Font Awesome(フォントオーサム)とは?
皆さまこんにちは!フローラです。
突然ですがアイコンは何で表示させていますか!?
私がWEB制作の仕事をしていた数年前はアイコンは当たり前のように画像ファイルで作っていましたが、最近は画像ではなく文字で表示させる「Font Awesome(フォントオーサム)」が登場し使われています。
画像ファイルではない最大のメリットは大きさや色がスタイルシートで変更できること(わざわざ画像を作り直すことなく、手軽に変更できる!)
また、このFont Awesomeは他にも色々なメリットがあります。
- WEBページが作れれば誰でも簡単に使うことができること。
- 手軽にアイコンを回転させたり重ねたりできること。
- CSSの知識があれば色々とカスタマイズが可能!
早速詳しくみてみましょう。
Font Awesomeを使う準備
- 必要ファイルをダウンロードする
- CDNを利用する(head内にリンクを書き加える)
Font Awesomeを利用するのには上記の方法がありますが、今回はより簡単な方法「CDNを利用する」方法をご紹介したいと思います。
※CMSを利用している方はプラグインで簡単に導入できる場合があります。
それではhead内にコードを書き加えましょう!
<head>~</head>に下記コードをコピー&ペーストしてください。
<link rel=”stylesheet” href=”path/to/font-awesome/css/font-awesome.min.css”>
準備は以上でおしまいです!本当に簡単ですね!!
実際に使ってみましょう!
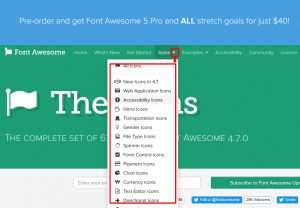
Font AwesomeのWEBサイト「Icons」のページよりHTMLをコピーし、自分のWEBページにペーストします。
- Font AwesomeのWEBサイトを表示し、「icons」をクリックしお好みのアイコンを表示する
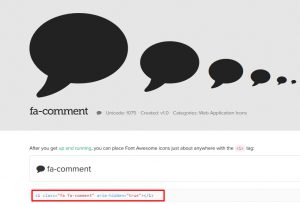
- HTMLをコピーし、自分のWEBページに貼り付けます。
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!- 投稿タグ
- css, Font Awesome, html, フォント, フォントオーサム

基本設定は以上です!
表示されましたでしょうか?
次回はアイコンのカスタマイズなどについてご紹介したいと思います。