
今回のテーマは、Webサイトに書くmetaタグ(メタタグ)について解説していきます。
メタデータを記述した箇所がメタタグ、あるいはmeta要素と呼ばれます。
Webサイトにおけるメタデータとは、そのサイト、そのページに関する情報を定義したものです。
HTMLのソースとして記述するため、実際にサイトを見ても表示されない情報がほとんどです。
では表示されない情報をなぜわざわざ設定・記述するのかというと、
検索エンジン(Googleやyahoo)などに向けて
「うちのサイトはこんな感じですのでよろしくお願いします!」と自己紹介をして、主張の無いサイトよりも有益なサイトであると評価してもらうため。
そして更に検索結果の表示の際にサイトの説明文などを表示してもらうためです。
検索エンジンの手先となってサイト情報を収集しているクローラーから「ちょっといいサイトかも?」と認識してもらえたら
検索結果ページに表示される際に、表示順位が上がる可能性があります。
※「クローラー」
⇒ウェブ上の文書や画像などを周期的に取得し、自動的にデータベース化するプログラムである。
metaタグを適切に設定することによってユーザーやクローラーに内容を理解してもらいやすくなり、正しく評価されやすくなります。
さらにmetaタグの中で、SEOに有効とされるものが二つあります。
「keyword」と「description」です。
<meta name="keyword" content="ここにキーワード1,キーワード2,キーワード3,……">
※内の記述であるため、ブラウザで普通に閲覧することは出来ません。
<meta name="description" content="ここにサイトの紹介文……">
※Yahoo!、Googleの検索結果一覧画面にて表示されます。上記metaタグ内に上位表示させたいキーワードを含めると、クローラーはそのページのテーマを表す情報として読み取ります。
metaタグは、「直接的にページの順位を押し上げるため」というより、「検索エンジンにページのテーマをより的確に伝えるため」にある補助的な本文と考えましょう。
ここでコンテンツ内容と違うキーワードをたくさん埋め込んでしまうと、ページのテーマが曖昧になり、全てが台無しになってしまうため注意が必要です。
「keyword」と「description」以外のメタタグもいくつか紹介していきます。
<meta charset="utf-8">
文字コードを指定するためものです。日本語のサイトであれば、必ず書く必要があります。<head>タグのすぐ下に書くようにしましょう。
<meta name="viewport" content="width=device-width,initial-scale=1">
レスポンシブデザイン(スマホやタブレットでも表示を最適化)を実現するために書いておく必要があります。
<meta name="robots" content="noindex,nofollow">
こちらは検索エンジンに対して「このページをインデックス(掲載)しない」という指示をするためのタグです。低品質なページや、ユーザーにとって価値のないページに対して指定しておくのがおすすめです。
<title> そのページのタイトル </title>
こちらは厳密にはメタタグではないのですが、とても重要なものなので合わせて紹介しておきます。titleタグの中には、検索エンジンやブラウザに認識してもらうページのタイトルを書きます。メタタグを書く場所は「head要素」のm「meta領域」、つまり<head>から</head>までの間です。
<head> <meta name="description" content="サイバーグリーンシステムは医療機関と中小企業の良きパートナーとして課題解決のお手伝いをします"> </head>
上記のように書きます。
現在「何のメタタグが書かれているのか」をチェックする方法は簡単です(パソコンから見る必要があります)。
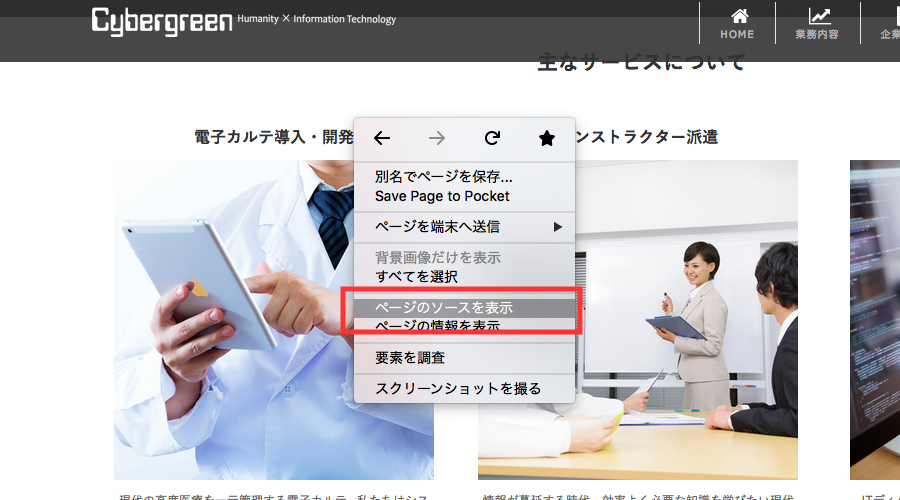
調べたいページを開き、ページのどこかを右クリックします。

↑ 表示されるメニューの中から「ページのソースを表示」をクリックします。これは人気のブラウザであれば、あらかじめ備わっている機能です。

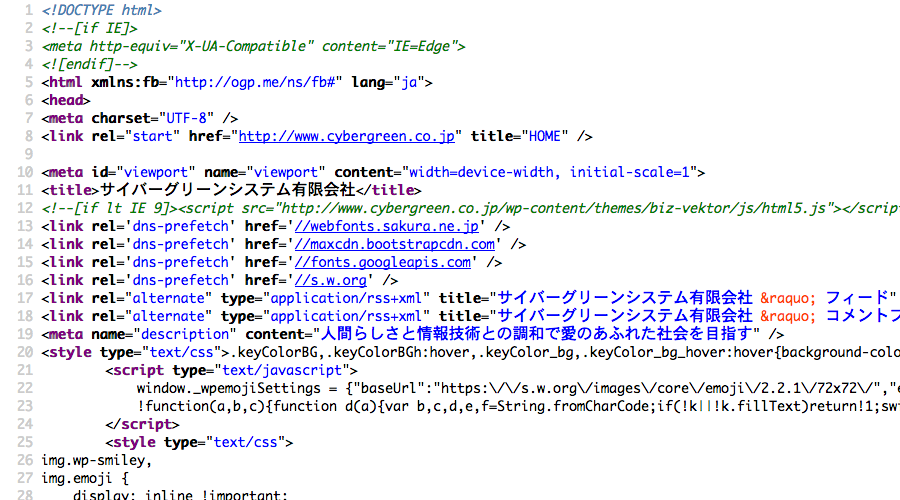
↑ ページを構成するHTMLタグが表示されます。この中のheadタグ内にメタタグが書かれています。
【検索ショートカットで探そう】
「Ctrl」+「F」(Macの場合には⌘(command)+F)のショートカットを使えば、好きな文字列を検索できます。
「meta」で検索すれば、メタタグを見つけやすいのではないかと思います。
このようにサイトにmata(メタタグ)を入れることでさらに検索されやすくすることが可能になります。
少しでも上位に表示されたい、沢山の訪問者が来て欲しいと思っていて、metaタグを書いてない方は是非お試しください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

