
こんにちは。フローラです。
毎日ジメジメ暑いですね。
こんな時期は色々な手間を省き快適な毎日にしましょう♪
・・・ということで、夏季限定(!?)小ネタを2つご紹介します!!
先日の記事でインストール不要の便利アイコンフォント「フォントオーサム」をご紹介しましたが、アイコンのウェブサイトからコピー&ペーストするのがちょっとだけ面倒だ~!という方、お気持ち分かります!!
WordPressの記事作成エディタにWebアイコンフォントのボタンを追加するプラグインを入れてみましょう。
※フォントオーサムについては「簡単便利!Font Awesomeを使ってみましょう!」「簡単便利!Font Awesomeを使ってみましょう!2」を参照ください。
※プラグインのインストール方法は「WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)」をご参照ください。
「Better Font Awesome」をインストール、有効化します。
使用方法はいたって簡単です。
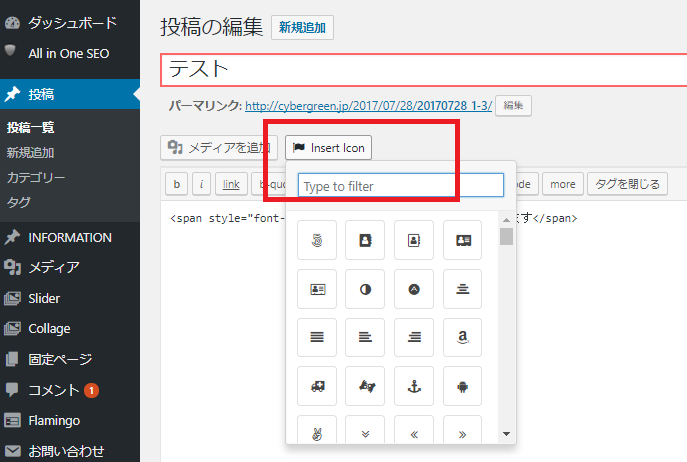
記事の作成画面よりエディタを開くと「Insert Icon」というボタンが追加されているので、そちらからお好みのアイコンを選択するだけです。

それではもう一つ、エディタをカスタマイズする技です!
WordPressのエディタですが、標準の白地に黒い文字だと少し見づらいと思いませんか?
オーサリングソフトや便利な機能の盛り込まれたテキストエディタは、要素と属性などを違う色で表示させたり色々と見やすい工夫がされていますね。
WordPressでもプラグインをインストールするだけで見やすくできます。
ちょっと目が疲れがちなhtmlの編集、サクサクと作業を進めるためにインストールしてみましょう♪
「WP Editor」をインストール、有効化します。
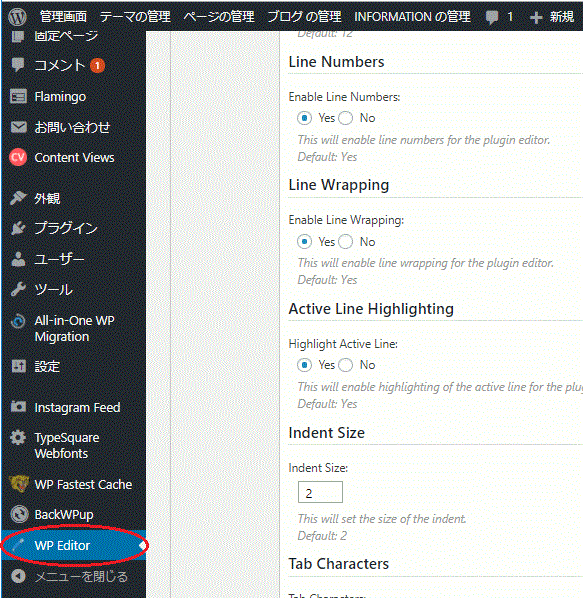
- 左メニューに「WPエディタ」が出現します
- 設定画面が表示されます

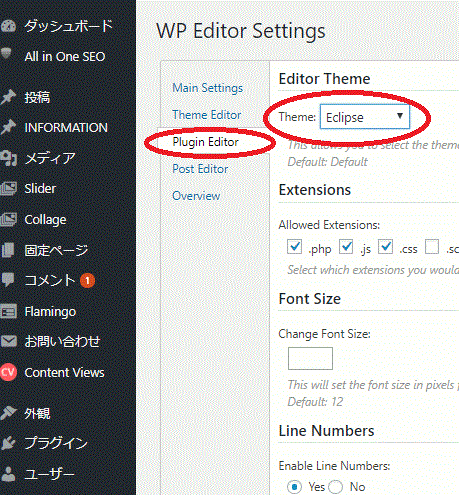
「Plugin Editor」-「Theme」のプルダウンメニューよりエディタのテーマを選べます。
ページ下部にある「Save Settings」ボタンで設定を保存します。

WorldPressのエディタ画面に戻り「テキスト」タブを選択します。
エディタのテーマが変更されました。

英語ですが、難しい内容ではないので他にも色々いじってみてください!
制作作業もちょっとした工夫で効率がグンとアップします!
特に暑い日はサクサク作業を進めてゆっくり涼みましょうね。
onWEBでは今後もこういった小ネタを紹介していきますので、今後もどうぞよろしくお願いいたします!
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!

