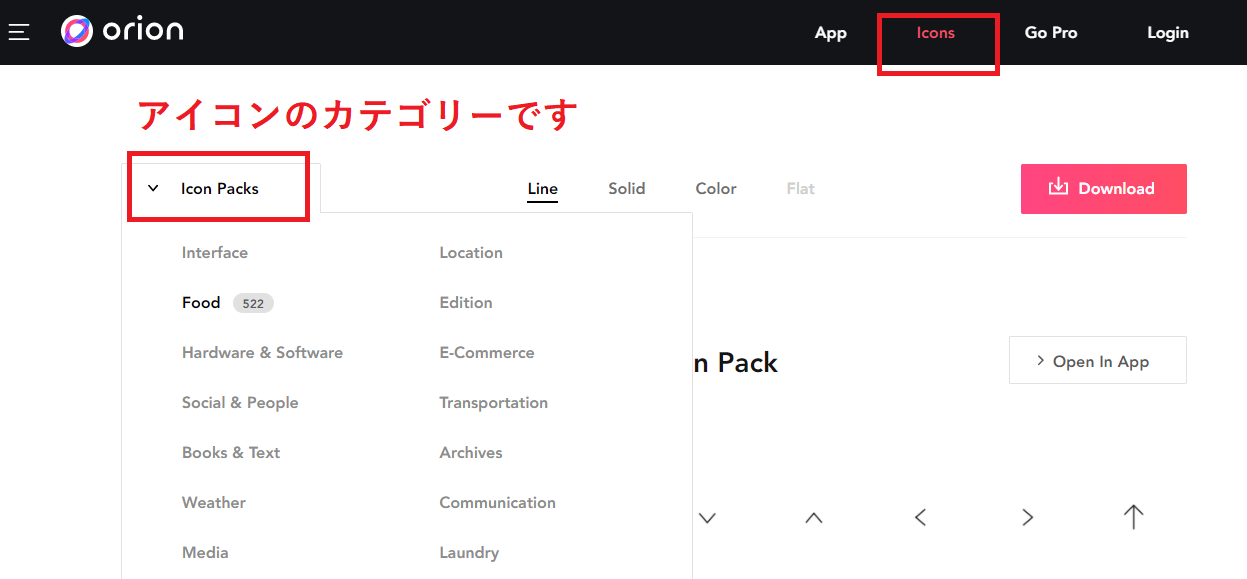
「Icon Packs」をクリックするとカテゴリーから検索することができます。

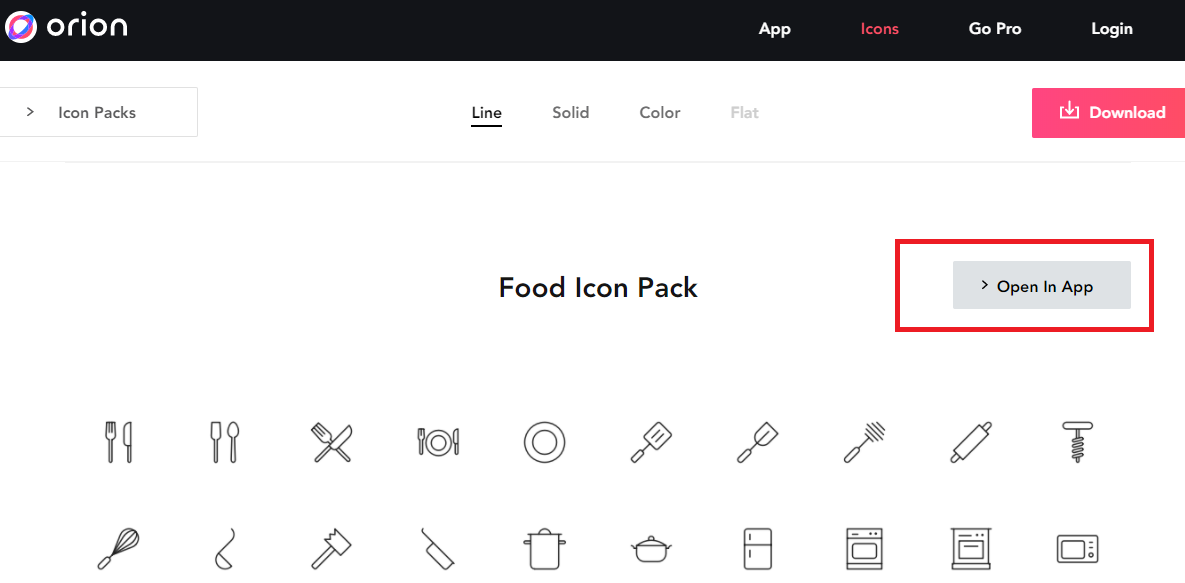
「Open In App」でカテゴリーの詳細ページを開きます。

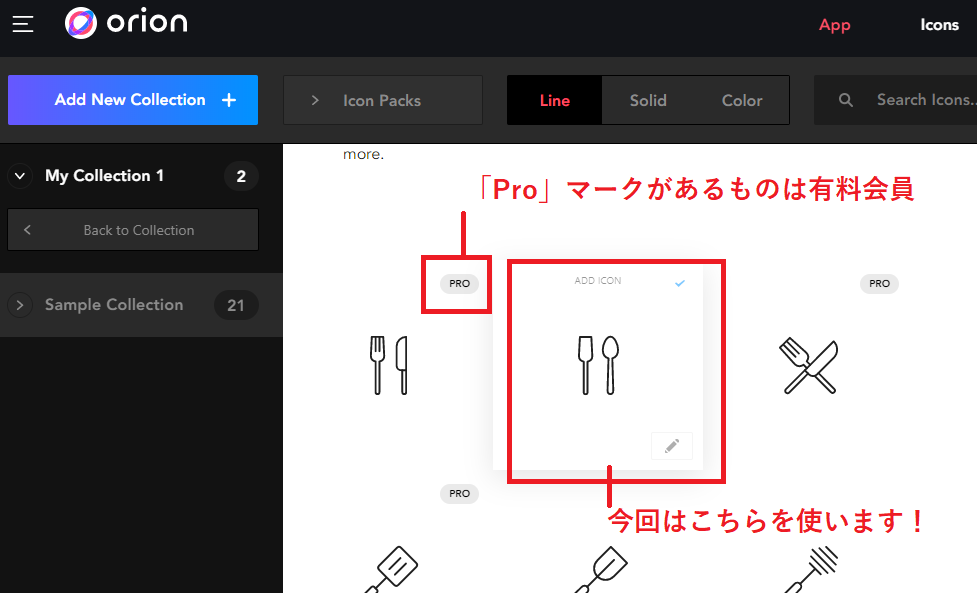
アイコンのペンマークをクリックすると編集画面が開きます。

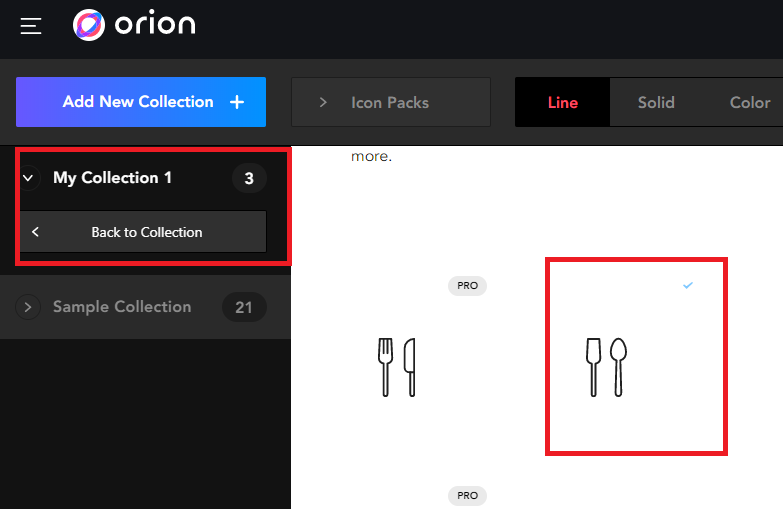
チェックマークを入れるとMyCollectionに追加されます。

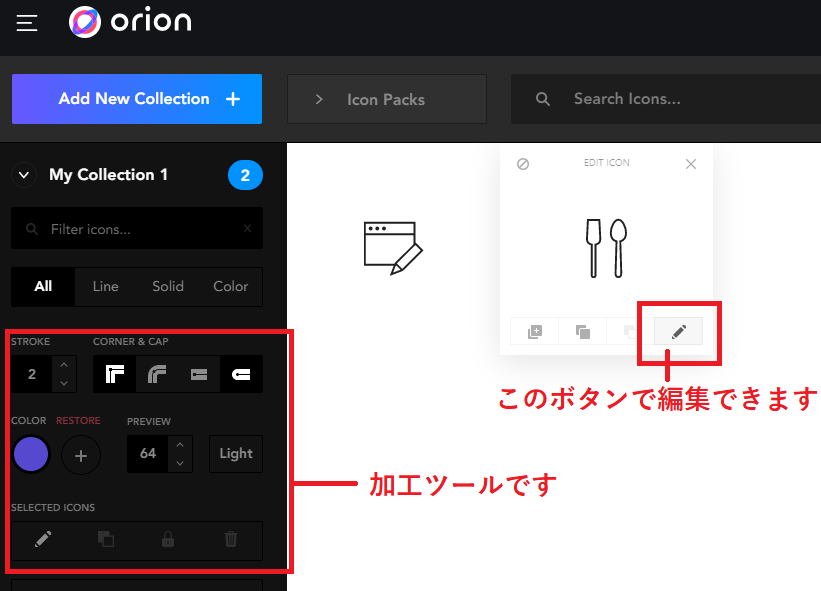
ペンマークをクリックすると編集できます。
画面左側にツールがあります。

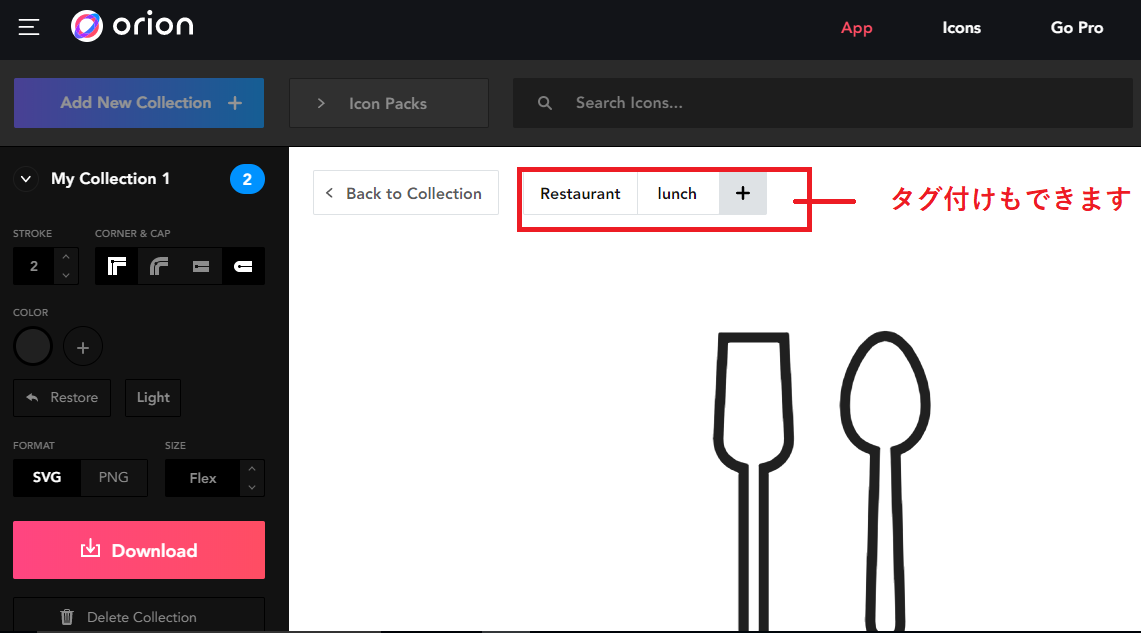
タグ付けもできます。MyCollectionを検索するときに便利です。

Icons by Orion Icon Library
編集画面下部にはhtmlやCSSのソースが表示されているので、コピー&ペーストで使えます。
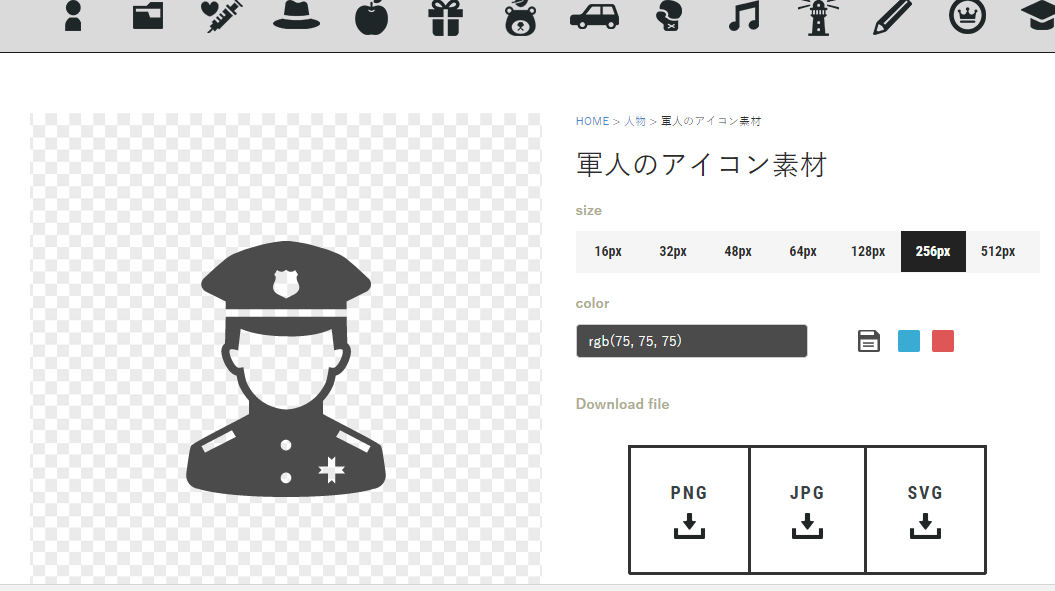
続いてICOOON MONOのご紹介です。
http://icooon-mono.com/
ICOOON MONOは無料でライセンスの制限も特にありません(但し使用前にライセンスは確認してください)。
こちらはシンプルなsvgアイコン集ですが、多少色の変更は可能です。

シンプルで使い勝手がとても良いので是非訪問してみてください。
svgは拡大や縮小に強くレスポンシブにも相性が良い便利なファイル形式です。
ライセンスを確認の上どんどん利用させてもらいましょうね。
svgについては今後アニメーションについても掲載させていただきますので、お楽しみに!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!


svgについての今後の投稿を楽しみにしています。