
【Wordpress】BizVektorでのスライドショーの設定方法!
TOPページのキャッチ画像を複数設定して、スライドショーにしたいと思ったことがあると思います。
今回はWordpressのテーマ「BizVektor」でのスライドショーの設定の方法を説明していきます。
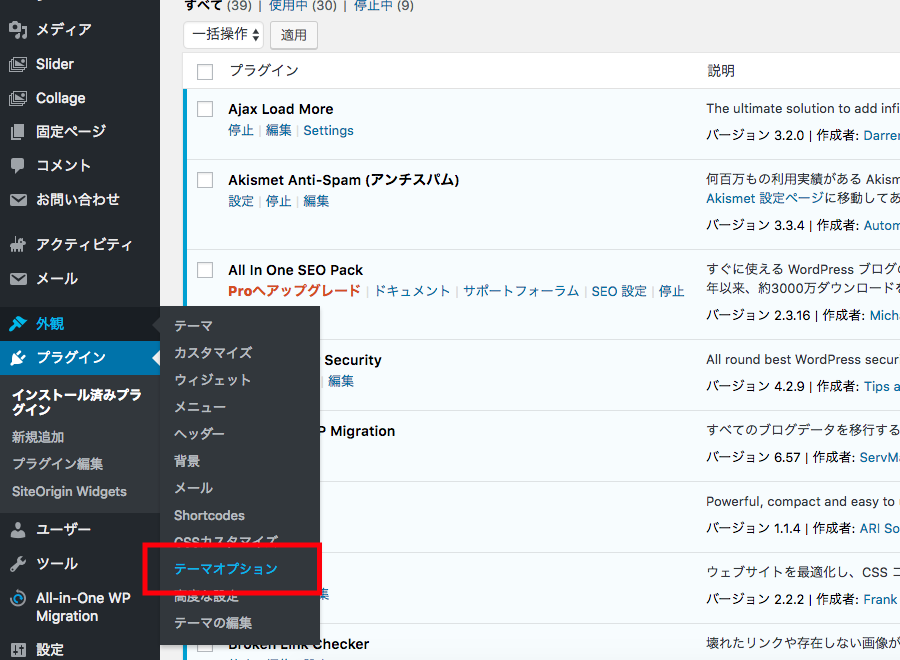
初めにWordPressの管理画面の左メニューの「外観」にカーソルをもっていきます、そうすると一覧が表示されるので下にある「テーマオプション」をクリックする。

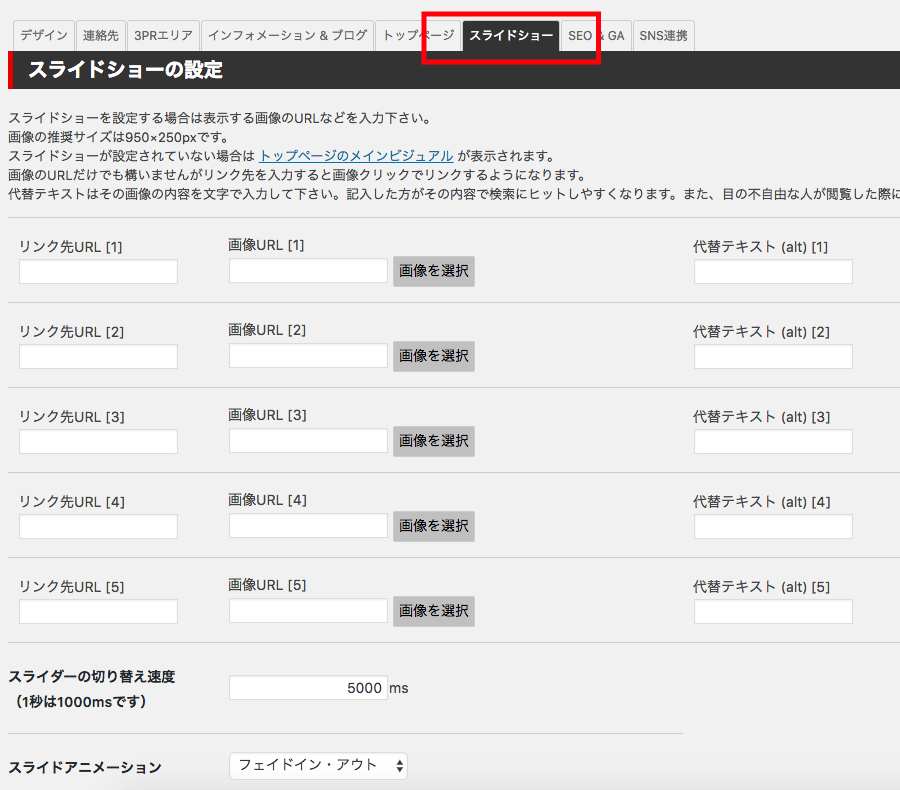
画面が切り替わるので上部にある「スライドショー」タブをクリックします、そうするとスライドショー設定画面に変わります。

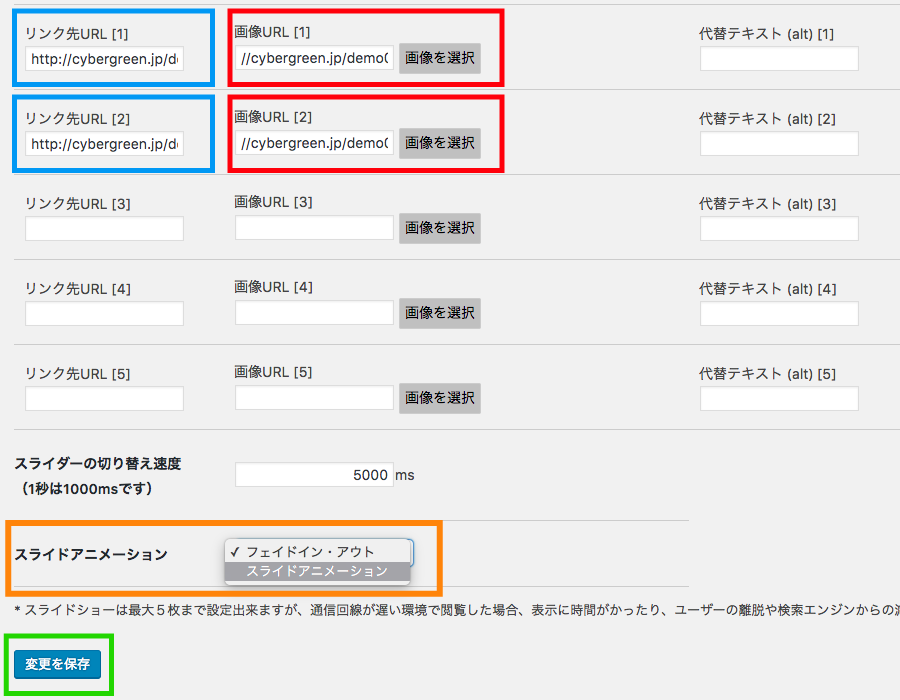
この画面で設定していきたいと思います。初めに赤枠内に「画像選択」をクリックし任意の画像を挿入します、次に青枠「リンク先URL」に表示したいページのURLを挿入します。(任意で構いません)
下にあるオレンジ枠「スライドアニメーション」のスライドアニメーションを選択します。最後に緑枠の「変更を保存」で完了です。

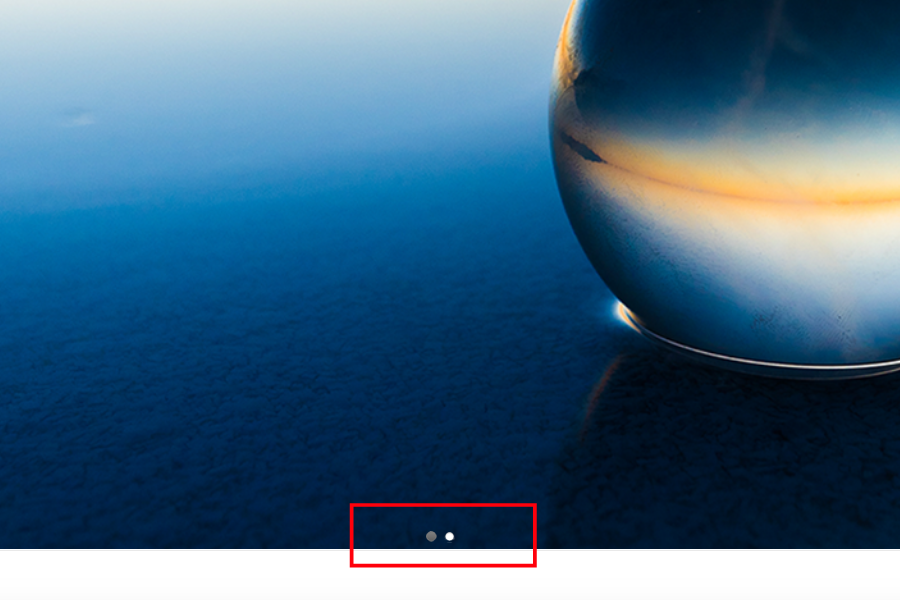
下記の画像が表示例になります、画像なのでき切り替わっているかわからないですが、赤枠内に黒と白の点が表示されていますこれはスライドショーの画像を切り替えるボタンです。実際に設定した際に確認お願いします。

これでスライドショーの設定の方法は完了です。
最後に・・・
このようにTOPページの画像をスライドショーにすることでサイトの印象を変えることができます、是非使ってみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

