
WordPressにTwitterを埋め込む方法
最近はtwitterに限らず「facebook」や「Instagram」などSNSがよく使われています。
今回はWordPressにTwitterを埋め込む方法を説明していきます。
早速やっていきましょう!
Twitterの公式サイトで「埋め込みコード」を作ってコピーする
初めにTwitterにログイン
https://twitter.com/
上記にアクセスすると以下の黄色枠内で「ログイン」できます。

「埋め込みコード作成ページ」にアクセス
Twitterにログインした状態で以下のサイトをクリックししユーザータイムライン埋め込みコード作成ページにアクセスします。
https://twitter.com/settings/widgets/new/user
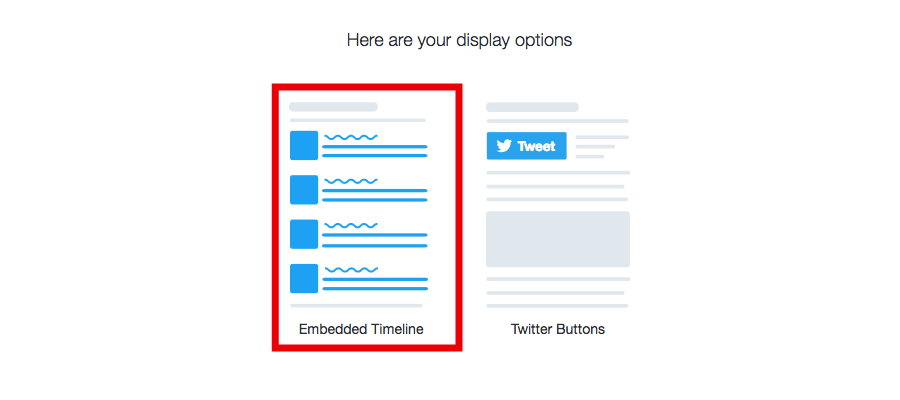
上記にアクセスすると以下の画面が表示されます。タイムライン埋め込み埋め込むには「赤枠」をクリックします。

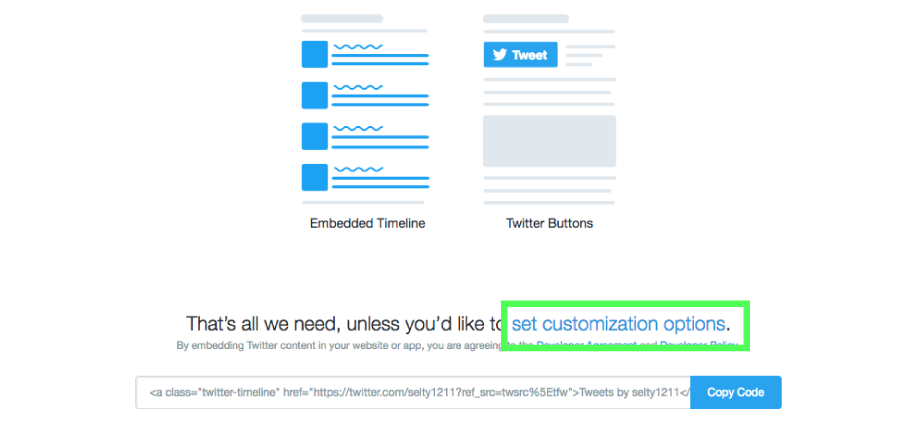
細かい設定をしたい方は「緑枠」をクリック。

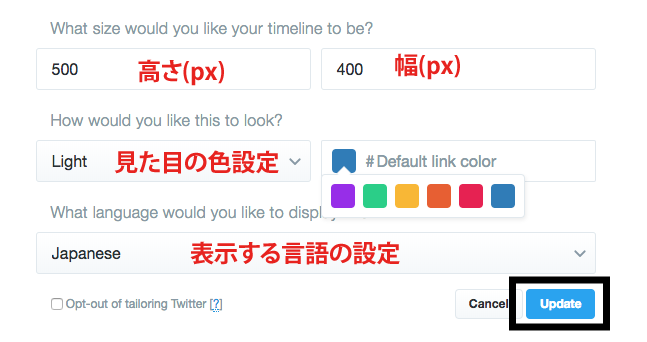
以下の画面が表示されます。今回は高さ500px、幅400pxにしています。
設定が完了したら黒枠の「Update」をクリックして更新し、これで埋め込む準備は完了です。

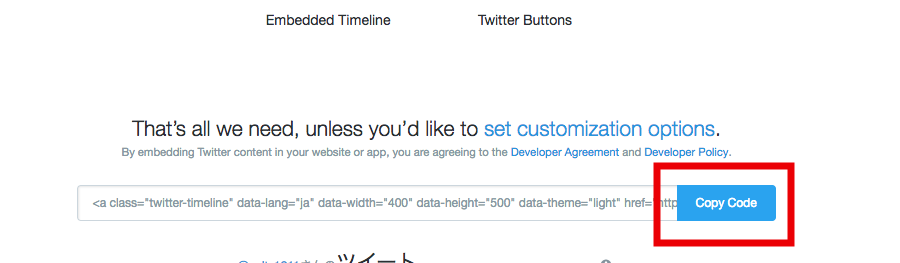
出来上がったコード(HTML)をコピー
以下の「赤枠」をクリックしてコピーします。


WordPressに埋め込み
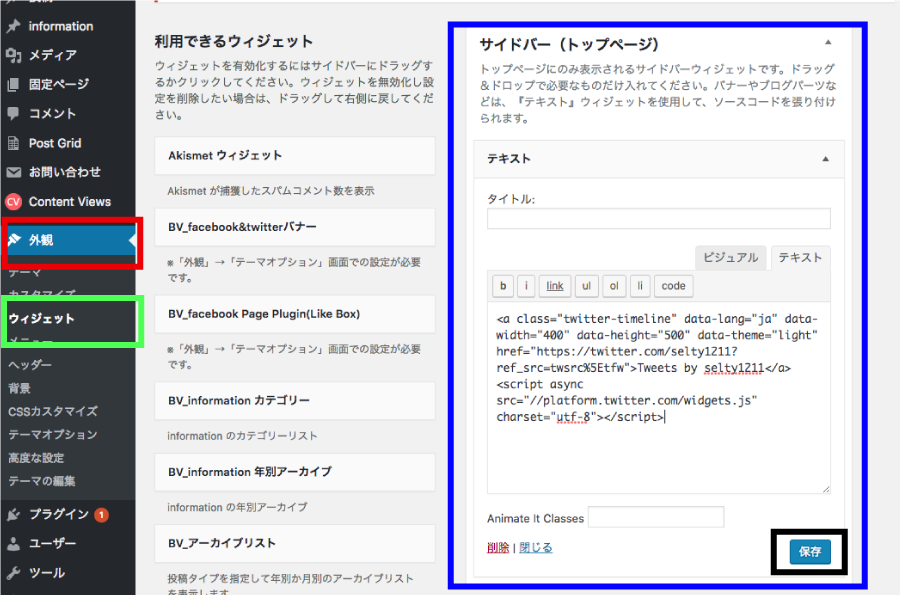
WordPress管理画面で赤枠「外観」から次に緑枠「ウィジェット」をクリック、青枠内に「テキスト」を挿入し先ほどコピーしたコードを貼り付け、黒枠の「保存」をクリックして完了です。

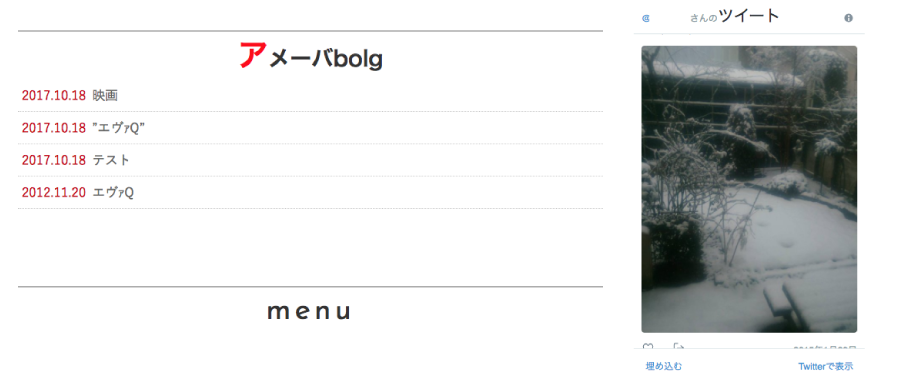
以下が表示例になります、TOPページのサイドバーにしっかり表示されています。

最後に・・・
このようにTwitterをウェブサイトに埋め込むことで見栄えもよくなりさまざまな情報を発信することが可能になります。
Twitterを使っていたら是非参考にしてみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

