
サイトを運営していくとブログは自然と数が増えていきます。
今回は、TOPページなどにブログ記事を綺麗に配置して見せたい時に使えるプラグインを紹介していきたいと思います。
WordPressの初期設定で並び替えの機能が入っていません。ですので「Content Views」というプラグインをインストールします。
※インストール方法は、「WordPressで簡単に便利な機能を盛り込みたい!(プラグインのインストール方法)」を参考にしましょう。
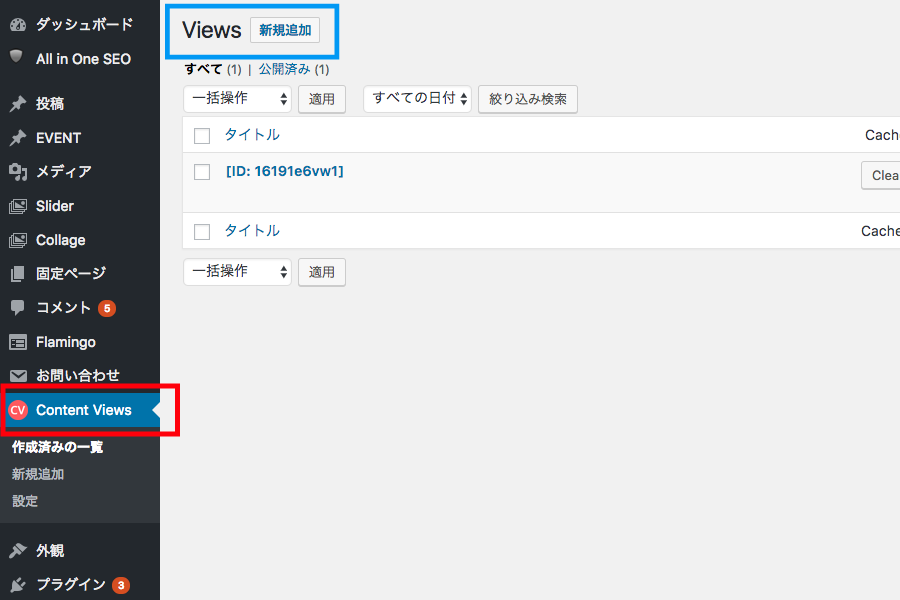
プラグインをインストールすると、WordPressの管理画面の左メニューにオレンジ色のマークが目印の「Content Views」が追加されるので、そこをクリックする。次に、以下の画面に切り替わるので、青枠の「新規追加」をクリックする。

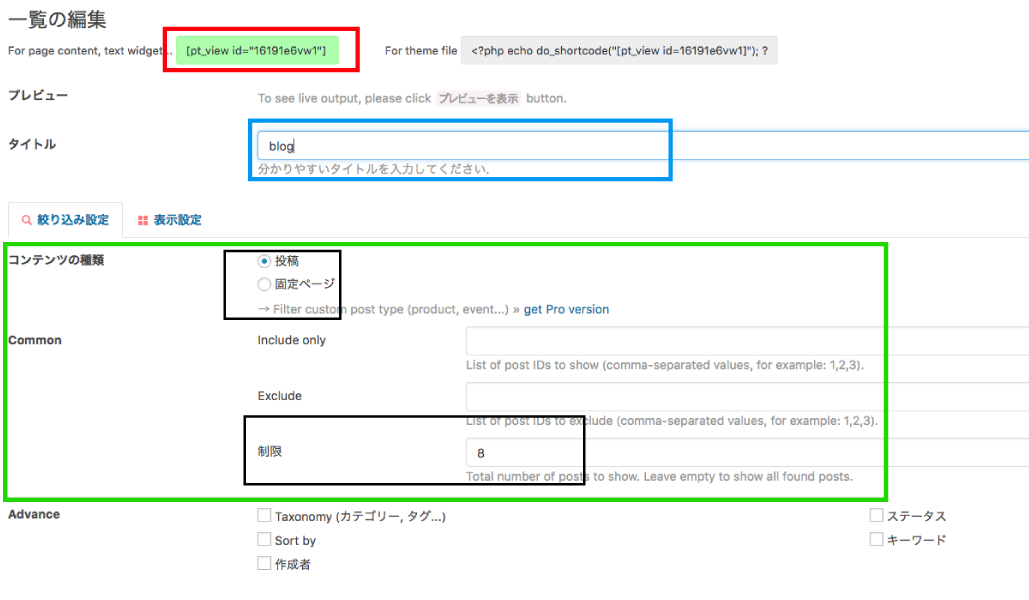
次に「絞り込み設定」についてご説明します。赤枠のコードは表示する際に使うのであらかじめコピーしておきましょう。青枠には分かりやすい名前を入力し、次に緑枠の「コンテンツの種類」が投稿にチェック入っていることを確認し、次に下にある制限を設定します。ここの設定は最大いくつ表示するかという部分になります。今回は8記事表示にしました。

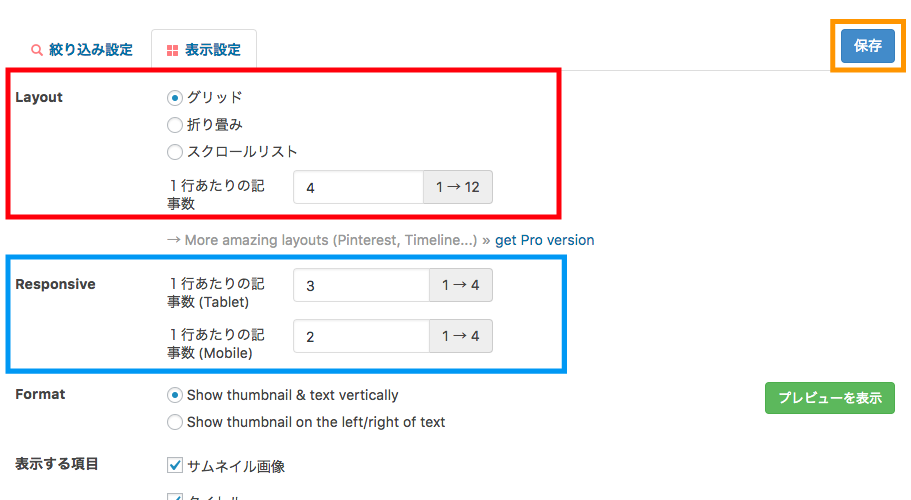
最後に表示設定をしていきます。
赤枠の「Layout」から設定しますここでは「グリッド」「折り畳み」「スクロールリスト」の3つの中から選択し(3つの違いは下で説明します)
次に記事数の表示の設定します。今回は4に設定しました。次に青枠の「Responsive」を設定しますここでは「タブレット」「スマートフォン」用に表示の数を変えることができます。
設定が完了したら最後にオレンジ枠の「保存」をクリックして表示する準備はこれで完了です。

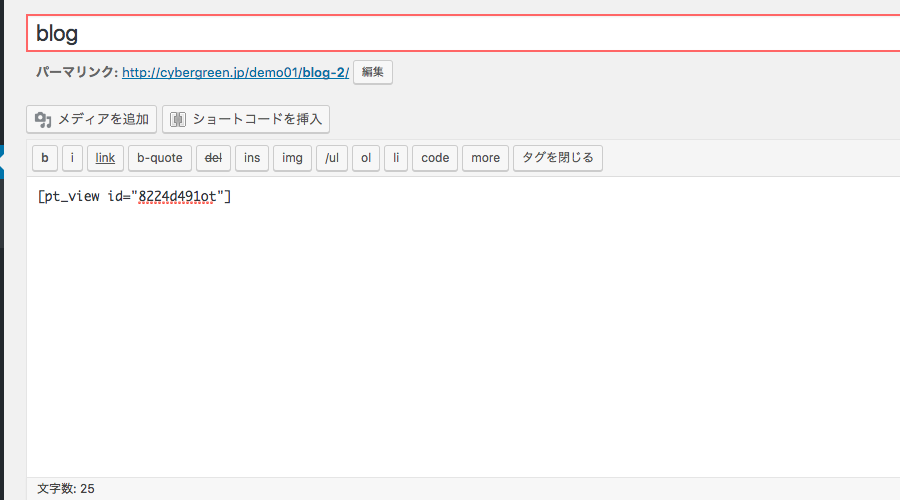
最後に表示の方法です。
最初にコピーしたコードを、表示させたい画面に貼り付けます。

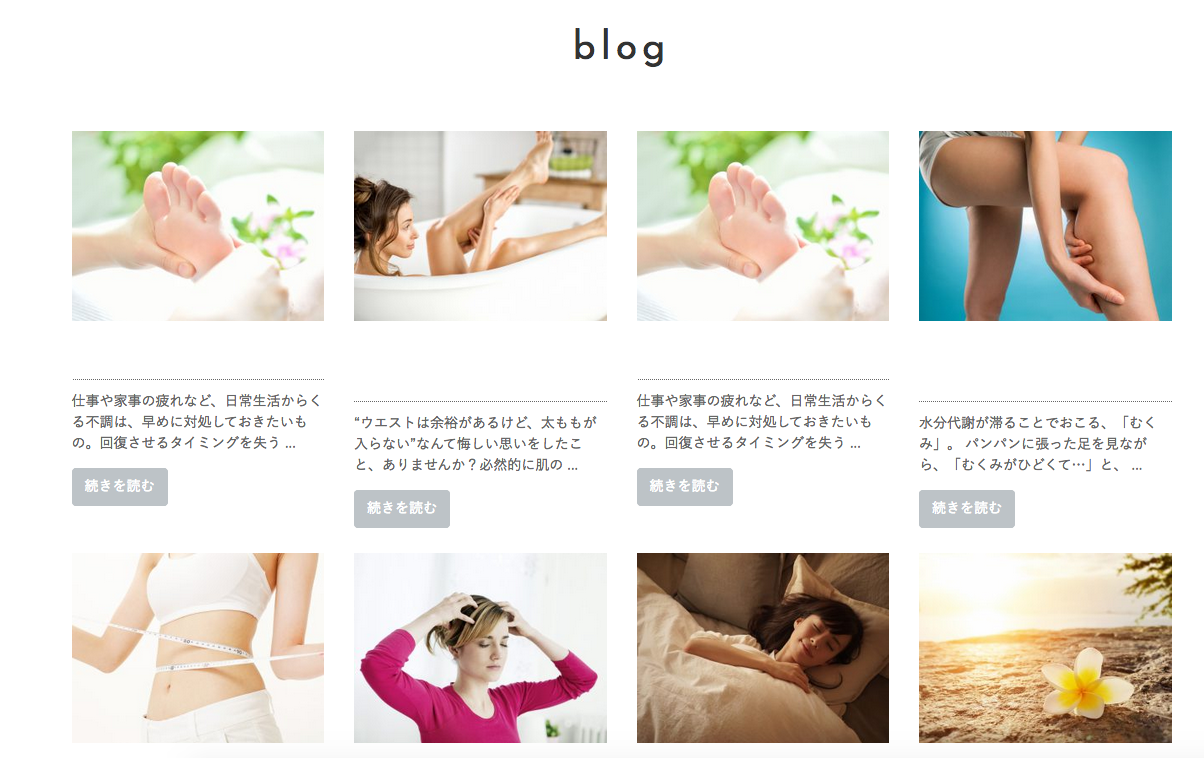
こちらが表示例になります。今回は「グリット」タイプにしてみました、グリッドタイプだと横並びで綺麗に見えます。

では、表示設定の「グリッド」「折り畳み」「スクロールリスト」の違いについて説明していきます。
グリッドはその名の通り、グリッドレイアウト以下の画像のように横並びになっています。

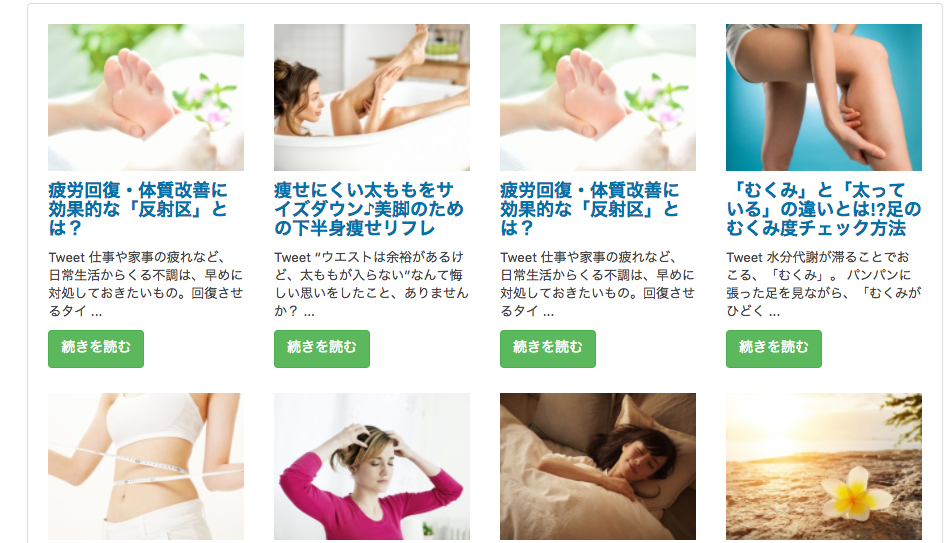
続いて「折り畳み」です。クリックすると中身が下に広がるタイプになっています。

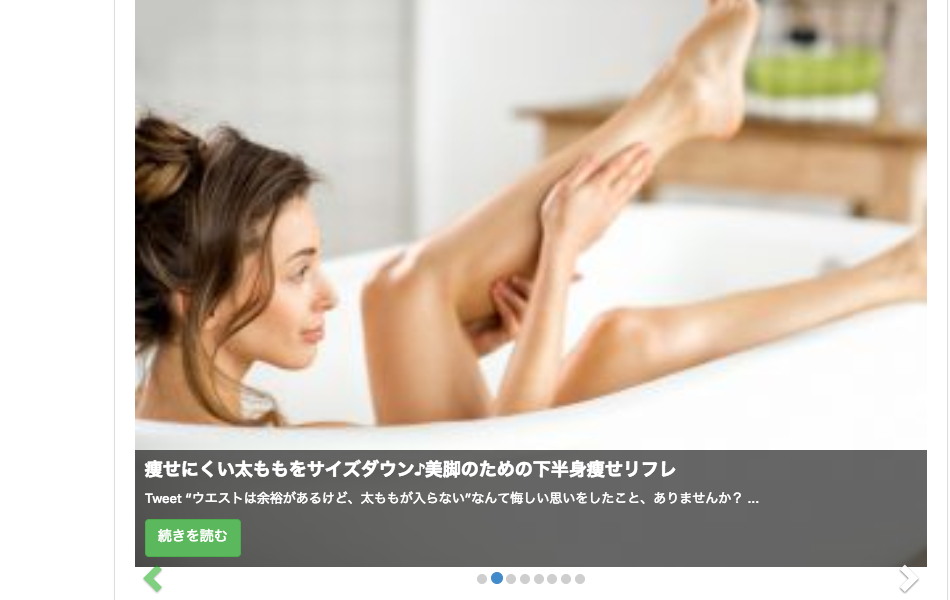
最後に「スクロールリスト」です。画像が横にスライドするタイプになっています。

このようにプラグインの「Content Views」を使うことでよりブログを綺麗に表示し、見やすくすることが可能になります。
この機会に是非使ってみてください。
投稿者プロフィール
最新の投稿
 CSS2018.02.02CSSで簡単にInstagram風の画像にする方法
CSS2018.02.02CSSで簡単にInstagram風の画像にする方法 HTML2017.12.28tumblrの記事をWordPressに埋め込む方法
HTML2017.12.28tumblrの記事をWordPressに埋め込む方法 Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法!
Illustrator2017.12.27Illustrator(イラストレーター)を使用して文字をチョーク風に加工する方法! Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
Illustrator2017.12.26Illustrator(イラストレーター)の【ライブペイントツール】の使い方!!
- 投稿タグ
- Content Views, WordPress, ブログ

