positionは各要素の配置に関する基準を設定するプロパティです。
その要素が本来ある位置を基準とする方法(相対位置)や、直接配置場所を設定して配置する方法(絶対位置)を選ぶことが出来ます。
positionは複雑なCSSではない上、とても効果的なプロパティなので使用頻度は高いです。初心者の方でも覚えておくと良いと思います。
私もしっかり使えるまではよく分かっていませんでした(笑)
positionプロパティは以下のように記述します。
position: 値; 配置指定プロパティ(static以外の場合);値の部分には以下の中から一つを入力します。
- static:配置方法を指定せず、場所も指定しません。(初期値)
- relative:相対位置から配置を指定します。
- absolute:絶対位置から配置を指定します。
- fixed:絶対位置から配置を指定し、画面をスクロールしても固定されます。
相対位置では本来配置される場所を基準とし、そこから位置を決定します。
絶対位置では親要素に指定されているpositionの値、それがない場合は画面の一番左上が基準位置となります。
初期値のstaticでは配置位置を指定するプロパティ(top,bottom,left,rightなど)は使用できません。
相対位置のrelativeで基準となる場所は、初期値であるstaticで配置される所になります。
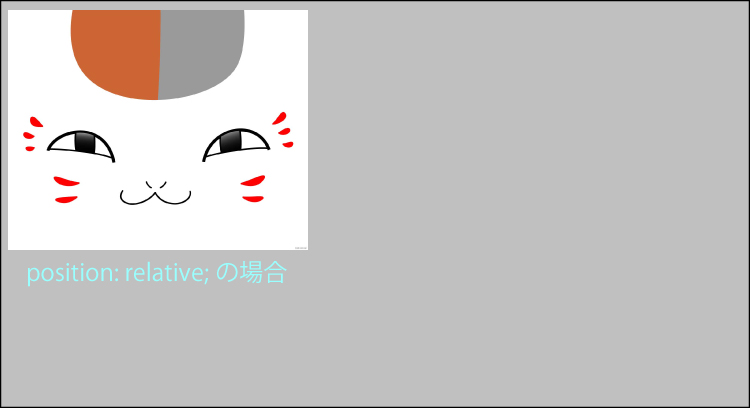
positionの値にrelativeを入力した場合の例です。
【例:HTML(共通)】
<html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img src=”NECOPLA.jpg”> <p class=”content1″>position: relative;の場合</p> </body> </html>
【CSS:position: relative;】
p.content1 {position: relative; top: 0; }
画面ではこのように表示されます。画像の次の段落、元々テキストが配置される場所が基準となります。(相対位置)

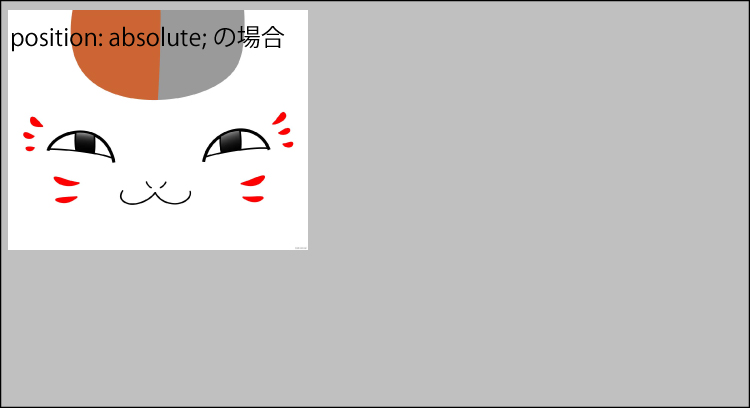
positionの値にabsoluteを入力した場合の例です。
【例:HTML(共通)】
<html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img src=”NECOPLA.jpg”> <p class=”content1″>position:absolute;の場合</p> </body> </html>
【CSS:position: absolute;】
p.content1 {position: absolute; top: 0; }
画面ではこのように表示されます。親要素がないため画面の一番左上が配置の基準となっています。(絶対位置)

fixedを値に設定した場合はrelativeと同様に絶対位置として配置され、なおかつ画面をスクロールしてもその要素の場所は固定されます。

position:fixed;ついては追々もっと詳しい記事をあげていきたいと思います。
「relative」と「absolute」は最初のうちは理解が混同してしまったりしますが、実際に使ってみるうちに慣れると思います。
よく利用するのでぜひ覚えておきましょう。
他にもHTML、CSSには多くの要素やタグがあります。これからもHTML、CSSについて記事を掲載していきます。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

