
こんにちは。フローラです。今回はWordPressネタです。
夏ももう終わり。今年の夏は日本列島は雨続きでしたね。
弊社サイバーグリーンシステムのある川崎市もずっとすっきりしない空でした。
さて、これから芸術の秋!食欲の秋です!
ウェブサイトもイメージチェンジしたくなる方もいらっしゃるのではないでしょうか。
例えばこんなhtmlソースがあります。
<h2 class=”entryTitle”>夏のお出かけスポット2 川崎市民プラザ</h2>
今回例として中見出しのh要素を使っていますが、通常この配色を変更したい場合はスタイルシートで変更することが多いでしょう。
ですが場合によってはhtmlの構造自体を変更することもありますよね。
今回はサイト全ファイル対象で、「class=”entryTitle”」のh2要素を「class=”entryTitle”」のh3要素に変更するケースとして見ていきましょう。
プラグイン「Search Regex」をインストールします。
※プラグインのインストール方法は「WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)」でご確認ください。
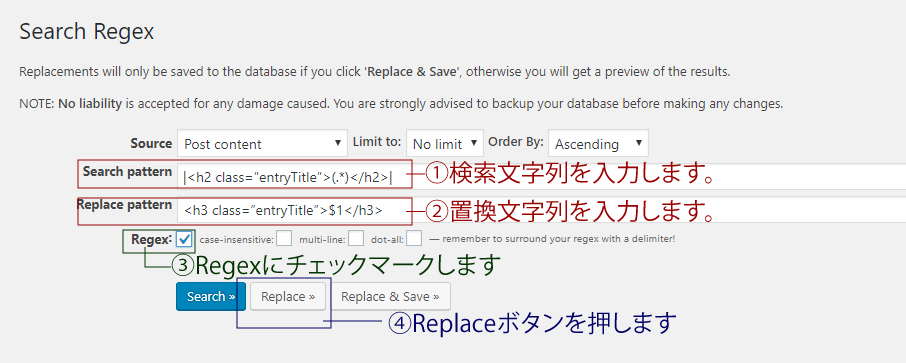
WordPress左メニューの「ツール」から「Search Regex」を選択します。
- 検索文字列
- 置換文字列
|<h2 class=”entryTitle”>(.*)</h2>|
<h3 class=”entryTitle”>$1</h3>
「Regex」にチェックマークをします。

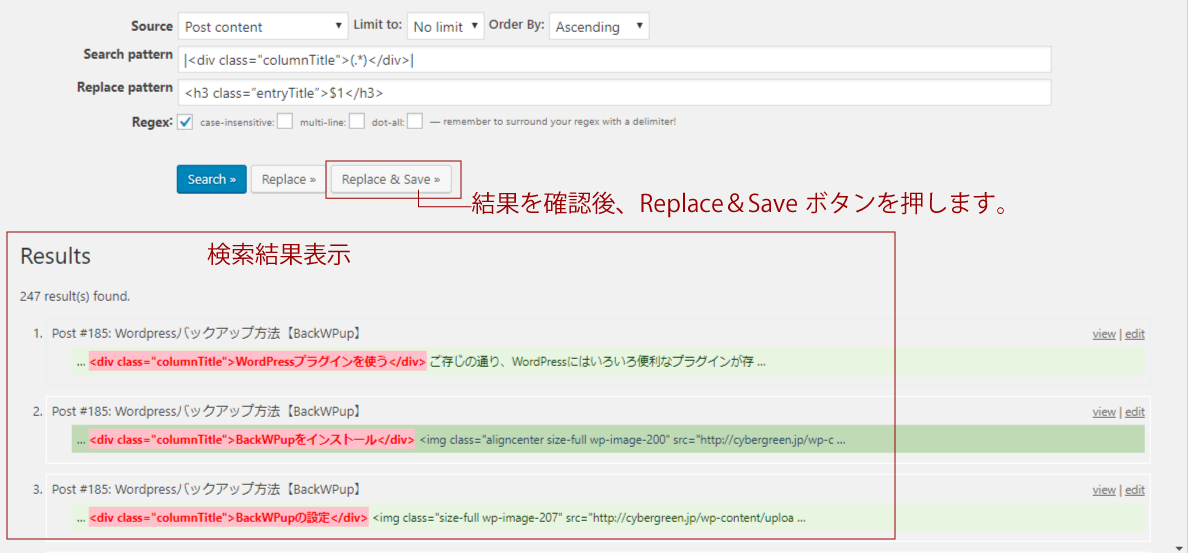
「Replace」ボタンを押すと検索&置換結果が表示されます(まだ置換されていません)。置換結果を確認後、「Replace & Save」ボタンを押します(ここで置換保存されます、ご注意ください)。

最後はウェブサイトで確認をしてください。
- Source
- Comment author:コメント作成者
- Comment author email:コメント作成者メールアドレス
- Comment author URL:コメント作成者 URL
- Comment content:コメント内容
- Post content:投稿内容
- Post excerpt:投稿抜粋
- Post meta value:投稿カスタムフィールド
- Post title:投稿タイトル
- Post URL:投稿パーマリンク
- Limit to
- Order By
- Regexのチェックマーク
- 検索文字列を「|」で囲います。
- (.*)は全ての文字列が対象という意味です。
- 内容を変えずに変換したい文字列を置換のテキストボックスで$1として入力します。
置換処理の対象です(投稿記事は固定ページも対象です)。
処理対象数(No Limitがデフォルトで上限なしですが、数が多い場合は上限数を設定してください。
検索結果の表示順。Ascendingが昇順、Descendingが降順です。
正規表現を用いた検索方法をするかどうか。今回「Regex」にチェックしたので正規表現です。他にも右側に3つチェックボックスがあり高度な設定ができます(今回は省略します)。
※正規表現
本日ご紹介した文字列の置換は、必ずバックアップを取っていただきたいのと、恐れ入りますが作業は自己責任でお願いします。一発で「Replace & Save」せず必ず「Replace」でプレビューすることをお勧めします。「Replace & Save」したファイルは完全に書き換わってしまうのでご注意が必要です。
とは言え、とても便利な機能ですので是非是非ご活用くださいね!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- Search Regex, WordPress, プラグイン, 置換

